Vue学习笔记-目录结构
2024-10-05 20:53:10
1.采用脚手架构建的项目基本目录结构

可能会有些许差别,但是大致基本目录都差不多
2.项目入口(index.html,main.js,App.vue)
一般情况下,我们都习惯性将 index.html 作为默认访问地址,这里 index.html 也就是我们的入口页面。这里我们修改几个文件
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>demo</title>
</head>
<body>
<div id="test"></div><!--测试-->
<div id="app"></div>
</body>
</html>
App.vue
<template>
<div id="app-div">
<img src="./assets/logo.png">
<router-view />
</div>
</template> <script>
export default {
name: 'App'
};
</script> <style>
#app-div {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
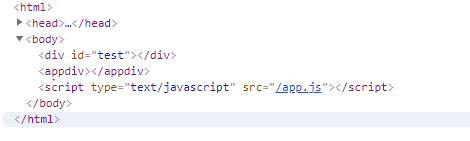
然后我们浏览器调试可以看到,比之前多了一个<div id="test">的标签,这就证明我们访问是 index.html,那么为什么后面的 <div id="app">变成了<div id="app-test">呢
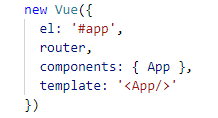
这里就是main.js起到得作用了,main.js中有这样一段代码

el:可以理解为将创建的Vue对象要挂载到哪个元素上
componets:组件资源
template:在 App.vue 中所有的html代码都被包再 <template>标签中,这里可以理解为挂在后最外层标签得名字,如果我们将 vue 中 template 参数改为 "<AppDiv>"就可以看到

综上:所以我们开始可以简单理解为,由 main.js 负责创建一个 vue 对象(导入App.vue),然后将 vue 对象挂载到 index.html 中的 <div id="app"></div> 容器中
3.一个vue页面文件的主要组成部分
一个vue文件包含三个主要组成部分:template、script、style,从字面意思我们就能理解每个部分得作用。其中style可以省略,script中包含一些常用的内置函数如下
<template> </template> <script>
export default {
name: 'Test',
data() {
//数据定义
return {};
},
methods: {
// 组件的方法
},
watch: {
// watch监听方法,擅长处理的场景:一个数据影响多个数据
},
computed: {
// computed擅长处理的场景:一个数据受多个数据影响
},
beforeCreate: function() {
// 在实例初始化之后,数据观测(data observer) 和 event/watcher 事件配置之前被调用。
},
created: function() {
// 实例已经创建完成之后被调用。
//在这一步,实例已完成以下的配置:数据观测(data observer),属性和方法的运算,
//watch/event 事件回调。然而,挂载阶段还没开始,$el 属性目前不可见。
},
beforeMount: function() {
// 在挂载开始之前被调用:相关的 render 函数首次被调用。
},
mounted: function() {
// 编译好的HTML挂载到页面完成后执行的事件钩子
// el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用该钩子。
// 此钩子函数中一般会做一些ajax请求获取数据进行数据初始化
//console.log("Home done");
},
beforeUpdate: function() {
// 数据更新时调用,发生在虚拟 DOM 重新渲染和打补丁之前。
// 你可以在这个钩子中进一步地更改状态,这不会触发附加的重渲染过程。
},
updated: function() {
// 由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。
// 当这个钩子被调用时,组件 DOM 已经更新,所以你现在可以执行依赖于 DOM 的操作。
// 然而在大多数情况下,你应该避免在此期间更改状态,因为这可能会导致更新无限循环。
// 该钩子在服务器端渲染期间不被调用。
},
beforeDestroy: function() {
// 实例销毁之前调用。在这一步,实例仍然完全可用。
},
destroyed: function() {
// Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,
// 所有的事件监听器会被移除,所有的子实例也会被销毁。
// 该钩子在服务器端渲染期间不被调用。
}
};
</script> <style> </style>
最新文章
- hdu 2005 - 第几天?
- servlet的配置和上下文
- log4j 缓存
- JobClient学习------作业提交与初始化
- Linq 取差集 交集等
- qsort 函数用法
- Excel——使用VLOOKUP函数关联跨工作薄数据
- CentOS 6.4下编译安装MySQL 5.6.16
- AIDL(1)
- BFS - leetcode [宽度优先遍历]
- IOS中UIScrollView的contentSize、contentOffset和contentInset属性
- 一副美丽而庞大的SQL TUNING计划美图
- 文件的暂存(git add)
- huginn website agent对提取结果排序
- 手把手教你在CSDN博客中插入图片之剑走偏锋系列
- react 的双向数据绑定
- 2.Swift快速浏览
- SVG 学习<三>渐变
- Linux内核中的printf实现【转】
- windbg调试虚拟机XP系统
热门文章
- Nuxt.js打造旅游网站第2篇_首页开发
- el-table中加载图片问题
- Autodesk 卸载工具,一键完全彻底卸载删除autodesk软件专门卸载工具
- ubuntu 下编译glew (opengl扩展库)
- @atcoder - AGC035D@ Add and Remove
- 对比MySQL,一文看透HBase的能力及使用场景
- @atcoder - Japanese Student Championship 2019 Qualification - F@ Candy Retribution
- 实验4 JavaBean创建和使用(计算器)
- mysql数据库之表和库
- oracle 尽量多使用COMMIT