canvans知识点
2024-10-21 11:54:10
1.绘制圆的角度示意图:

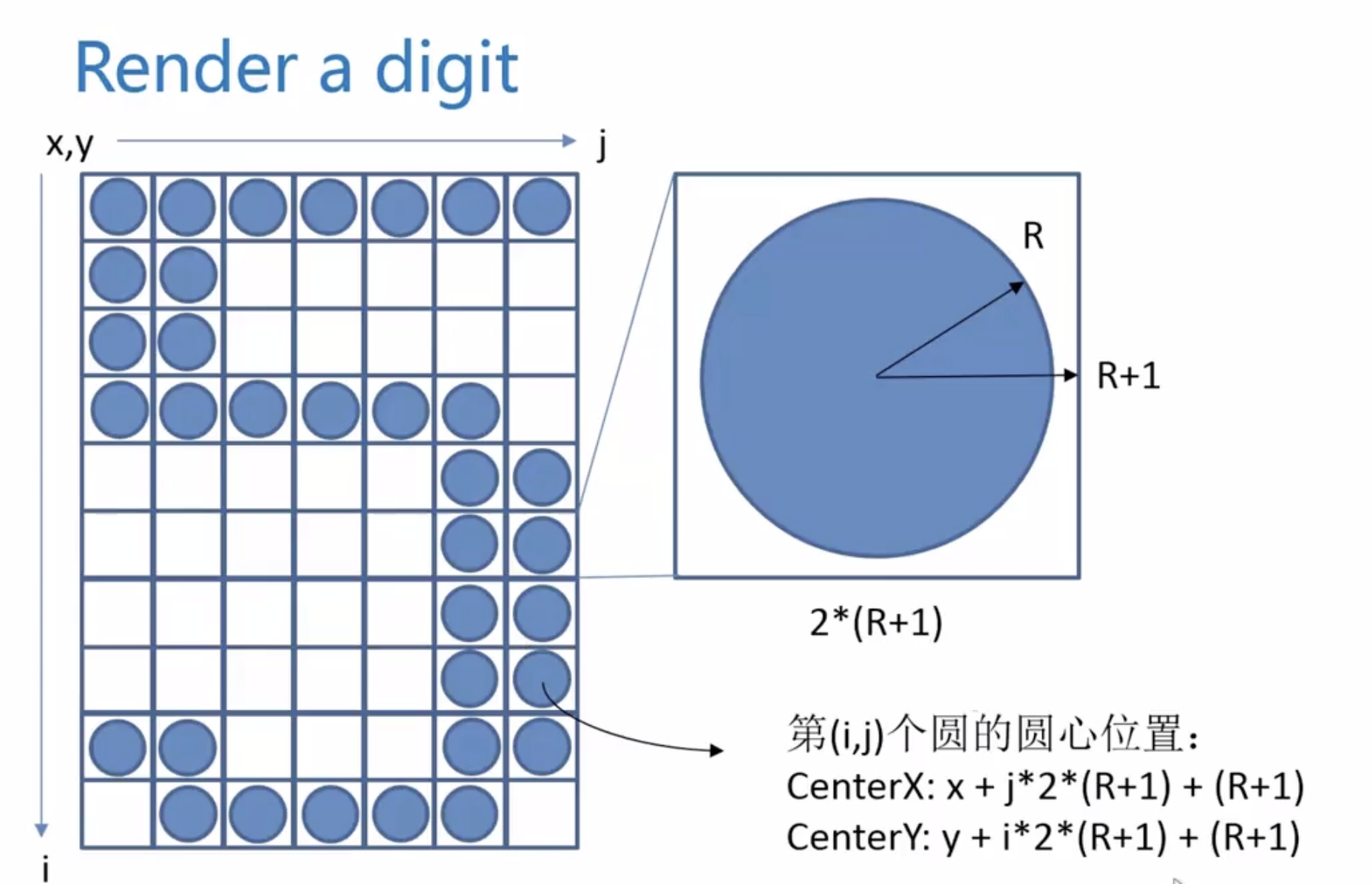
2 倒计时中,时钟数字的渲染逻辑:

3 直线边缘样式的设置
context.lineCap = "butt";
context.lineCap = "round";
context.lineCap = "square";

如何把canvas元素作为网站背景
1. 最简单的做法是绝对定位并且z-index属性设置为负数。
2. 使用 Canvas 绘制背景图
https://imququ.com/post/use-canvas-as-background-image.html?utm_source=tuicool&utm_medium=referral
<div style="width:200px;height:200px;" id="cloud">红心是我的背景图!</div>
<canvas style="display:none;" id="can" width="200" height="200"></canvas>
<script>
(function() {
var canvas = document.getElementById('can'), context; if(!canvas.getContext) {
alert('你的浏览器不支持 canvas!');
return;
} context = canvas.getContext('2d');
context.fillStyle = 'red';
context.beginPath();
context.moveTo(75,40);
context.bezierCurveTo(75,37,70,25,50,25);
context.bezierCurveTo(20,25,20,62.5,20,62.5);
context.bezierCurveTo(20,80,40,102,75,120);
context.bezierCurveTo(110,102,130,80,130,62.5);
context.bezierCurveTo(130,62.5,130,25,100,25);
context.bezierCurveTo(85,25,75,37,75,40);
context.fill(); document.getElementById('cloud').style.backgroundImage = 'url("' + context.canvas.toDataURL() + '")';
})();
</script>
最新文章
- 磨刀不误砍柴工——VS生成事件
- html之file标签 --- 图片上传前预览 -- FileReader
- DES对称性加密
- iOS 和 Android 测试托管平台 FIR.im 的注册与常用功能
- MySQL- -Join语法解析与性能分析
- C++调用父类的构造函数规则
- node操作mysql数据库
- 关于typedef的用法总结
- Canvas -画图 关键字
- BeanUtils.copyProperties()方法引入不同包
- BestCoder Round #92 (hdu_6015 6016)
- R语言 write.xlsx() 写入同一excel,及同一sheet注意
- SGI STL内存配置器存在内存泄漏吗?
- 插入排序Insertion Sort
- OpenCV——彩色图像转成灰度图像
- 轮询、长轮询与Web Socket的前端实现
- Java8内置的函数式接口
- maven仓库中心mirrors配置多个下载中心(执行最快的镜像)
- Spark RDD Transformation 简单用例(二)
- 20155220 Exp5 MSF基础应用