HTML5新增input标签属性
一. input type属性
<form action="">
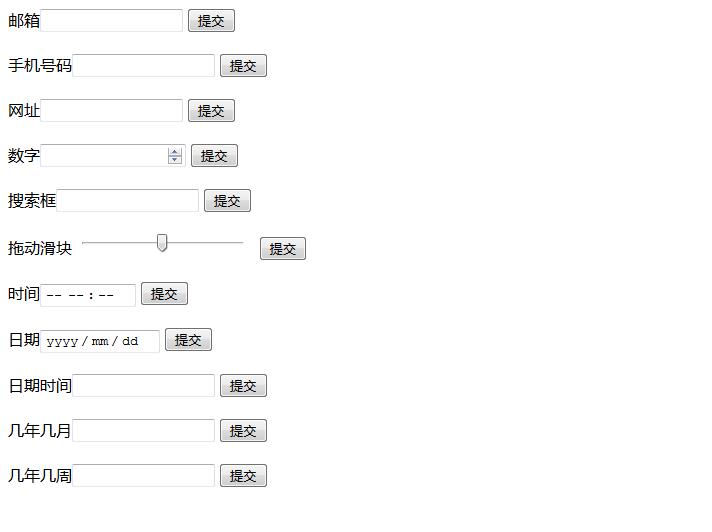
邮箱<input type="email" name="" id=""> <input type="submit" value="提交"><br /><br />
手机号码<input type="tel" name="" id=""> <input type="submit" value="提交"><br /><br />
网址<input type="url" name="" id=""> <input type="submit" value="提交"><br /><br />
数字<input type="number" name="" id=""> <input type="submit" value="提交"><br /><br />
搜索框<input type="search" name="" id=""> <input type="submit" value="提交"><br /><br />
拖动滑块<input type="range" name="" id=""> <input type="submit" value="提交"><br /><br />
时间<input type="time" name="" id=""> <input type="submit" value="提交"><br /><br />
日期<input type="date" name="" id=""> <input type="submit" value="提交"><br /><br />
日期时间<input type="datetime" name="" id=""> <input type="submit" value="提交"><br /><br />
几年几月<input type="month" name="" id=""> <input type="submit" value="提交"><br /><br />
几年几周<input type="week" name="" id=""> <input type="submit" value="提交"><br /><br />
</form>
以下是Firefox显示效果(每个浏览器上的默认显示效果不同,可以通过css修改统一样式)

二. 其他新增属性:
1. placeholder
placeholder 属性提供可描述输入字段预期值的提示信息(hint)。该提示会在输入字段为空时显示,并会在字段获得焦点时消失。
placeholder 属性适用于以下的 <input> 类型:text, search, url, telephone, email 以及 password。
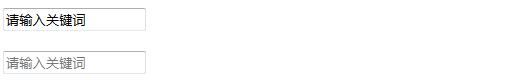
与value的区别就是用户输入字的时候,value需要删除默认的字,如下面的"请输入关键词",而placeholder 不需要,像背景,并且颜色也浅一点
<input type="search" name="" id="" value="请输入关键词"><br><br>
<input type="search" name="" id="" placeholder="请输入关键词">

2.autofocus
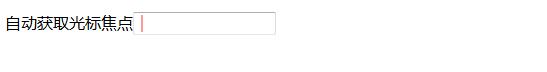
当载入页面时,光标焦点会自动定在文本框内,默认是没有光标焦点的,需要鼠标点击才会有
自动获取光标焦点<input type="text" name="" id="" autofocus>

3.multiple
multiple 属性规定输入字段可选择多个值。如果使用该属性,则字段可接受多个值。
multiple 属性使用欧冠与以下 <input> 类型:email 和 file。
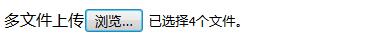
文件上传可以一次上传多个文件,默认是只能一次选择上传一个
多文件上传<input type="file" name="" id="" multiple>

4.autocomplete(了解)
属性规定输入字段是否应该启用自动完成功能。
自动完成允许浏览器预测对字段的输入。当用户在字段开始键入时,浏览器基于之前键入过的值,应该显示出在字段中填写的选项。
注释:autocomplete 属性适用于 <form>,以及下面的 <input> 类型:text, search, url, telephone, email, password, datepickers, range 以及 color。
5.accesskey
属性规定激活(使元素获得焦点)元素的快捷键。注释:以下元素支持 accesskey 属性:<a>, <area>, <button>, <input>, <label>, <legend> 以及 <textarea>。
几乎所有浏览器均 accesskey 属性,除了 Opera。
<body> <a href="http://www.w3school.com.cn/html/" accesskey="h">HTML 教程</a><br />
<a href="http://www.w3school.com.cn/css/" accesskey="c">CSS 教程</a> <p><b>注释:</b>请使用Alt + <i>accessKey</i> (或者 Shift + Alt + <i>accessKey</i>) 来访问带有指定快捷键的元素。</p> </body>
最新文章
- Unity学习疑问记录之保卫伦敦塔学习体会
- jQuery - 1.简单的JQuery
- PMP 第二章 项目生命周期与组织
- js获取文件大小
- android:clipToPadding和android:clipChildren
- Java中Scanner的用法
- MySQL执行SHOW STATUS查询服务器状态状态之Handler_read_* 详解
- Unity3d 随机地图生成
- C# is 与 as 运算符
- C++几个小函数
- Linux磁盘分区(二):删除
- Guests组里的用户和其它组里的用户相比,在系统权限上有什么不同?
- luogu 3790 文艺数学题 - 矩阵树定理 - 容斥原理
- 申请Let's Encrypt通配符HTTPS证书
- [leetcode]Binary Tree Zigzag Level Order Traversal @ Python
- MyEclipse 全面的快捷键
- Reveal CocoaPods的使用
- MongoDB 线上环境按照及配置(授权方式启动)
- Tkinter Button按钮组件如何调用一个可以传入参数的函数
- sparkStreamming原理