Extjs的使用总结笔记
一:Extjs自带验证
1.alpha //只能输入字母,无法输入其他(如数字,特殊符号等)
2.alphanum//只能输入字母和数字,无法输入其他
3.email//email验证,要求的格式是""
4.url//url格式验证,要求的格式是http://www.baidu.com
5.allowBlank:false, //不允许为空
6.使用正则表达式验证
new Ext.form.TextField({
fieldLabel : "姓名",
name : "author_nam",
regex : /[u4e00-u9fa5]/, //正则表达式在/...../之间. [u4e00-u9fa5] : 只能输入中文.
regexText:"只能输入中文!", //正则表达式错误提示
allowBlank : false //此验证依然有效.不许为空.
需要在组件上设置(items外面) monitorValid:true, //验证开启。不通过提交按钮不可用
提交按钮上设置formBind:true //验证开启
二:Extjs自定义验证
Ext.apply(Ext.form.VTypes,{
password:function(val,field){//val是第二次文本框,field文本框组件
if(field.confirmTo){//confirmTo是我们自定义的配置参数,一般用来保存另外的组件的id值
var pwd=Ext.getCmp('userpass');//获取第一次密码 id=userpass是第一次
return (val==pwd.rawValue);
}
return true;
}
});
allowBlank:false, //不允许为空
blankText:"不能为空", //错误提示
vtype:'password',
vtypeText:'两次输入的密码不一致',
confirmTo:'userpass', //组件id
三:Extjs的格式化日期 addData.create_date=Ext.util.Format.date(Ext.getCmp('create_date').getValue(),'Y-m-d');
四:Extjs的异步同步请求
Ext.Ajax.request({
url:'../../login/isComplaintAvaliable.html?tag=cs',
async:false,//false为同步。true为异步,默认为true
success:function(response, opts){
cs = Ext.decode(response.responseText).result;
}
});
Ext.Ajax.request({
url:'../../login/isComplaintAvaliable.html?tag=ps',
async:false,//异步同步的开关
success:function(response, opts){
ps = Ext.decode(response.responseText).result;
}
});
xtype:'fieldset',
title:'用户信息', //显示如下

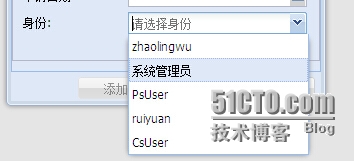
六.Extjs的下拉框控件
xtype:'combobox',
fieldLabel:'身份',
store:userStore,
displayField: "name", //显示的字段
valueField: "name", //值的字段
emptyText:'请选择身份' ,
editable: false, //是否可编译
var userStore=Ext.create(Ext.data.Store,{
fields: ['name'],
data:[{"name":"zhaolingwu"},{"name":"系统管理员"},{"name":"PsUser"},{"name":"ruiyuan"},{"name":"CsUser"}]
});

七:Extjs的form表单中的XTYP
form Ext.FormPanel
checkbox Ext.form.Checkbox
combo Ext.form.ComboBox
datefield Ext.form.DateField
field Ext.form.Field
fieldset Ext.form.FieldSet
hidden Ext.form.Hidden
htmleditor Ext.form.HtmlEditor
label Ext.form.Label
numberfield Ext.form.NumberField
radio Ext.form.Radio
textarea Ext.form.TextArea
textfield Ext.form.TextField
timefield Ext.form.TimeField
trigger Ext.form.TriggerField
最新文章
- 系统调用服务号 linux 2.6.32
- C语言 · 数字三角形 · 算法训练
- C++ this 指针
- Linux管道通信
- spark-2.0.0与hive-1.2.1整合
- 同一个tomcat多个项目共享session,一个tomcat两个项目共享sessionId
- win10 uwp 模拟网页输入
- linux进程资源占用高原因分析命令记录
- http协议的补充二
- ASP.NET Core开发者成长路线图
- 【故障公告】SendCloud 邮件发送服务故障造成大量 QQ 邮箱收不到邮件
- VS2015中使用报表控件(ReportViewer)的方法
- Vue.js devtool插件安装后无法使用的解决办法【最简单有效的解决方法】
- [原创]K8Cscan插件之Mysql密码爆破
- Python基础(二)自定义函数
- YII实现restful,postman进行接口测试
- django开发博客(1) 入门
- .Net使用Redis详解之ServiceStack.Redis
- visual studio 2013的C++开发环境不错--vs2013安装试用手记
- bzoj1862/1056: [Zjoi2006]GameZ游戏排名系统
热门文章
- nginx之gzip压缩
- 你所不知的spring与mybatis整合方法
- 委托在Smobiler自定义控件中运用
- leadcode的Hot100系列--62. 不同路径--简单的动态规划
- windows安装TensorFlow和Keras遇到的问题及其解决方法
- ZOJ 3955:Saddle Point(思维)
- c++稍微复杂桶排序(未完待续~)
- 一个超级简单的Jetty实例
- [记录]inotifywait+rsync脚本和sersync2服务检测的脚本
- Your project specifies TypeScriptToolsVersion 2.3, but a matching compiler ...... 出现这种警告解决方式