从 Vue 的视角学 React(三)—— 事件处理
如果要处理某个元素的 click 事件,原生 js 可以直接为该元素添加一个 onclick 函数
Vue 封装了 v-on 指令,可以简化为 @click 并添加相应的函数
React 的开发思想是尽量保留 js 的特性,所以事件处理也是用 onClick,只不过换成了驼峰命名
但在实际使用的时候,还需要绑定 this,由此而产生了很多优化方案
一、传统语法
原生 js 的事件命名是纯小写
<button onclick="handleClick()">Click Me</button>
React 中的事件命名和原生 js 很类似,只是改成了小驼峰的形式
<button onClick={this.handleClick}>Click Me</button>
需要特别留意的是,像 onClick 这样以 on 开头的原生事件,只能用在原生 HTML 标签上,而不能用在自定义的组件标签上
// 通常情况下,如果你没有在方法后面添加 (),例如 onClick={this.handleClick},你应该为这个方法绑定 this
在上面的这个 handleClick 函数中,如果直接打印 this,得到的值会是 undefined 或者 null
这是因为 React 在调用事件处理函数的时候,并不是从对象调用 this.handleClick,而是直接调用 handleClick
所以如果要操作 React.Component 实例 (即 this),比如 this.setState(),就需要 bind(this)
<button onClick={this.handleClick.bind(this, name, id)}>Click Me</button>
或者直接用箭头函数
<button onClick={(e)=>this.handleClick(name, id, e)}>Click Me</button>
二、在构造函数中 bind(this)
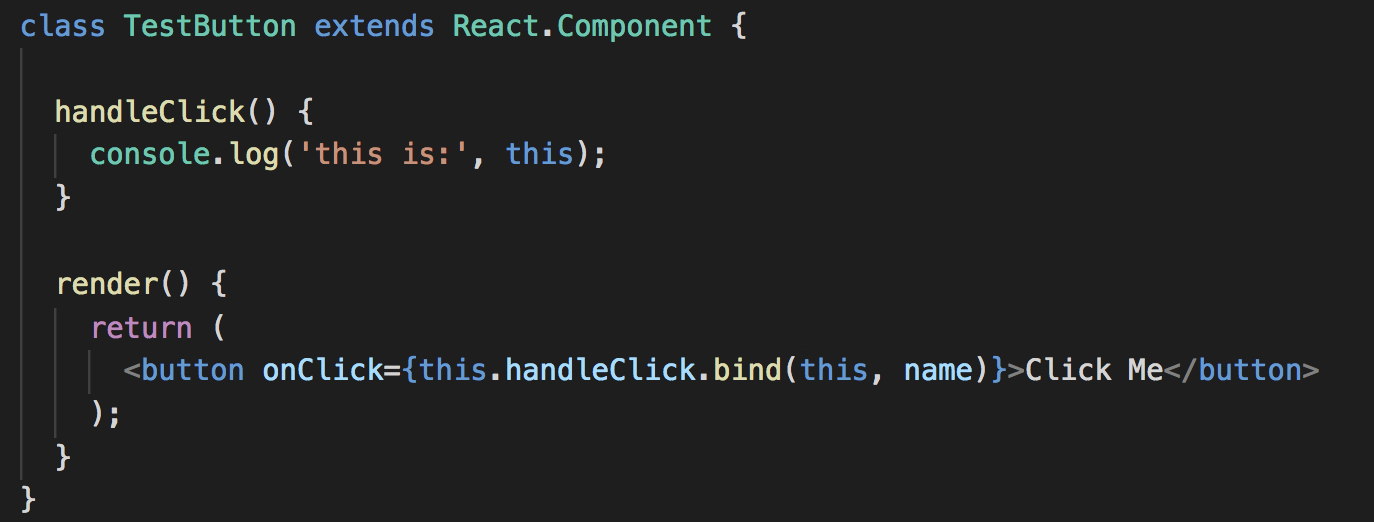
如果把上面的代码补充成一个完整的组件:

这里直接在绑定 onClick 的处理函数的时候添加了 bind(this),位于 render() 函数内部
如此一来,每次调用的 render() 的时候,相应的函数都会执行一次 bind(this)
这是非常影响效率的操作,而且在某些场景下,会导致组件的 props 的数据异常
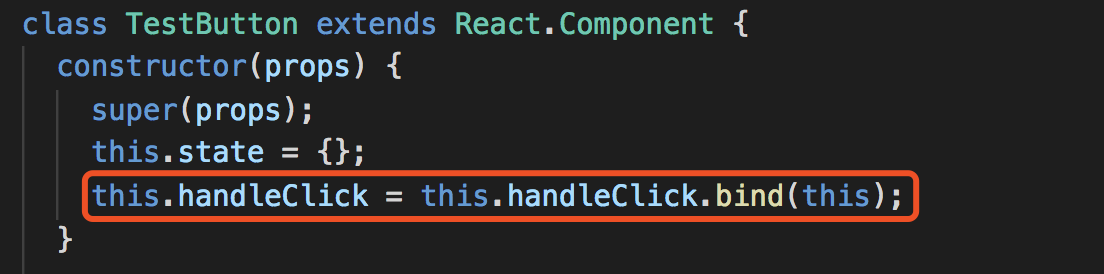
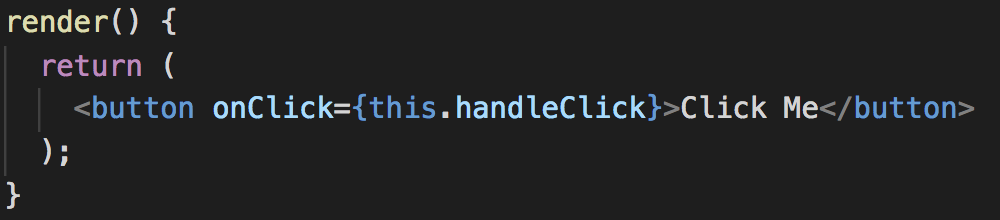
官方推荐的解决方案是,在构造函数里面执行 bind(this)


但如果每一个函数都需要 bind(this),这会是一件非常难受的事情,更优雅的做法是使用 Public Class Fields 语法
三、 Public Class Fields
上面的组件,在使用 Public Class Fields 语法会变得非常高效:
class TestButton extends React.Component {
// 使用 public class fields 语法,不需要另外绑定 this
handleClick = () => {
console.log('this is:', this);
}
render() {
return (
<button onClick={this.handleClick}>Click Me</button>
);
}
}
通过 Create React App 创建的项目,默认是支持这种语法的,可以直接使用
只是这种语法还处于试验阶段,如果不愿冒险,最好是在构造函数中绑定 this
四、为组件添加事件
上面有提到 onClick 只能在原生 HTML 中使用,在组件上使用是无效的
这是因为 React 的事件只能绑定到具体的 DOM 上,如果写到组件上,只会被当作组件的 props 属性
假设有一个组件 Child,如果要给它添加 onClick 的处理函数,可以这么写:
class Child extends Component {
render() {
return (
<div onClick={this.props.onClick}/>
)
}
}
然后在父组件调用的时候,就可以直接给 onClick 绑定处理事件了
<Child onClick={this.handleClick} />
参考资料:
最新文章
- Android中开发工具Android Studio修改created用户(windows环境)
- mysql添加外键错误
- 判断 Gym 100502K Train Passengers
- 常用jQuery代码02
- linux 下安装flash player
- Angular2 - Starter - Component and Component Lifecircle Hooks
- 如何开发webpack loader
- 初识Spring Boot框架(二)之DIY一个Spring Boot的自动配置
- NeuChar 平台使用及开发教程(三):使用 NeuChar 的菜单服务
- 惊喜,重磅福利!免费开源ERP-企业信息化金矿
- qemu 系列
- 识别手机浏览器代码【C#和JS两种语言】
- mssql sqlserver in 关键字在值为null的应用举例
- iOS scrollsToTop属性失效
- HTML5:基本语句
- BufferedReader .BufferedWriter执行文本复制
- 乘风破浪:LeetCode真题_022_Generate Parentheses
- 【Lua】LuaForWindows_v5.1.4-46安装失败解决方案
- Java各种Utils小结
- [XHR]——重新认识 XMLHttpRequest