vscode 黑屏及类名报错解决方案
2024-09-03 16:20:08
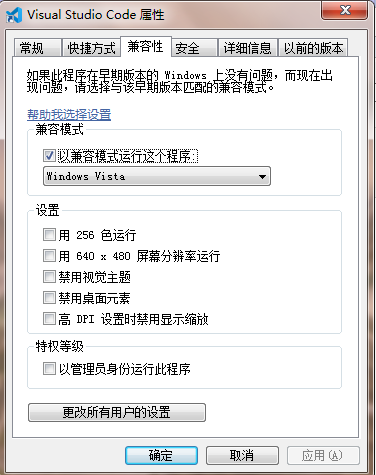
1、安装vscode之后打开黑屏,解决方案如下图,右键--属性--兼容性--勾选上

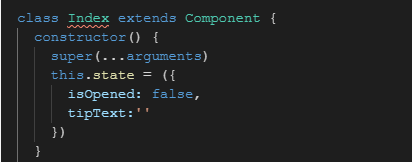
2、vscode 类名总报错

是ES2017的语法修饰器引起vscode警告。
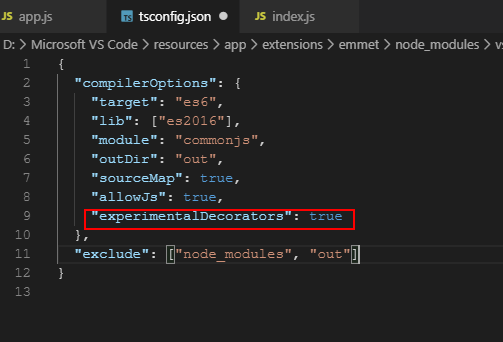
解除的方法如果你使用的typescript就在tsconfig.json里加一个配置项。

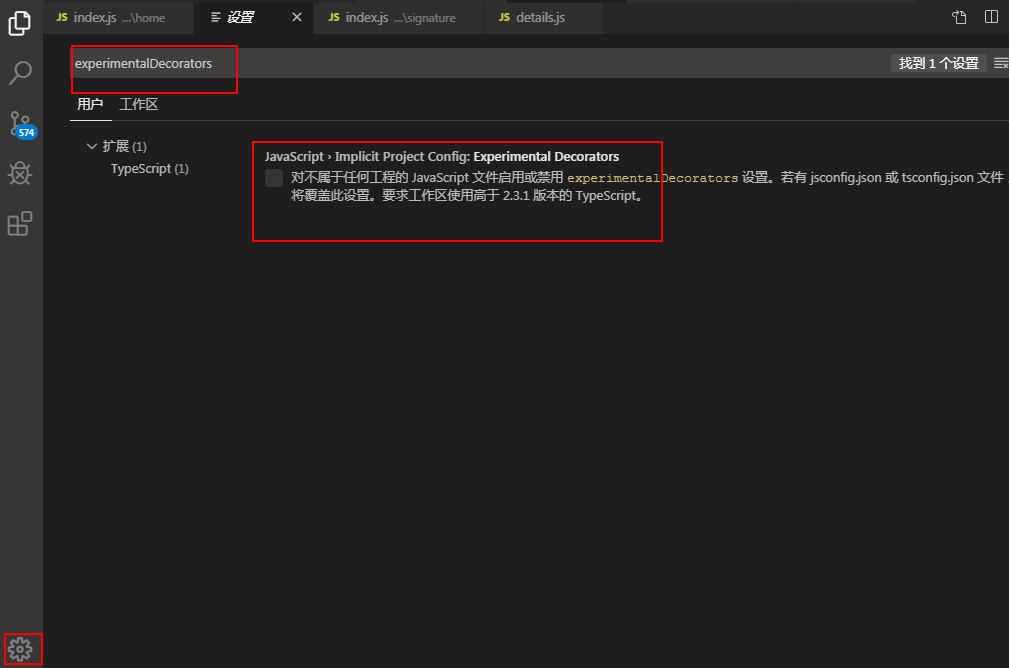
然而后面发现vscode中"experimentalDecorators"设置无效,于是用了下面的解决方法
点击左下角图标--设置--输入“experimentalDecorators”搜索--勾选上

最新文章
- gulp教程之gulp-rev-append
- Eclipse通过集成svn实现版本控制
- vim 自動化配置
- php的各种配置
- 动态分析maillog日志,把恶意链接直接用防火墙禁止
- linux 经常使用配置
- cdh版本的hive安装以及配置
- WebLogic11g-负载分发
- poi包冲突问题(excel)
- C#对Windows文件/文件夹/目录的一些操作总结
- 如何获取STM32 MCU的唯一ID及应用(转)
- P4137 Rmq Problem / mex
- AES 加解密 Java实现
- Chat room
- 多维数组分解----SVD在推荐系统中的应用-
- μCOS-II系统之事件(event)的使用规则及Semaphore实例
- JAVA中的那些名词解释!
- LeetCode 386——字典序排数
- Codesys——PLCopen基本运动控制功能块的使用方法总结
- Enable ssh root login in Solaris