微信小程序 自定义顶部状态栏
2024-10-19 11:42:46
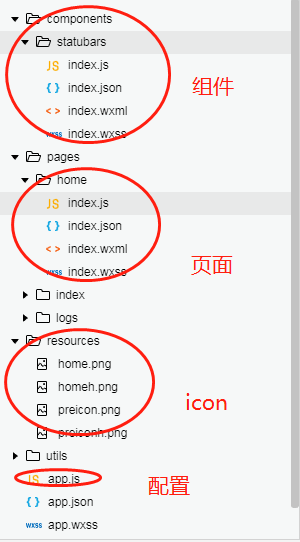
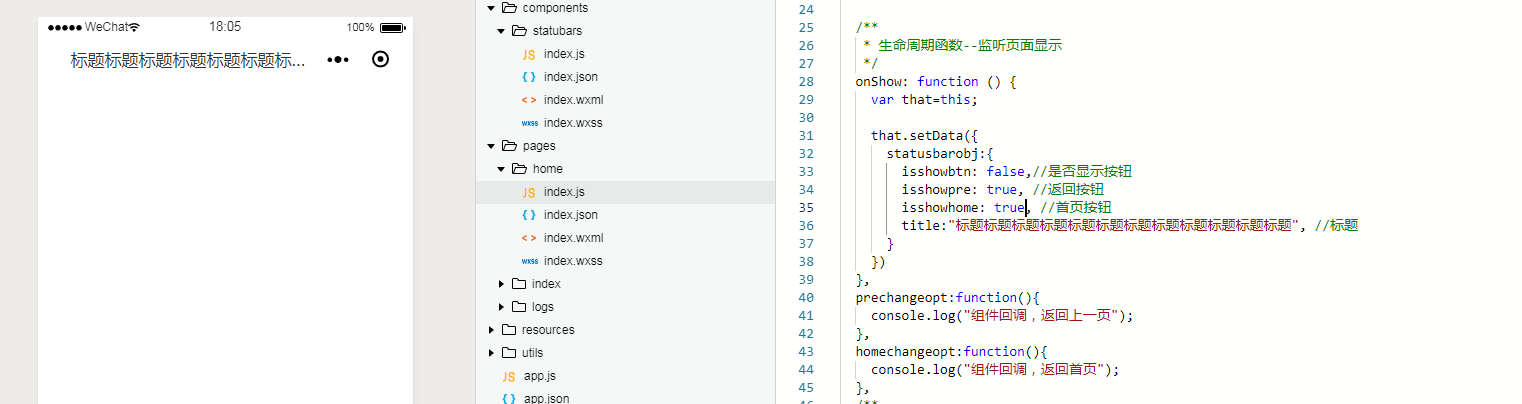
1>项目的结构如下:

2>组件的index.wxml代码如下:
<!--没有按钮的情况-->
<view class="custom flex_center" style="padding-top:{{statusBarHeight}}px" wx:if="{{!isshowbtn}}">
<view class='custom titlev'>{{title}}</view>
</view>
<!--显示按钮的情况-->
<view class="custom flex_center" style="padding-top:{{statusBarHeight}}px" wx:else>
<view class='custom iconv'>
<image src='/resources/preicon.png' class='icon' bindtap='goprepageopt' wx:if="{{isshowpre}}"></image>
<image src='/resources/home.png' class='icon' bindtap='gohomepageopt' wx:if="{{isshowhome}}"></image>
</view>
<view class='custom title'>{{title}}</view>
</view>
<!--站位行,填补空白-->
<view class="empty_custom" style="padding-top:{{statusBarHeight}}px"></view>
3>样式index.wxss文件代码如下:
.flex_center {
position: fixed;
width: 100%;
top: 0;
left: 0;
height: 45px;
background: #fff;
z-index: 999;
display: flex;
}
.custom .iconv {
color: #fff;
font-size: 34rpx;
font-weight: 500;
max-width: 150rpx;
min-width: 80rpx;
text-align: center;
display: flex;
border: 1rpx solid #ccc;
border-radius: 60rpx;
margin: 12rpx 10rpx;
justify-content: space-around;
padding: 0 10rpx;
}
.custom .iconv .icon {
width: 32rpx;
height: 32rpx;
margin: 15rpx 10rpx;
}
.custom .title {
color: #333;
font-size: 34rpx;
font-weight: 500;
min-width: 350rpx;
max-width: 420rpx;
line-height: 45px;
text-align: center;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
}
.custom .titlev {
color: #333;
font-size: 34rpx;
font-weight: 500;
width: 500rpx;
line-height: 45px;
text-align: center;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
margin-left: 50rpx;
}
.empty_custom {
height: 45px;
width: 100%;
}
4>组件的逻辑代码,如下:
Component({
/**
* 组件的属性列表
*/
properties: {
receiveData: {
type: null,
observer: function (newVal, oldVal) {
console.log("顶部状态栏参数:");
console.log(newVal);
this.setData({
isshowbtn: newVal.isshowbtn,//是否显示按钮
isshowpre: newVal.isshowpre, //返回按钮
isshowhome:newVal.isshowhome, //首页按钮
title: newVal.title, //标题
})
}
},
},
/**
* 组件的初始数据
*/
data: {
statusBarHeight: getApp().globalData.statusBarHeight
},
/**
* 组件的方法列表
*/
methods: {
//点击返回前一个页面
goprepageopt: function() {
console.log("点击返回上个页面");
this.triggerEvent('prechange', 'false');
},
//点击返回首页页面
gohomepageopt: function() {
console.log("点击返回首页");
this.triggerEvent('homechange', 'false');
},
}
})
5>配置文件的设置
globalData: {
userInfo: null,
statusBarHeight: wx.getSystemInfoSync()['statusBarHeight']
}
6>页面home调用
《1》index.json
{
"navigationStyle":"custom",
"navigationBarTitleText": "标题",
"usingComponents": {
"statusbars":"../../components/statubars/index"
}
}
《2》index.wxml
<statusbars receiveData="{{statusbarobj}}" bindprechange="prechangeopt" bindhomechange="homechangeopt" />
《3》index.js初始化组件数据和组件点击事件的回调
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
var that=this;
that.setData({
statusbarobj:{
isshowbtn: true,//是否显示按钮
isshowpre: true, //返回按钮
isshowhome: true, //首页按钮
title:"标题标题标题标题标题标题标题标题标题标题标题标题", //标题
}
})
},
prechangeopt:function(){
console.log("组件回调,返回上一页");
},
homechangeopt:function(){
console.log("组件回调,返回首页");
},
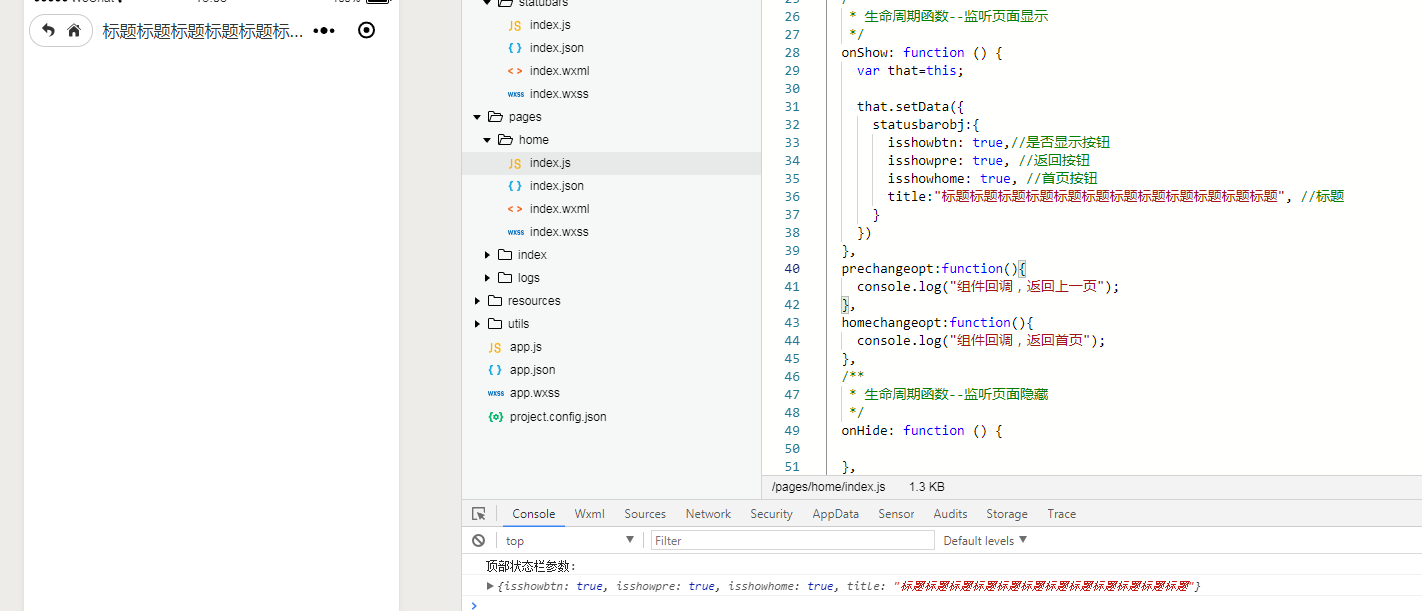
7>测试页面效果
《1》全部显示

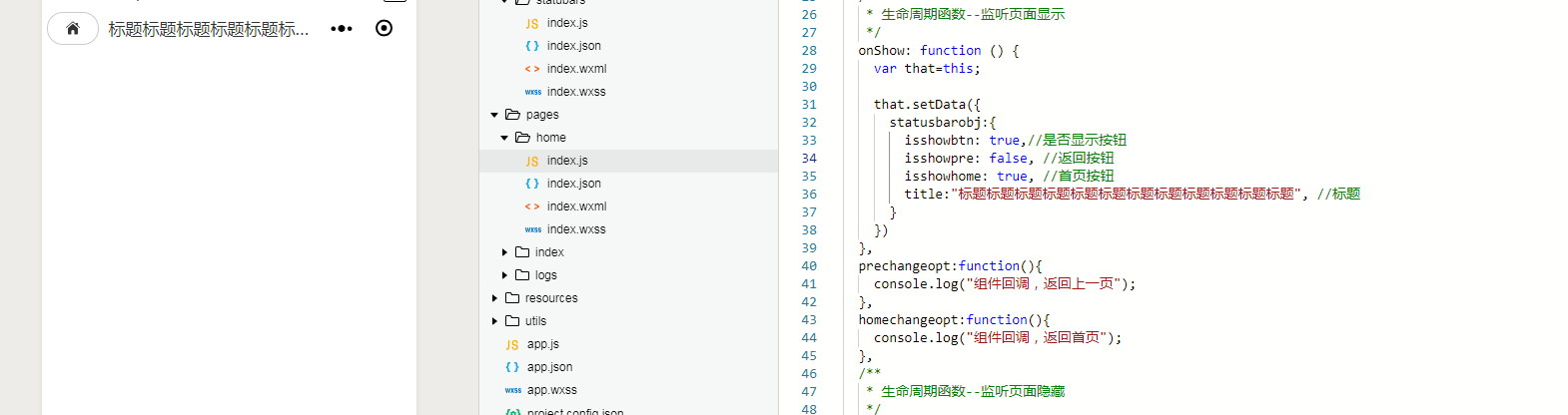
《2》只显示首页icon

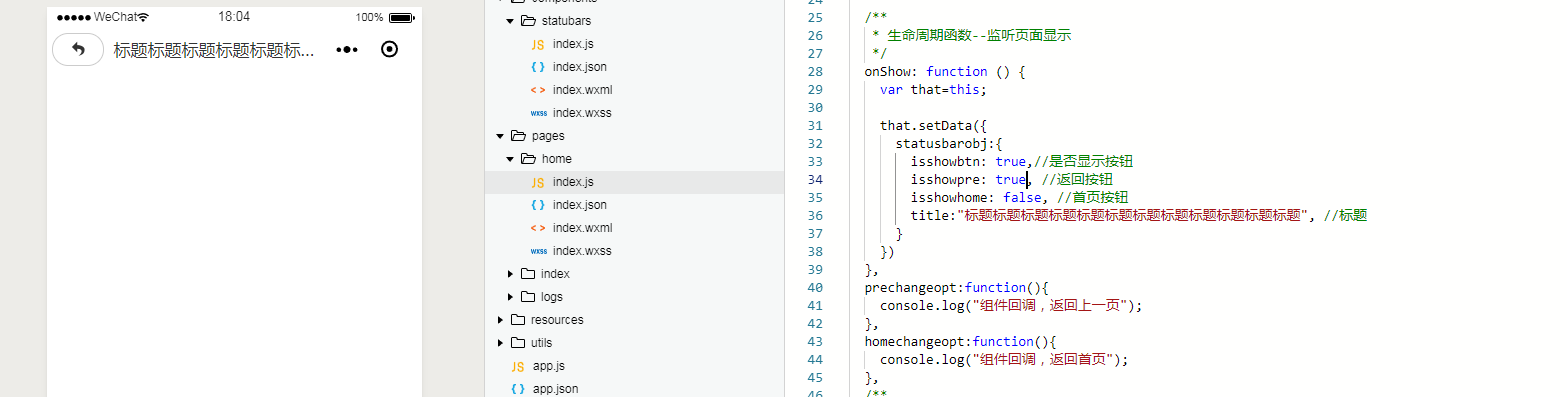
《3》只显示返回按钮

《4》只显示标题

最新文章
- 从客户端(Content="<p>测试</p>")中检测到有潜在危险的 Request.Form 值
- git push命令
- 检查Android系统版本
- 烂泥:centos安装及配置DNS服务器
- 案例(用封装的ajax加载数据库的数据到页面)
- OSGi 对软件复杂度的影响
- Sails 自定义 model 方法
- UVa 11292 The Dragon of Loowater 勇者斗恶龙
- HA高可用配置
- LINUX 中的 TCP/IP协议 参数详解
- 一个tomcat部署俩个java web项目
- 关于IE8导航串行的问题
- jquery中get传输方法实现读取xml文件
- Chapter 1 First Sight——28
- Linux10分钟入门
- python 部署 Restful web
- oracle Data Modeler 使用教程
- Learning English with EnglishClass101.com---10 Habits of highly Effective Learners
- dom4j 操作总结
- C++基础知识小记
热门文章
- 【转载】Gradle for Android 第六篇( 测试)
- qt 使用OpenCV
- HTTP相关知识总结
- 传入一个Map<String,Long> 返回它按value排序后的结果
- windows系统下mount创建的.vhd
- 花了快一天,才搞出来的一个client-go的demo
- Java:String,int相互转化
- 洛谷 P5596 【XR-4】题
- maven 常见命令
- 编程计算2×3阶矩阵A和3×2阶矩阵B之积C。 矩阵相乘的基本方法是: 矩阵A的第i行的所有元素同矩阵B第j列的元素对应相乘, 并把相乘的结果相加,最终得到的值就是矩阵C的第i行第j列的值。 要求: (1)从键盘分别输入矩阵A和B, 输出乘积矩阵C (2) **输入提示信息为: 输入矩阵A之前提示:"Input 2*3 matrix a:\n" 输入矩阵B之前提示