css引入第三方字体
2024-09-29 23:45:07

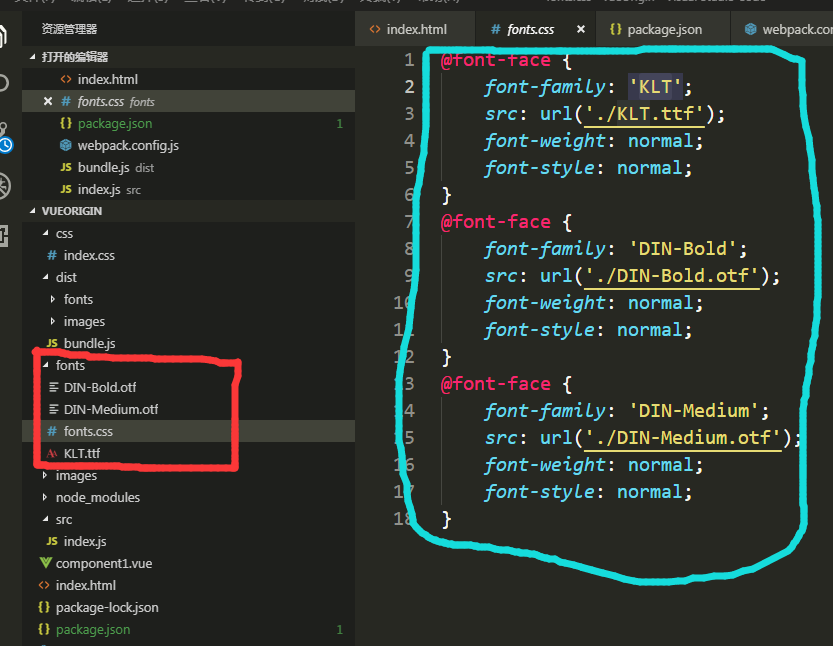
上面图片时将字体文件放入到fonts文件夹内,
里面有一个fonts.css文件,将字体文件声明好,
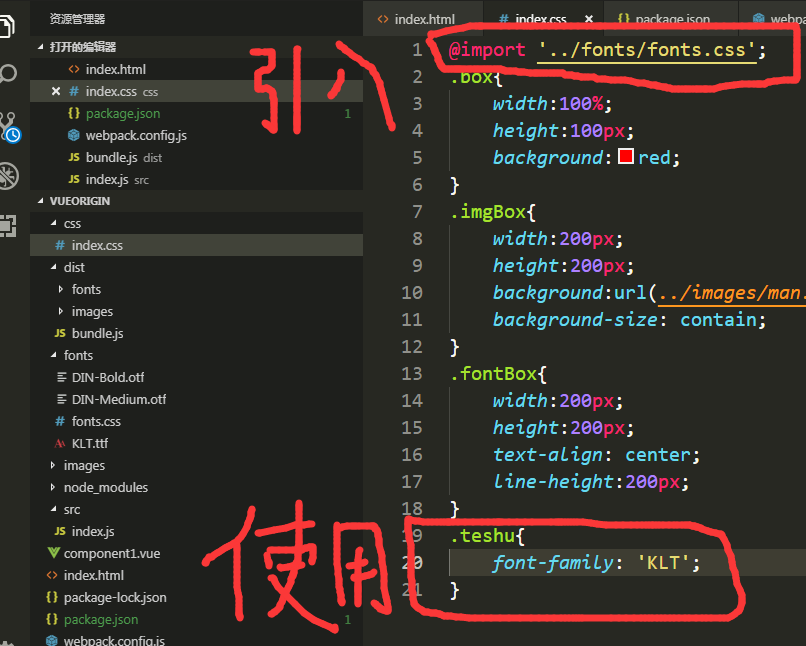
然后像下面图片一样,在另外一个css内@import引入,(当然,也可以直接将声明和引用放在一个css文件里,这里采用@import引入的方式)

最新文章
- html5新增标签和属性
- 开启Mysql远程访问的所有方法
- 转:ASP.NET MVC3 Model验证总结
- 笔记2:傻瓜式盗QQ程序
- Chrome 开发者工具有了设备模拟器
- 关于C#中派生类调用基类构造函数的理解
- Chaos Software Google Sync v10.1.1.0 和Syncovery Pro
- QString转LPCWSTR
- struts2页面输出错误信息
- GUI动态创建button
- Django实战(一)-----用户登录与注册系统4(表单)
- jQuery三级联动
- 【持续更新中···】Linux下的小技巧
- 23种经典设计模式UML类图汇总
- HwPointEventFilter: do not support AFT because of no config华为手机进入工程菜单
- 使用cgroups来控制内存使用
- docker 建立私有仓库,24.205为镜像仓库所在主机
- 【题解】Arpa's letter-marked tree and Mehrdad's Dokhtar-kosh paths Codeforces 741D DSU on Tree
- hdu 5288 OO’s Sequence(2015多校第一场第1题)枚举因子
- smarty缓存的使用