webpack打包过程及开发过程
1、传统:
1)分模块去定义js。js中要导出将来要被打包的方法module.exports
2)定义main.js入口文件(主文件)。在此文件中,导入引用的js文件
var {add} = require("./model01.js")
//var {add} = require("./model01")
可以在main.js中使用要导入的js方法
3)使用webpack命令打包js。
4)在html上引用打包生成的工具
2、推荐使用webpack-dev-server开发服务器,它的功能可以实现热加载 并且自动刷新浏览器。
1)安装webpack-dev-server
cnpm install webpack@3.6.0 webpack-dev-server@2.9.1 html-webpack-plugin@2.30.1 --save-dev
安装完成自动创建package.json(记录了本程序所依赖的包的信息)
安装完成自动创建node_modules(存放本程序所依赖的包)
2)在package.json中配置script
“scripts”: {
"dev": "webpack-dev-server --inline --hot --open --port 5008
},
--inline 自动刷新
--hot 热加载
--open 自动在默认浏览器打开
--port 5008 指定端口

devDependencies 开发人员在开发过程中所需要的依赖
scripts:可执行的命令
3)配置webpack.config.js
在项目目录下创建webpack.config.js,他是webpack的配置文件,在此文件中可以配置文件的入口文件、输出配置、
插件等,其中,要实现热加载自动刷新功能需要配置html-webpack-plugin插件,其作用是根据html模板在内存生成
html文件,他的工作原理是根据模板文件在内存中生成一个index.html文件
A.配置模板文件 index.html
B.配置html-webpack-plugin插件


C.配置webpack.config.js
webpack的配置文件,配置了入口文件、输入文件的路径、依赖的插件。
D.使用webpack命令去运行程序 npm run dev
4) debug调试

配置如下:
A.在webpack.config.js中配置
devtool: 'eval-source-map',
webpack.config.js中内容如下

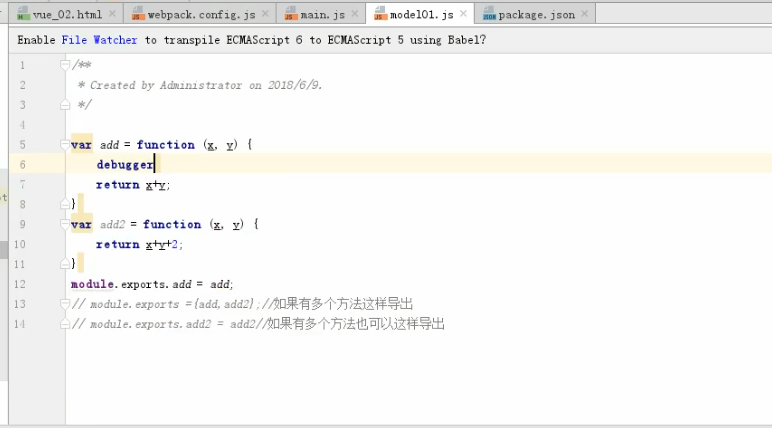
B.在js中跟踪代码的位置上添加debugger
一个例子:
在add 方法中添加debugger 如下图:

最新文章
- A=AUB
- gcc编译命令行依赖库的指定顺序
- Jquery基本用法总结
- C++-Effective C++ Items
- 第二个Sprint冲刺第八天
- ZOJ 1107 FatMouse and Cheese
- JAVA类与对象(八)-----重写
- supervisor tornado 多进程多端口配置
- URL, URI, URN三者区别
- 从嵌入式linux到android应用开发
- Ubuntu如何使用Vscode写C++代码
- easyUI添加修改tab页(toolbar)
- SkylineGlobe 从v6.1到v6.5 二次开发方面的变化参考
- Ubuntu 下安装 Swoole
- mysql之索引查询1
- UI的设计,适配器,以及RecyclerView无法加载的解决办法
- tornado 数据库操作
- zlib__ZC
- 图像处理之CSC色彩转换
- java之 22天 GUI 图形界面编程(一)