假如React没了JSX
2024-09-02 07:35:58
如题,想必React大家早已不陌生,而React里面的JSX都是玩的得心应手了,但是假如说React里面没有了React那会是一种什么样的情形呢,我们来简单的看一下。
首先我们来实现一个简单的list列表。

好,现在我把他的代码贴出来,大家看一下(可复制的代码在文章最下方)

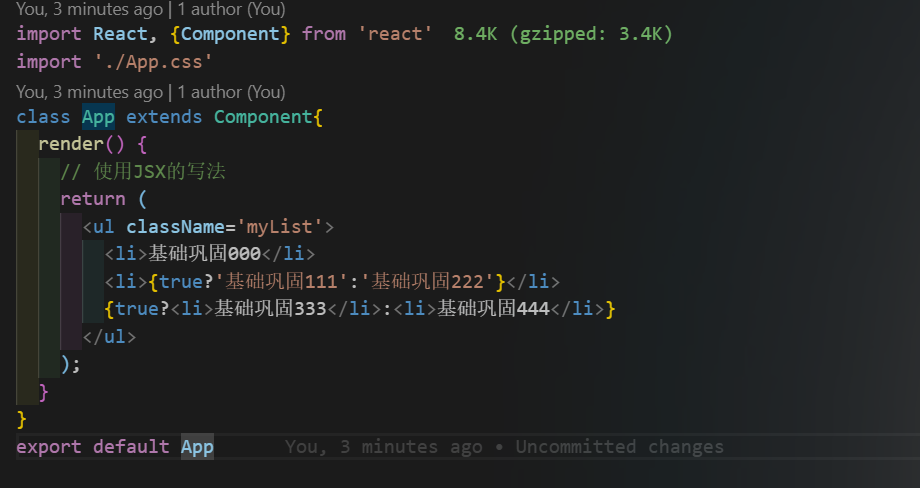
感觉是不是很清晰明了。那我们如果不使用JSX该怎么书写这段代码呢?
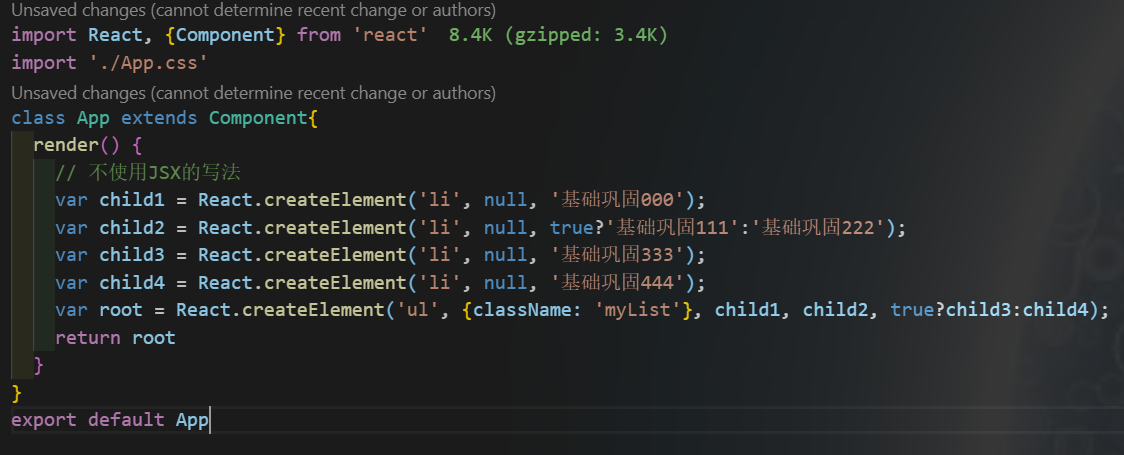
下面我们来看一下实现。(可复制的代码在文章最下方)

是不是感觉复杂了很多,而且层级关系也没有那么一目了然了。当然了,在工作中我们基本不会不使用JSX。毕竟直接用React.createElement来写代码看上去非常复杂和麻烦,
但是我们还是需要懂的在React当中不使用JSX该怎样来书写代码。一个原因是因为这是基础,另一个原因则因为很多公司面试的时候会让你不用JSX来手写代码,如果你不知道怎么写可就太尴尬了
使用JSX的代码
import React, {Component} from 'react'
import './App.css'
class App extends Component{
render() {
// 使用JSX的写法
return (
<ul className='myList'>
<li>基础巩固000</li>
<li>{true?'基础巩固111':'基础巩固222'}</li>
{true?<li>基础巩固333</li>:<li>基础巩固444</li>}
</ul>
);
}
}
export default App
不使用JSX的代码
import React, {Component} from 'react'
import './App.css'
class App extends Component{
render() {
// 不使用JSX的写法
var child1 = React.createElement('li', null, '基础巩固000');
var child2 = React.createElement('li', null, true?'基础巩固111':'基础巩固222');
var child3 = React.createElement('li', null, '基础巩固333');
var child4 = React.createElement('li', null, '基础巩固444');
var root = React.createElement('ul', {className: 'myList'}, child1, child2, true?child3:child4);
return root
}
}
export default App
最新文章
- python-day7 python内置模块 面向对象
- C++学习8 构造函数的参数初始化表
- 生产者-消费者模型的3种Java实现:synchronized,signal/notifyAll及BlockingQueue
- NSNumber与NSInteger的区别 -bei
- 利用html5中的localStorage获取网页被访问的次数
- 数组排序-Objectivec
- login控件“您的登录尝试不成功。请重试”的解决方法
- hdu_1031_结构体排序
- 腾讯面试:一条SQL语句执行得很慢的原因有哪些?---不看后悔系列
- edusoho -A5: AppBundle UML
- 【C语言程序】今天是祖国母亲的生日,特意编写一个小程序,为祖国母亲庆生~
- HTML5_canvas_pen.translate()_
- LoadRunner学习笔记(1)--异常处理方法
- PHP错误代号列表
- [转] Linux shell判断文件和文件夹是否存在
- Django项目vue前端依赖框架过大,工程打开太卡的问题
- 【代码笔记】Web-JavaScript-JavaScript语法
- PAT 1014 福尔摩斯的约会
- Python操作rabbitmq消息队列持久化
- ssh-keygen生成私钥和公钥