Github pages博客搭建与域名绑定
Github Page
github page是由用户编写的托管在github上的静态网页,为了搭建一个个人博客,我们可以租用一个云服务器然后部署我们的博客项目,常见的比如wordpress,像wp这样的博客系统需要用到服务器后台的数据库,所以是动态的,github page相对于云服务器来说,不能提供数据库服务,所以资源都是静态存放在github上的,但是是免费的,而且速度也还可以,相对来说很稳定。
Hexo
什么是Hexo?
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。简单来说Hexo就是一款适合用在github page的博客框架。
安装步骤
Git
Git是分布式版本控制系统,我们需要用git上传我们的博客代码。
Nodejs
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境,Hexo基于Nodejs。
npm
NPM是随同NodeJS一起安装的包管理工具,用来下载别人编写的第三方包。
换源
因为nodejs是国外的技术,所以下载速度在次元壁的限制下会很慢所以我们可以换成国内的淘宝镜像
npm config set registry https://registry.npm.taobao.org
查看是否换源成功
npm config get registry
Hexo
新建文件夹用于存放博客文件,然后cd到该目录。
npm install -g hexo-cli
安装完后用hexo -v 查看版本确保安装成功,之后初始化
hexo init myblog #myblog是自己取的名字随你
进入myblog,安装依赖
npm install
打开myblog文件夹目录结构如下
- node_modules: 依赖
- scaffolds:生成文章的一些模板
- source:用来存放你的文章
- themes:主题
- public:运行之后会生成,博客的静态文件
- 以及一些配置文件
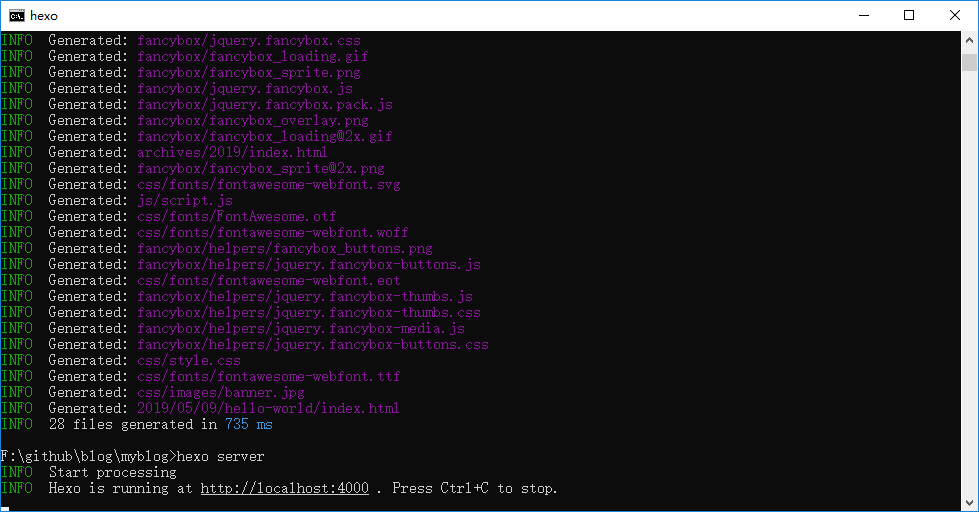
hexo g # Generate static files
hexo server

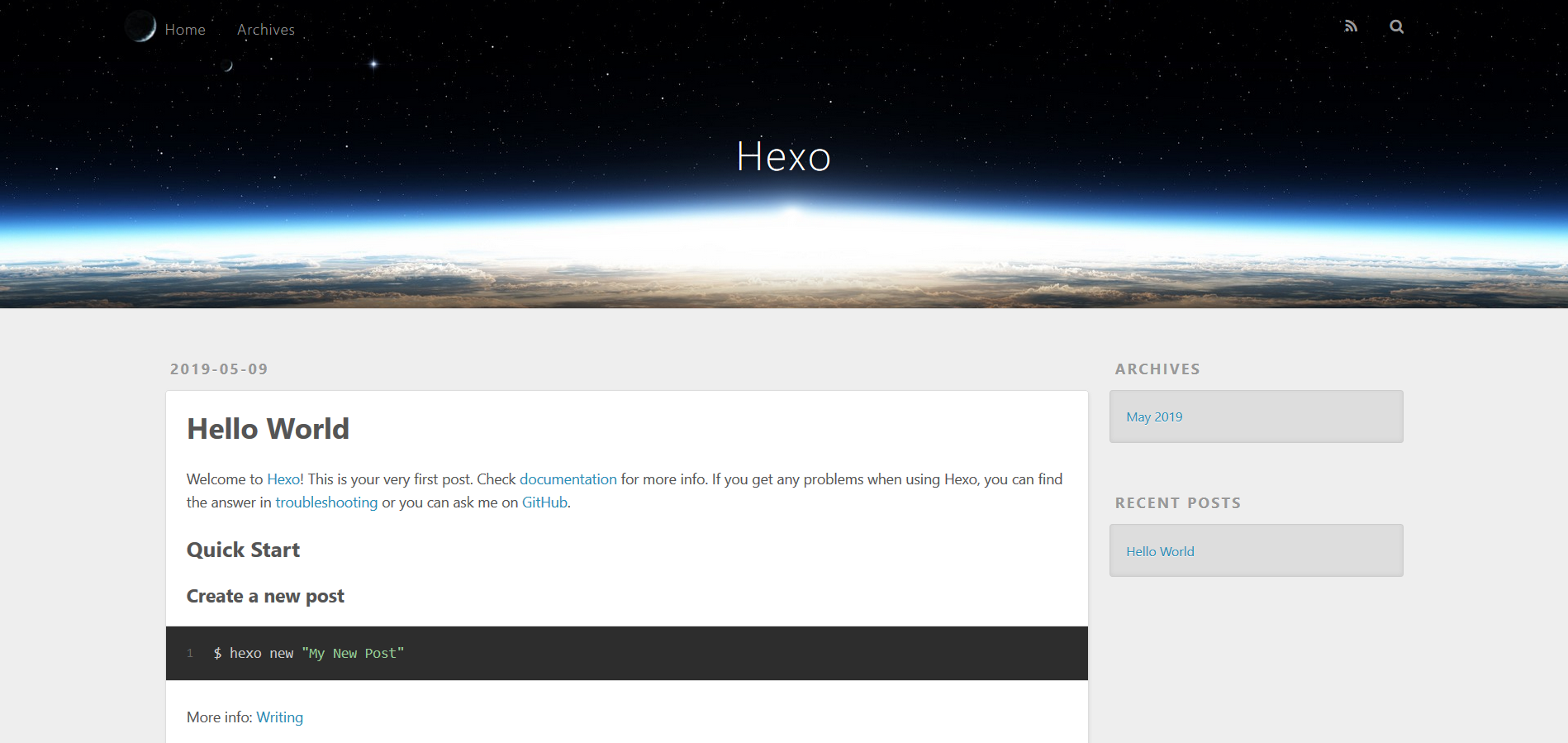
打开hexo服务在浏览器打开http://localhost:4000就能看到博客了

创建新仓库 命名为用户名+.github.io例如ljshllw.github.io
创建ssh
git config --global user.name "yourname"
git config --global user.email "youremail"
ssh-keygen -t rsa -C "youremail"
回车直到结束,ssh,简单来讲,就是一个秘钥,其中,id_rsa是你这台电脑的私人秘钥,不能给别人看的,id_rsa.pub是公共秘钥,可以随便给别人看。把这个公钥放在GitHub上,这样当你链接GitHub自己的账户时,它就会根据公钥匹配你的私钥,当能够相互匹配时,才能够顺利的通过git上传你的文件到GitHub上
登陆github找到setting添加SSH key 将刚才生成的id_rsa.pub(文件所在地址生成在ssh-keygen命令的时候有显示查看gitbash记录即可得知)文件里的内容粘上去

在gitbash中输入如下命令查看是否成功
ssh -T git@github.com
关联
修改_config.yml(你的博客目录下)文件,下拉到底部
deploy:
type: git
repo: https://github.com/name/name.github.io.git #name为你的github名称
branch: master
安装deploy-git
npm install hexo-deployer-git --save
Hexo素质三连完成发布
hexo clean # 清理
hexo generate # 生成
hexo deploy # 部署
绑定域名
买域名
国内的可以去阿里云旗下万网买,缺点是需要认证,国外的话可以去GoDaddy买,不用实名认证,前提是不部署在国内厂商的云服务器,政策要求都需要认证(十分之坑),.top是新出的中国顶级域名价格也很便宜买个玩玩也不错。我这里是在阿里云买的,因为方便,bearw.top <熊网?熊王> ,买了很久了忘了价估计也就是20块钱一年,长度短有意义的域名肯定相对就比较贵成千上万的我只敢看看,长度很长的个位数就能拿下。
解析
我这里用阿里云的做演示,登陆阿里云控制台,选择域名选项,添加两条CNAME解析

github设置
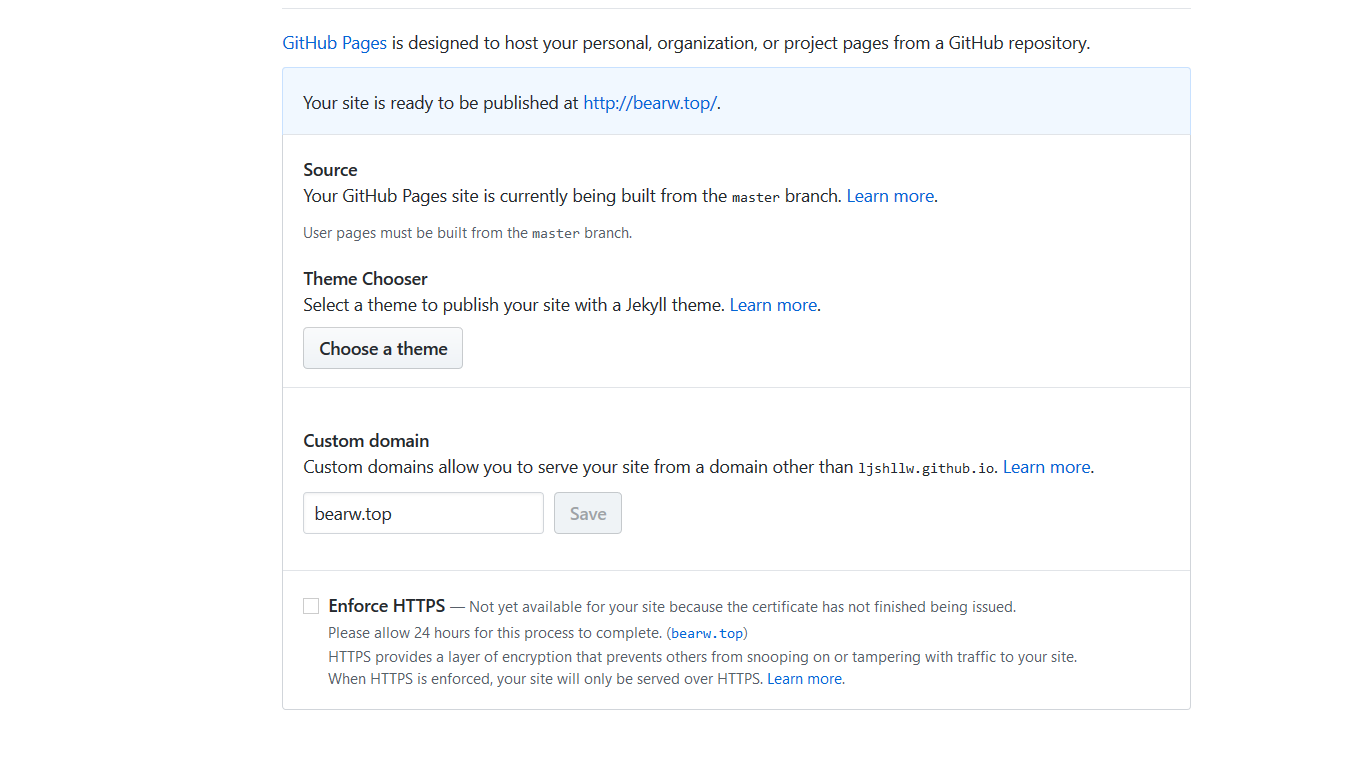
登陆github选择gitpage仓库,选择settings,下滑找到Github Pages 在Custom domain里填入你的域名,然后点击Save,稍等一会就好了,之后会默认转成HTTPS。SSL证书来自Let's Encrypt。

个性化
Hexo 支持主题设置,可以自己选择安装主题,可以配置的选项也很多,对于新手很友好,熟悉前端的小胖友们更是可以自行定制属于自己的博客。
bearw.top点我!
也是因为今天突然想起来之前买了域名还没用,就起兴弄个这个玩玩,顺便分享给大家,如果有兴趣可以自行摸索。
最新文章
- 转载:reactor模式学习
- Cloneable接口和Object的clone()方法
- Codeforce - Runtime Error
- WPF在XAML中Binding使用StringFormat属性
- hadoop-集群管理(2)——内存设置
- Java 7 语法新特性
- gradient css
- (转) class II
- jsp 行动标签
- Jquery源码分析与简单模拟实现
- 浙江大学Pat 1036 题解
- Spark No FileSystem for scheme file 解决方法
- 树莓派.安装系统+Node.js+MongoDB系列环境
- 使用open live writer客户端写博客zz
- Redhat(RHEL)配置静态IP
- mybatis中预编译sql与非预编译sql
- eclipse 中 大小写切换:ctrl+shift+x 转为大写 ctrl+shift+y 转为小写
- 将一个list转成json数组-晚上坐49路回去打卡
- Innosetup新增Wizard Page
- 查询相应id下的数据