Vue的实例对象(三)
2024-08-21 04:14:23
一、创建一个 Vue 实例
每个 Vue 应用都是通过用 Vue 函数创建一个新的 Vue 实例开始的:
var vm = new Vue({
// 选项
})
当创建一个 Vue 实例时,你可以传入一个选项对象。这些选项可以用来表示你要想的行为。
二、数据与方法
当一个 Vue 实例被创建时,它将 data 对象中的所有的属性加入到 Vue 的响应式系统中。当这些属性的值发生改变时,视图将会产生“响应”,即匹配更新为新的值。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app">
{{ a }}
</div>
</body>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
// 我们的数据对象
var data = {
a: 1
}
var vm = new Vue({
el: '#app',
data: data
})
// 获得这个实例上的属性
// 返回源数据中对应的字段
//vm.a == data.a // => true, 在html中,因为Vue实例已经指定了范围,所以实例的属性是可以直接使用的,如vm.a,在html中直接用{{a}}获取值
// 设置属性也会影响到原始数据
//vm.a = 2
//data.a // => 2
// ……反之亦然
//data.a = 3
//vm.a // => 3
</script>
</html>
注:只有当Vue实例被创建时就已经存在于 data 中的属性才是响应式的。即实例创建后再创建新的属性(如:vm.b='hi')不会触发任何视图的更新。如果你知道你会在晚些时候需要一个属性,可以设置给属性设置默认值。另外,使用 Object.freeze(),会阻止修改现有的属性,意味着响应系统无法再追踪变化。
<script>
var obj = {
foo: 'bar'
}
//Object.freeze(obj) //若注释该语句,foo的值会变成baz
new Vue({
el: '#app',
data: obj
})
</script>
<div id="app">
<p>{{ foo }}</p>
<!-- 这里的 `foo` 不会更新! -->
<button v-on:click="foo = 'baz'">Change it</button>
</div>
Vue 实例还暴露了一些有用的实例属性与方法。它们都有前缀 $,以便与用户定义的属性区分开来。例如:
var data = { a: 1 }
var vm = new Vue({
el: '#example',
data: data
})
vm.$data === data // => true
vm.$el === document.getElementById('example') // => true
// $watch 是一个实例方法
vm.$watch('a', function (newValue, oldValue) {
// 这个回调将在 `vm.a` 改变后调用
})
三、实例的生命周期钩子
每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会。
比如 created 钩子可以用来在一个实例被创建之后执行代码:
new Vue({
data: {
a: 1
},
created: function () {
// `this` 指向 vm 实例
console.log('a is: ' + this.a)
}
})
// => "a is: 1"
也有一些其它的钩子,在实例生命周期的不同阶段被调用,如 mounted、updated 和 destroyed。生命周期钩子的 this 上下文指向调用它的 Vue 实例。
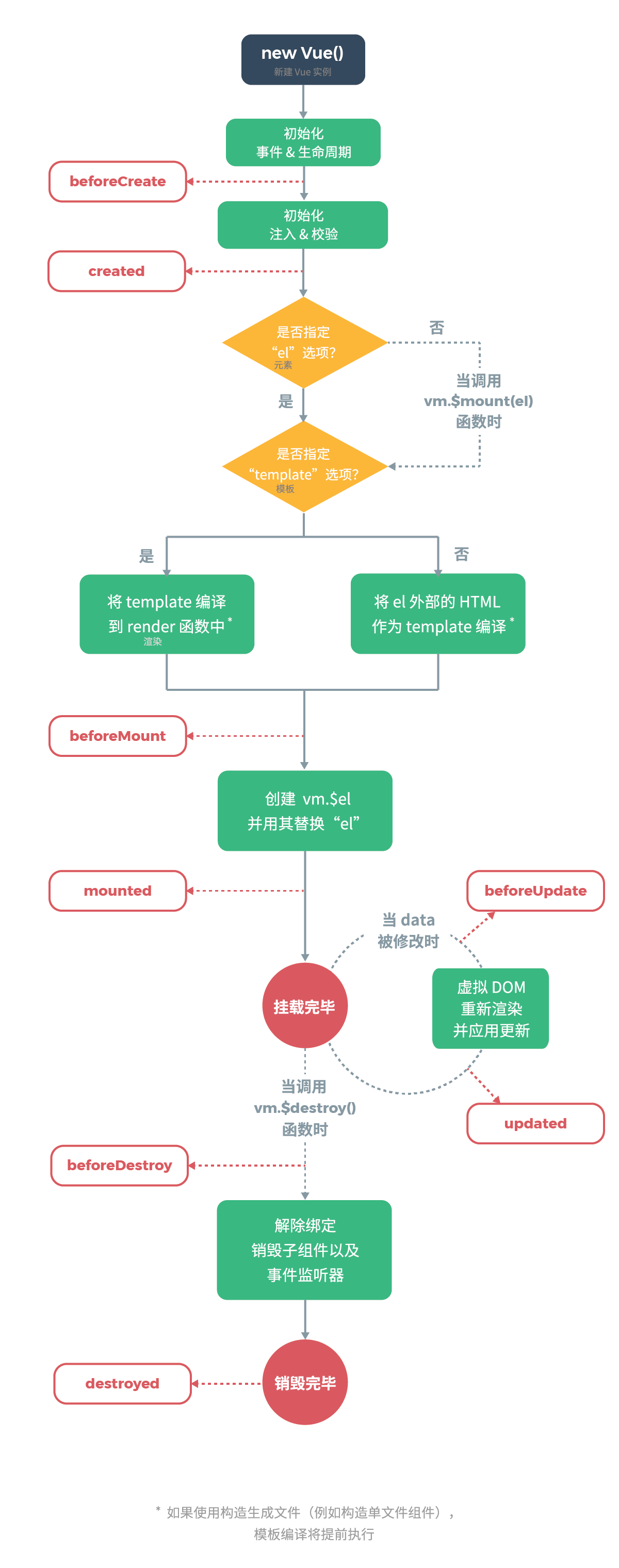
四、生命周期图示

最新文章
- Android Studio导入Project、Module的正确方法
- MVC实用构架设计(三)——EF-Code First(6):数据更新最佳实践
- (原创)Linux跟Window共享文件的两个简单方法
- 指定winfrom程序配置文件
- java对象equals方法的重写
- Python学习(12)日期和时间
- Selenium2Library系列 keywords 之 _SelectElementKeywords 之 _get_values_for_options(self, options)
- swift-03-数据类型转换
- Java多线程——其他工具类CyclicBarrier、CountDownLatch和Exchange
- IOS web网页图片上传问题
- 在zendstudio上配置SVN
- js动画学习(四)
- 性能测试之LoardRunner 手动关联二
- Codeforces Round #386 (Div. 2)
- RT5350 OpenWrt 系统移植jsoncpp
- Windows Defender Service 是选择Windows 10系统的最大障碍!
- Android 进程间的通信
- ionic iphone下的问题
- Android解决NDK not configured问题
- 【java】匿名对象