vue 中引入cryptoJS
在搞前端开发的时候,页面上有很多的地方是需要用户输入信息的,但是有些信息又很敏感,比如客户的姓名、电话号码、身份证号码、银行卡号及密码等等这些,如果没有进行加密处理,很容易被别人截取到,项目中应用到cryptoJS的AES模式加密,然后自己就抽空研究了下,下面是学习的过程
参考文章:
前后端AES加密解密,前端使用CryptoJS,后端Java实现
(一)通过cnpm或者npm引入cryptoJS
npm install crypto-js --save-dev或cnpm install crypto-js --save-dev
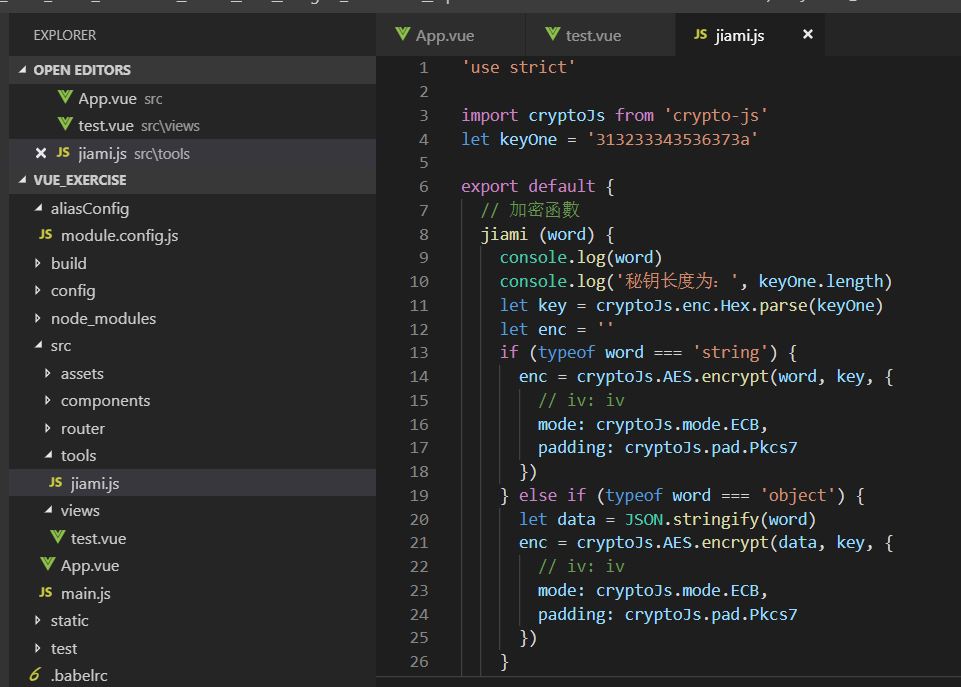
(二)在src文件夹下创建一个叫tools的文件夹,然后在tools下创建一个js文件,这里我直接叫jiami.js了(简单粗暴点),目录结构如下:

(三)实现AES加密解密方法
①先引入cryptoJS
import cryptoJs from 'crypto-js'
②添加加密解密方法并将它们暴露出来,方便引入,代码如下:
'use strict' import cryptoJs from 'crypto-js'
let keyOne = '313233343536373a' export default {
// 加密函數
jiami (word) {
console.log(word)
console.log('秘钥长度为:', keyOne.length)
let key = cryptoJs.enc.Hex.parse(keyOne)
let enc = ''
if (typeof word === 'string') {
enc = cryptoJs.AES.encrypt(word, key, {
// iv: iv
mode: cryptoJs.mode.ECB,
padding: cryptoJs.pad.Pkcs7
})
} else if (typeof word === 'object') {
let data = JSON.stringify(word)
enc = cryptoJs.AES.encrypt(data, key, {
// iv: iv
mode: cryptoJs.mode.ECB,
padding: cryptoJs.pad.Pkcs7
})
}
let encResult = enc.ciphertext.toString()
return encResult
},
// 解密函數
jiemi (word) {
console.log('传入的密文:', word)
let key = cryptoJs.enc.Hex.parse(keyOne)
let dec = cryptoJs.AES.decrypt(cryptoJs.format.Hex.parse(word), key, {
// vi: vi
mode: cryptoJs.mode.ECB,
padding: cryptoJs.pad.Pkcs7
})
let decData = cryptoJs.enc.Utf8.stringify(dec)
return decData
}
}
(四)引入加密解密方法
在需要的组件中,引入加密文件即可,这里我是通过别名配置的方法引入进来的,别名配置在另一篇随笔(vue aliasConfig(模块别名配置))中有说明,引入如下:
import jm from 'jm'
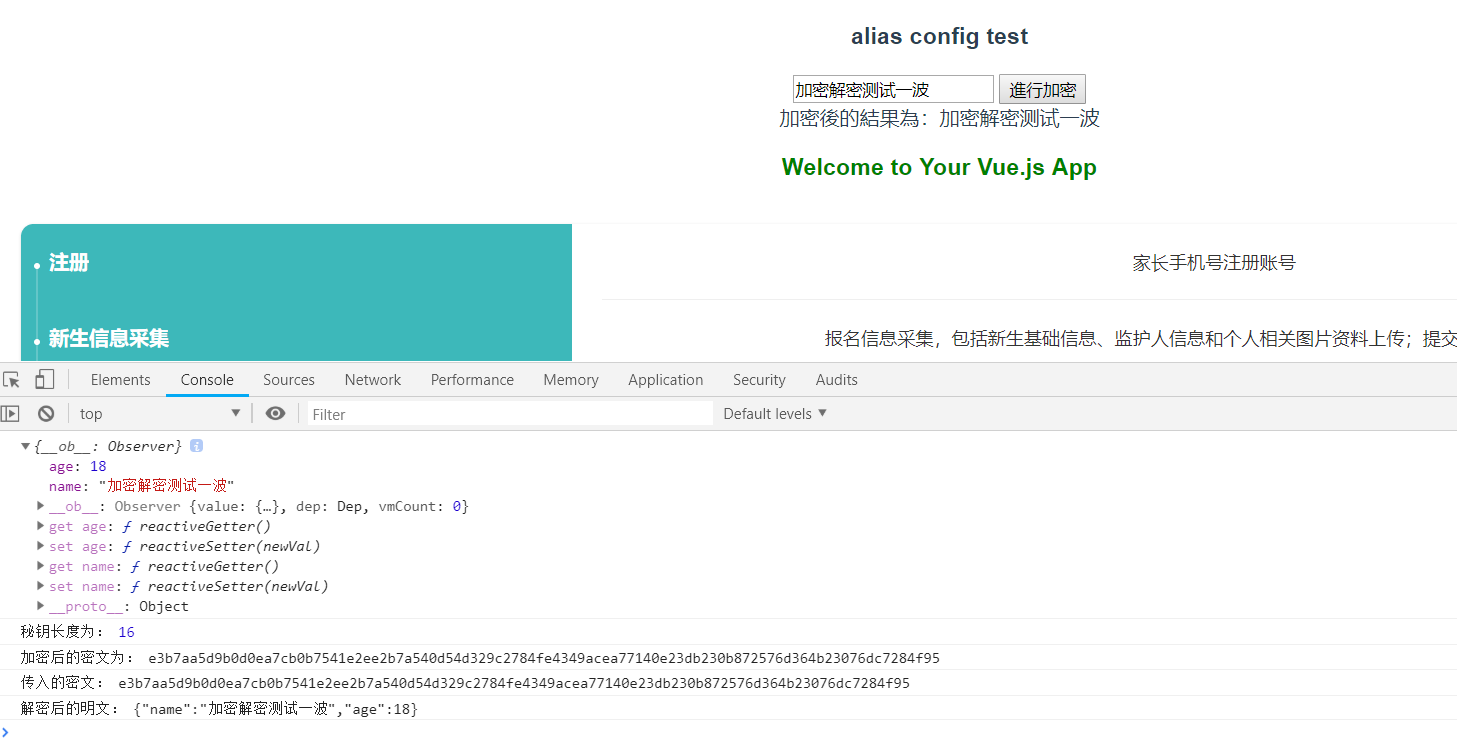
然后通过jm.jiami和jm.jiemi即可调用jiami.js中的加密和解密方法了,下面放一张效果图:

注意的地方有几点:(1)加密的秘钥的长度必须是8的整数倍,如果不是,解码的结果为空,这里我还没理解,后面再慢慢学了;(2)我们加密的可能会是字符串或者一个对象,所以加密时得做判断先,方法已经写好了,注意下就行了;(3)实际开发肯定是前后端一起的,所以前后端统一秘钥进行加解密即可
总结:这是我根据项目中鹏哥写好的应用和网上参考了很多方法后的一种实现方法,看了好多大佬的文章,发现还有许多的加密方式,等后续有空了再慢慢多学习补充下了...
最新文章
- Ubuntu安装Tcpdump
- ord函数-php
- MFC学习 修改窗口样式
- angular 指令梳理 —— 前端校验
- <正见>摘抄
- LED大屏发布系统
- 【Tomcat】使用Eclipse运行Tomcat7源码
- windows 下提取目录下所有文件的文件名
- navicat导出表结构-->导入powerdesigner
- python服务器环境搭建(1)——本地服务器准备
- 【BZOJ4003】【JLOI2015】城池攻占(左偏树)
- (二)plist的使用和序列帧动画
- python中模块的__all__属性
- [luogu3505][bzoj2088][POI2010]TEL-Teleportation【分层图】
- A1pass大大对黑客学习的建议
- 大量原创视频教程分享(01)---XSL语法教程
- libevent安装总结
- 2018 “百度之星”程序设计大赛 - 初赛(A)度度熊学队列 list rope
- 【转】Python验证码识别处理实例
- [Git01]Pro Git 第三章 分支 读书笔记