Vue的前端路由
vue-router-- 根据不同的地址找到不同的页面
(单页面应用:无需频繁的从后台刷新页面)
1,安装路由-->导入-->注册--->实例化-->Vue实例中声明此实例

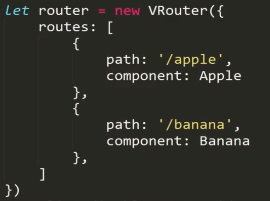
2,路由 map(实例的vue-router配置) router-view (规定路由中的组件在哪显示)显示 router-link 跳转



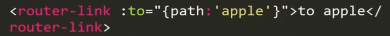
 :to="" 动态绑定
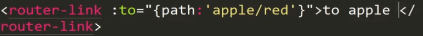
:to="" 动态绑定
 根目录下的apple
根目录下的apple
 基于当前路径的apple
基于当前路径的apple

 tag转换a为li标签
tag转换a为li标签
当前路由会添加默认类名:router-link-active
3,路由参数(: 添加完参数后,必须完整的输入地址)




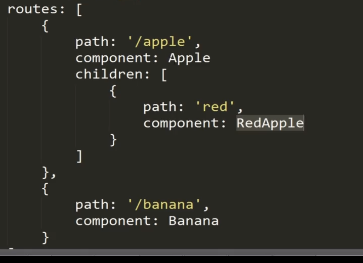
4,嵌套路由(chiidren的组件会渲染到父级(Apple)的vue文件的 router-view中)


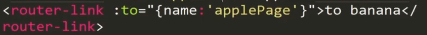
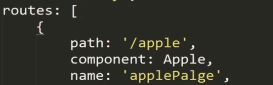
5,命名的路由




6,编程似的导航:
router.push({path: 'apple'})
router.beforEach()每次跳转前可写方法进行操作,比方说异步检查一下用户信息状态,符合条件再执行router.push({path: 'apple'})
7,路由重定向 
8,路由跳转动画 
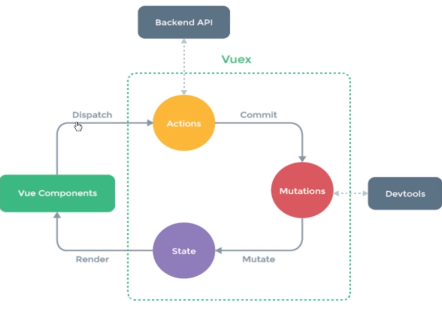
Vuex 状态管理工具-数据中心维护一些数据通知(某些组件被改变状态后其他页面也会实时更新 登陆 购物车)


安装vuex
1,npm install vuex --save
2,main.js引入 并注册vuex
import Vuex from 'vuex'
Vue.use(Vuex);
使用store
第一步,实例化store
let store=new Vuex.store({
state://存放数据{
totalPrice:0
},
mutations:{ //动作
increment(state,price){
state.totalPrice+=price
},
decrement(state,price){
state.totalPrice-=price
}},
actions:{ //只能调用mutations不能调用state
increase(context,price){ //context即是当前的store对象
context.commit('increment',price)
}
}
}); //实例化数据中心
 (如果有actions则这样调用)
(如果有actions则这样调用)
actions 和 mutations 的区别是,actions可以进行异步的请求,mutations进行同步的操作
2,第二步,Vue实例中声明
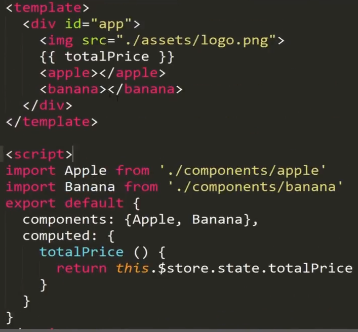
3,调用

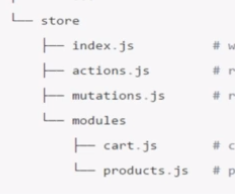
******** 不同块级的数据放入到不同的mudule中的js中 (http://www.jb51.net/article/124618.htm)

http://blog.csdn.net/github_26672553/article/details/53389988
所有的mutations中的函数中都传入了state参数
放在全局的实例化对象里
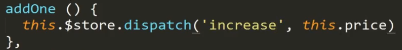
commit 调用 mutation 组件中调用actions this.$store.dispatch('increase',this.price)
报错:Component template requires a root element, rather than just text.(每个组件至少有一个包裹的dom元素)
computed属性 https://www.cnblogs.com/freefish12/p/6046828.html
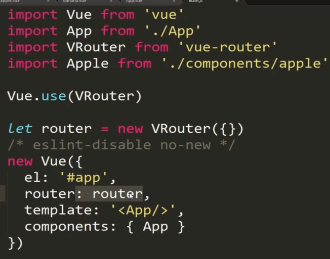
这是main.js代码:
import Vue from 'vue'
import VueRouter from 'vue-router'
import App from './App.vue'
import goods from './components/goods.vue'
import ratings from './components/ratings.vue'
import seller from './components/seller.vue'
Vue.use(VueRouter)
Vue.config.productionTip = false
/ eslint-disable no-new /
var routes = [
{path: '/goods', components: goods},
{path: '/ratings', components: ratings},
{path: '/seller', components: seller}
]
var router = new VueRouter({
routes
})
new Vue({
el: '#app',
router,
template: '<App/>',
components: { App }
})
最新文章
- 面试题:return和finally执行
- css的学习
- HTTP认证机制(翻译)
- Python 学习---------Day3
- [LeetCode] Maximal Rectangle
- bootstrap日期选择器-datetimepicker
- js中this的四种调用模式
- 烂泥:U盘安装Centos6.5
- App crash 报错 'NSUnknownKeyException'
- Linux 常见的进程调度算法
- cocos2d-x 不能在android真机debug的问题
- [tensorflow in a nutshell] tensorflow简明教程 (第一部分)
- [亲测有效] - Mac下屏蔽优酷广告最简单的方法
- redis使用Java学习
- react-native导航器 react navigation 介绍
- C# Winform控件 - Form
- [PHP]Nginx与PHP的文件上传大小限制
- html 如何访问 jar 包里面的静态资源(js、css、字体等)
- node 知识点
- 纯CSS实现蜂窝六边形的个性相册
热门文章
- Java基础学习笔记: 多线程,线程池,同步锁(Lock,synchronized )(Thread类,ExecutorService ,Future类)(卖火车票案例)
- PAT_A1087#All Roads Lead to Rome
- GDI 画刷(10)
- 挑战程序设计第二版PDF高清完整版免费下载
- 爬虫系列(七) requests的基本使用
- 通过redis协议构建脏字过滤微服务
- VS2015 C++ 获取 Edit Control 控件的文本内容,以及把获取到的CString类型的内容转换为 int 型
- js面向对象 多种创建对象方法小结
- ThreadPoolExecutor源码分析(一)
- POJ 2079