CSS入门(边框、轮廓、元素的分类、盒子模型的三个构成部分)
一、边框属性
作用:给元素加上一个边框
第一种:
border-top
border-bottom
border-left
boder-right
三个属性值: 粗细 线型 颜色
第二种:
border :粗细 线型 颜色
整个边框部分的调整。
透明色:transparent
允许你为元素添加圆角边框的属性:border-radius
border-style的常见属性值:
| 值 | 描述 |
|---|---|
| none | 定义无边框。 |
| hidden | 与 "none" 相同。不过应用于表时除外,对于表,hidden 用于解决边框冲突。 |
| dotted | 定义点状边框。在大多数浏览器中呈现为实线。 |
| dashed | 定义虚线。在大多数浏览器中呈现为实线。 |
| solid | 定义实线。 |
| double | 定义双线。双线的宽度等于 border-width 的值。 |
二、轮廓
作用:绘制于元素周围的一条线,位于边框外
用法跟border一样
属性: 粗细 线型 颜色
outline-width: 20px;
outline-style: solid;
outline-color: red;
三、元素的分类
块级元素:独占一行,对宽高设置有效,如果我们不给宽度的话,撑满整行,如果不给高度,高度会随着内容的变化而变化
行内元素:设置宽高是无效的,不独占一行多个标签是可以同时存在一行的。完全是靠内容撑开的。
行内块元素:不是独占一行,设置宽高有效,并且可以多个标签存在一行。
可以使用 display 来改变元素的分类
display的常见属性值:
| 值 | 描述 |
|---|---|
| none | 此元素不会被显示。 |
| block | 此元素将显示为块级元素,此元素前后会带有换行符。 |
| inline | 默认。此元素会被显示为内联元素,元素前后没有换行符。 |
| inline-block | 行内块元素。(CSS2.1 新增的值) |
| list-item | 此元素会作为列表显示。 |
| run-in | 此元素会根据上下文作为块级元素或内联元素显示。 |
| table | 此元素会作为块级表格来显示(类似 <table>),表格前后带有换行符。 |
| inline-table | 此元素会作为内联表格来显示(类似 <table>),表格前后没有换行符。 |
| table-row-group | 此元素会作为一个或多个行的分组来显示(类似 <tbody>)。 |
| table-header-group | 此元素会作为一个或多个行的分组来显示(类似 <thead>)。 |
| table-footer-group | 此元素会作为一个或多个行的分组来显示(类似 <tfoot>)。 |
| table-row | 此元素会作为一个表格行显示(类似 <tr>)。 |
| table-column-group | 此元素会作为一个或多个列的分组来显示(类似 <colgroup>)。 |
| table-column | 此元素会作为一个单元格列显示(类似 <col>) |
| table-cell | 此元素会作为一个表格单元格显示(类似 <td> 和 <th>) |
| table-caption | 此元素会作为一个表格标题显示(类似 <caption>) |
| inherit | 规定应该从父元素继承 display 属性的值。 |
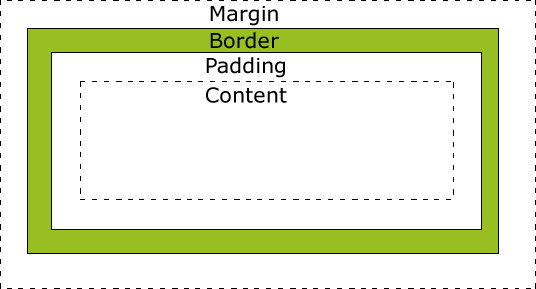
四、盒子模型
盒子模型的构成部分

- Margin(外边距) - 清除边框外的区域,外边距是透明的。
- Border(边框) - 围绕在内边距和内容外的边框。
- Padding(内边距) - 清除内容周围的区域,内边距是透明的。
- Content(内容) - 盒子的内容,显示文本和图像。
组成: 内容 内边距 边框 外边距
边框:border
内边距:padding 边框和内容之间的距离
padding 存在一个值 上下左右都是改值
存在两个值时分别对应 上下一个值 左右一个值
存在三个值时分别对应 上 左右 下
存在四个值时分别对应 上右下左
可以单独的去设置 例如 padding-top
外边距:margin 元素和元素之间的距离
用法同padding,它改变的是外边距
最新文章
- Excel基础
- hibernate基础dao类
- UE4 Windows平台部署游戏到IOS 第一部分
- edwin报警和监控平台开源了(python源码)
- html5:地理信息 LBS基于地理的服务和百度地图API的使用
- 分布式系统开发的一些相关理论基础——CAP、ACID、BASE
- 用C++,调用浏览器打开一个网页
- Ch2.Making Reconmmendation in PCI
- ASP.NET SignalR 与 LayIM2.0 配合轻松实现Web聊天室 实战系列。开源啦!!!
- Socket编程学习之道:揭开Socket编程的面纱
- c++ 输入一行字符串
- 【转】Android 源码编译make的错误处理--不错
- LightOJ_1248 Dice (III)
- 转:Eclipse Kepler已支持Java 8
- SpringMVC(转)
- ArcGIS制图表达Representation-规则和几何效果
- BZOJ_1042_[HAOI2008]硬币购物_容斥原理+背包
- ORACLE中如何查找定位表最后DML操作的时间小结
- python入门day01
- mybatis error
热门文章
- CSS给元素清除浮动影响的方法,--最全四种方法
- Internet History,Technology,and Security - History Through Supercomputing(Week2)
- 基于webpack实现多html页面开发框架八 html引入图片打包和公共页面模块复用
- 详解OS X和iOS图像处理框架Core Image
- react-native scrollview触摸滚动事件
- 2019ICPC 上海网络赛 G题 Substring(哈希)
- Swift Playground词法分析器DEMO
- Bean 字段复制利器 MapStruct
- 【Web技术】399- 浅谈前端代码加密
- K3cloud、erp系统实时滚动展示未处理数据,监控投诉处理进度