第二阶段:2.商业需求分析及BRD:3.产品需求分析
2024-09-06 14:12:30
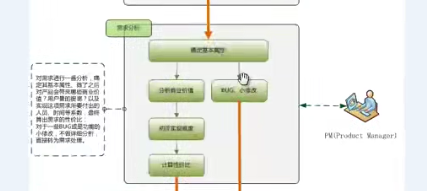
产品需求收集之后就可以进行产品需求分析了。

 比如微信功能的逐步完善,偏向于做加法,但有时候也会做减法。
比如微信功能的逐步完善,偏向于做加法,但有时候也会做减法。
 Y轴是重要跟不重要 X轴是紧急跟不紧急 然后通过各个需求的分数来确定坐标位置。同时可以根据阶段调整纬度的权重,比如在这个阶段重要性占80%,那么紧急就只占20%。
Y轴是重要跟不重要 X轴是紧急跟不紧急 然后通过各个需求的分数来确定坐标位置。同时可以根据阶段调整纬度的权重,比如在这个阶段重要性占80%,那么紧急就只占20%。
 我们之前对需求有分类 那么我们可以在图上通过颜色标注分类 一张图可以添加许多有需要的标准分析工具。
我们之前对需求有分类 那么我们可以在图上通过颜色标注分类 一张图可以添加许多有需要的标准分析工具。
最新文章
- sql中NVARCHAR(MAX) 性能和占空间分析 varchar(n),nvarchar(n) 长度性能及所占空间分析
- memcache的安装和使用
- 新型序列化类库MessagePack,比JSON更快、更小的格式
- zepto的bug1
- redhat6.4上用apache建立os repos
- 转 mv 管道符
- 移动APP为什么要开发两套Android和IOS-桥接模式
- 编译安装apache+php(加常见问题解决)
- centos 6.5 minimal 安装及vm-tools安装
- cocos2dx 读取json及解析
- C语言判断文件是否存在
- Solr Dataimport配置
- python学习day1
- 控制结构(2) 卫语句(guard clause)
- 基于无域故障转移群集 配置高可用SQLServer 2016数据库
- Construct Binary Tree from Inorder and Postorder Traversal(根据中序遍历和后序遍历构建二叉树)
- Allowed memory size of 134217728 bytes exhausted
- Windows操作系统的版本
- linux 关闭笔记本自带键盘
- Codeforces 939E - Maximize!