导出Excel/Pdf/txt/json/XML/PNG/CSV/SQL/MS-Word/ Ms-Powerpoint/等通过tableExport.js插件来实现
2024-09-01 00:35:29

首先去我的云盘下载需要的js:
链接:https://pan.baidu.com/s/13vC-u92ulpx3RbljsuadWw
提取码:mo8m
页面代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>多种文件导出方法总结</title>
</head>
<body> <table id="cards_table" class="table table-striped table-bordered text-center table-hover dataTable no-footer"
style="width: 100%;" role="grid" aria-describedby="cards_table_info">
<thead>
<tr role="row">
<th class="text-center sorting_disabled" rowspan="1" colspan="1" aria-label="卡号">卡号</th>
<th class="text-center sorting_disabled" rowspan="1" colspan="1" aria-label="姓名">姓名</th>
<th class="text-center sorting_disabled" rowspan="1" colspan="1" aria-label="身份证号码">身份证号码</th>
<th class="text-center sorting_disabled" rowspan="1" colspan="1" aria-label="卡种">卡种</th>
<th class="text-center sorting_disabled" rowspan="1" colspan="1" aria-label="设备编号">设备编号</th>
<th class="text-center sorting_disabled" rowspan="1" colspan="1" aria-label="网点编号">网点编号</th>
<th class="text-center sorting_disabled" rowspan="1" colspan="1" aria-label="卡盘号">卡盘号</th>
<th class="text-center sorting_disabled" rowspan="1" colspan="1" aria-label="卡槽号">卡槽号</th>
<th class="text-center sorting_disabled" rowspan="1" colspan="1" aria-label="加卡日期">加卡日期</th>
<th class="text-center sorting_disabled" rowspan="1" colspan="1" aria-label="加卡时间">加卡时间</th>
<th class="text-center sorting_disabled" rowspan="1" colspan="1" aria-label="加卡柜员">加卡柜员</th>
</tr>
</thead>
<tbody>
<tr role="row" class="odd">
<td class="text-center sorting_1">6228231467695031768</td>
<td class=" text-center"></td>
<td class=" text-center">440682197705203224</td>
<td class=" text-center">成品银行卡</td>
<td class=" text-center">2000Y5</td>
<td class=" text-center">402880e95d0da971015d0dbaaac00008</td>
<td class=" text-center">4</td>
<td class=" text-center">11</td>
<td class=" text-center">2019-10-24</td>
<td class=" text-center">18:10:40</td>
<td class=" text-center">cardMaker</td>
</tr>
<tr role="row" class="even">
<td class="text-center sorting_1">6228231467695031768</td>
<td class=" text-center"></td>
<td class=" text-center">440682197705203224</td>
<td class=" text-center">成品银行卡</td>
<td class=" text-center">2000Y5</td>
<td class=" text-center">402880e95d0da971015d0dbaaac00008</td>
<td class=" text-center">4</td>
<td class=" text-center">12</td>
<td class=" text-center">2019-10-24</td>
<td class=" text-center">18:10:52</td>
<td class=" text-center">cardMaker</td>
</tr>
<tr role="row" class="odd">
<td class="text-center sorting_1">6228231467695031768</td>
<td class=" text-center"></td>
<td class=" text-center">440682197705203226</td>
<td class=" text-center">成品银行卡</td>
<td class=" text-center">2000Y5</td>
<td class=" text-center">402880e95d0da971015d0dbaaac00008</td>
<td class=" text-center">4</td>
<td class=" text-center">5</td>
<td class=" text-center">2019-10-23</td>
<td class=" text-center">23:10:08</td>
<td class=" text-center">cardMaker</td>
</tr>
<tr role="row" class="even">
<td class="text-center sorting_1">6228231467695031768</td>
<td class=" text-center"></td>
<td class=" text-center">440682197705203224</td>
<td class=" text-center">成品银行卡</td>
<td class=" text-center">2000Y5</td>
<td class=" text-center">402880e95d0da971015d0dbaaac00008</td>
<td class=" text-center">4</td>
<td class=" text-center">12</td>
<td class=" text-center">2019-11-12</td>
<td class=" text-center">11:11:59</td>
<td class=" text-center">cardMaker</td>
</tr>
<tr role="row" class="odd">
<td class="text-center sorting_1">6228231467695031768</td>
<td class=" text-center"></td>
<td class=" text-center">440682197705288888</td>
<td class=" text-center">成品银行卡</td>
<td class=" text-center">2000Y5</td>
<td class=" text-center">402880e95d0da971015d0dbaaac00008</td>
<td class=" text-center">4</td>
<td class=" text-center">12</td>
<td class=" text-center">2019-11-12</td>
<td class=" text-center">12:11:15</td>
<td class=" text-center">cardMaker</td>
</tr>
</tbody>
</table>
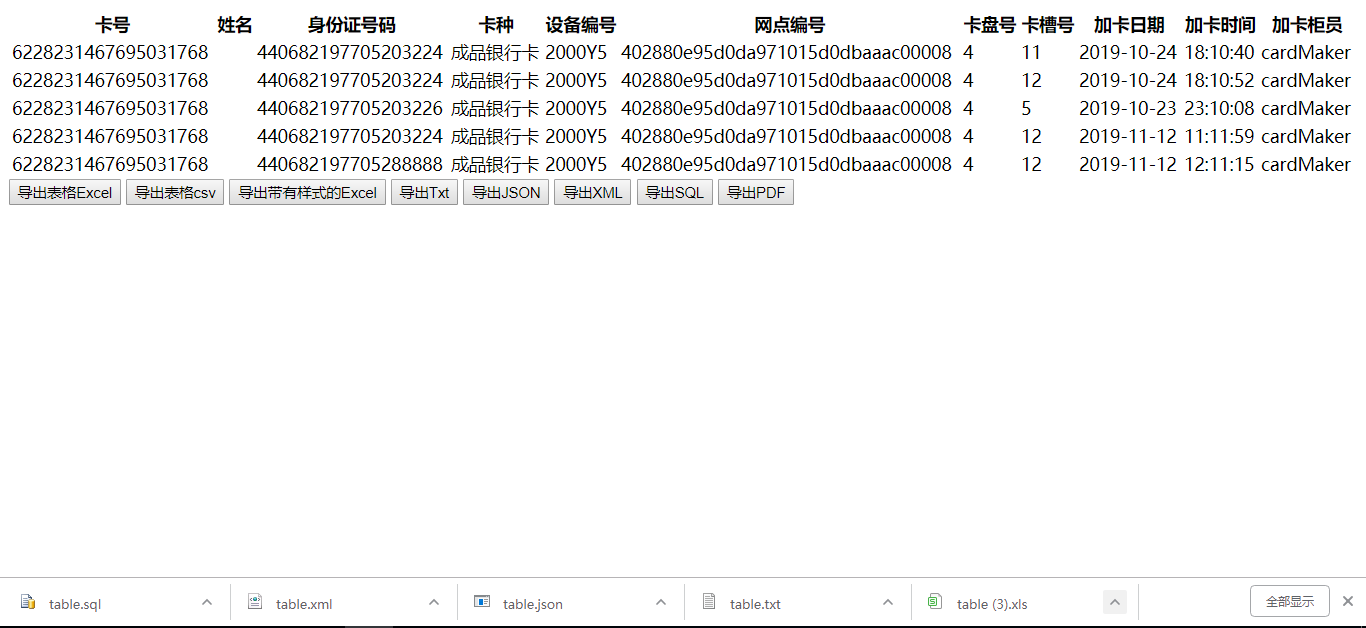
<button onclick="exportExcel()" >导出表格Excel</button>
<button onclick="exportCSV()" >导出表格csv</button>
<button onclick="exportStyleExcel()" >导出带有样式的Excel</button>
<button onclick="exportTxt()" >导出Txt</button>
<button onclick="exportJSON()" >导出JSON</button>
<button onclick="exportXML()" >导出XML</button>
<button onclick="exportSQL()" >导出SQL</button>
<button onclick="exportPDF()">导出PDF</button>
</body>
<!-- 这个是所有jquery插件的基础,首先第一个引入 -->
<script src="jquery-3.1.1.js"></script>
<!--PDF Export(导出Excel需要添加插件)
导出的格式可以是:如下
JSON
XML
PNG
CSV
TXT
SQL
MS-Word
Ms-Excel
Ms-Powerpoint
PDF-->
<!--base64,解析中文-->
<script src="jquery.base64.js"></script>
<script src="tableExport.js"></script>
<!--PNG Export(导出png需要添加插件)-->
<script type="text/javascript" src="html2canvas.js"></script>
<!--PDF Export(导出PDF需要添加插件)-->
<script type="text/javascript" src="jspdf/libs/sprintf.js"></script>
<script type="text/javascript" src="jspdf/jspdf.js"></script>
<script type="text/javascript" src="jspdf/libs/base64.js"></script>
<script>
//导出表格excel
function exportExcel() {
//导出按钮
$('#cards_table').tableExport({
type: 'excel',//将表导出的格式,这边为excel,也可以为txt/pdf/json/xml等
escape: 'false',
fileName: 'table',////设置导出的表的默认名称
worksheetName: 'worksheetName2',//工作页名称
tableName: 'tableName',//表格名称
ignoreColumn:'[5]'//表示忽略列数,在这表示把第6(5+1)列的数据给忽略掉,不在Excel中显示
})
}
//导出表格csv
function exportCSV() {
//导出按钮
$('#cards_table').tableExport({
type: 'csv',//将表导出的格式,这边为excel,也可以为txt/pdf/json/xml等
escape: 'false',
fileName: 'table',////设置导出的表的默认名称
worksheetName: 'worksheetName2',//工作页名称
tableName: 'tableName',//表格名称
ignoreColumn:'[5]'//表示忽略列数,在这表示把第6(5+1)列的数据给忽略掉,不在Excel中显示
})
}
//导出带有样式的表格
function exportStyleExcel() {
//导出按钮
$('#cards_table').tableExport({
type: 'excel',//将表导出的格式,这边为excel,也可以为txt/pdf/json/xml等
escape: 'false',
fileName: 'table',////设置导出的表的默认名称
worksheetName: 'worksheetName2',//工作页名称
tableName: 'tableName',//表格名称
ignoreColumn:'[5]',//表示忽略列数,在这表示把第6(5+1)列的数据给忽略掉,不在Excel中显示
excelstyles: ['red', 'color', 'font-weight', 'border']
})
}
//导出txt
function exportTxt() {
//导出按钮
$('#cards_table').tableExport({
type: 'txt',//将表导出的格式,这边为excel,也可以为txt/pdf/json/xml等
escape: 'false',
fileName: 'table',////设置导出的表的默认名称
worksheetName: 'worksheetName2',//工作页名称
tableName: 'tableName',//表格名称
ignoreColumn:'[5]'//表示忽略列数,在这表示把第6(5+1)列的数据给忽略掉,不在Excel中显示
})
}
//导出json
function exportJSON() {
//导出按钮
$('#cards_table').tableExport({
type: 'json',//将表导出的格式,这边为excel,也可以为txt/pdf/json/xml等
escape: 'false',
fileName: 'table',////设置导出的表的默认名称
worksheetName: 'worksheetName2',//工作页名称
tableName: 'tableName',//表格名称
ignoreColumn:'[5]'//表示忽略列数,在这表示把第6(5+1)列的数据给忽略掉,不在Excel中显示
})
}
//导出XML
function exportXML() {
//导出按钮
$('#cards_table').tableExport({
type: 'xml',//将表导出的格式,这边为excel,也可以为txt/pdf/json/xml等
escape: 'false',
fileName: 'table',////设置导出的表的默认名称
worksheetName: 'worksheetName2',//工作页名称
tableName: 'tableName',//表格名称
ignoreColumn:'[5]'//表示忽略列数,在这表示把第6(5+1)列的数据给忽略掉,不在Excel中显示
})
}
//导出SQL
function exportSQL() {
//导出按钮
$('#cards_table').tableExport({
type: 'sql',//将表导出的格式,这边为excel,也可以为txt/pdf/json/xml等
escape: 'false',
fileName: 'table',////设置导出的表的默认名称
worksheetName: 'worksheetName2',//工作页名称
tableName: 'tableName',//表格名称
ignoreColumn:'[5]'//表示忽略列数,在这表示把第6(5+1)列的数据给忽略掉,不在Excel中显示
})
}
//导出PDF:谷歌浏览器不支持
function exportPDF() {
//导出按钮
$('#cards_table').tableExport({
type: 'pdf',//将表导出的格式,这边为excel,也可以为txt/pdf/json/xml等
escape: 'false',
fileName: 'table',////设置导出的表的默认名称
worksheetName: 'worksheetName2',//工作页名称
tableName: 'tableName',//表格名称
ignoreColumn:'[5]'//表示忽略列数,在这表示把第6(5+1)列的数据给忽略掉,不在Excel中显示
})
}
</script>
</html>
补充:
TableExport插件依赖于jQuery(1.2.1+),FileSaver.js。为了支持.xlsx(Office Open XML SpreadsheetML Format)格式,你必须在 FileSaver.js 和 TableExport.js文件之前引入xlsx-core.js文件。为了使旧的浏览器(Firefox < 20, Opera < 15, Safari < 6)支持.xlsx,需要在 FileSaver.js 文件之前引入 Blob.js文件。
<script src="jquery.min.js"></script>
<script src="xlsx-core.js"></script>
<script src="blob.js"></script>
<script src="filesaver.js"></script>
<script src="tableexport.js"></script>
最新文章
- 不用css3的响应式img(按比例缩小图片)
- Python正则表达式汇总
- 淘宝天猫网站停止支持IE6、IE7浏览器,你还在用xp吗?
- ios项目总结一:开发中常用的设计模式
- JDK的安装与配置
- [LeetCode]题解(python):032-Longest Valid Parentheses
- SVG 箭头线绘制
- Linux c字符串中不可打印字符转换成16进制
- algorithm@ find the shortest path in a graph using BFS
- 如何用 PHPMailer 来发送邮件?
- LANG=C是最早最简单的C语言环境(标准ASCII码)
- QUARTZ CRON
- jquery 小插件,完成“输入字段预期值的提示信息”,防html5 placeholder属性
- 我的CSDN之路
- sql server中部分函数功能详解
- Entity Framework相关介绍
- Time Complexity of Loop with Powers
- angular 4 http 之web api 服务
- Android动态改变App在Launcher里面的icon
- java获取一个月的天数