vue项目接入api接口
2024-09-01 00:51:37
我们在做项目时,一切基础在于数据上面,所以接入api接口是关键。
访问接口是我们会遇到跨域,而,vue-cli给我们提供了反向代理,所以我们只需要配置一下就可以了。
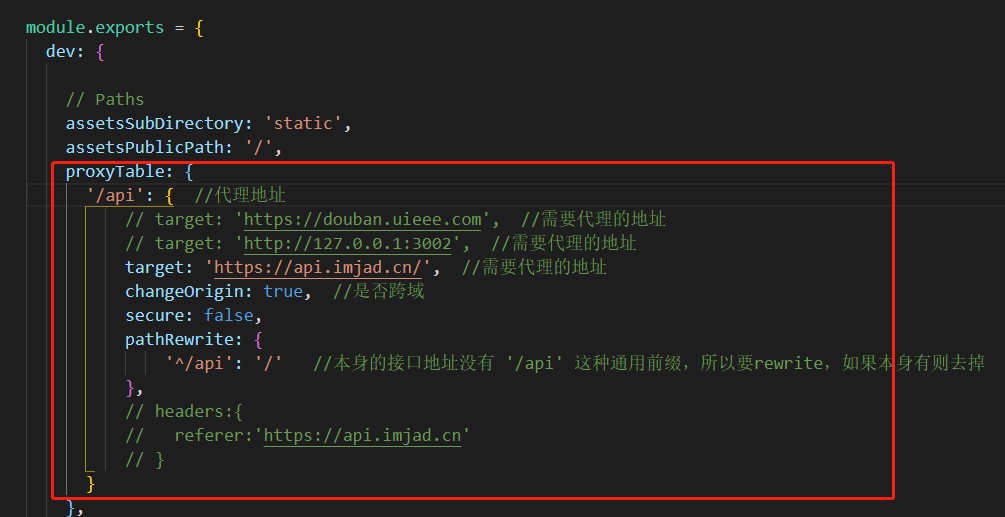
在config文件中找到index.js,修改dev对象里面的proxyTable如图

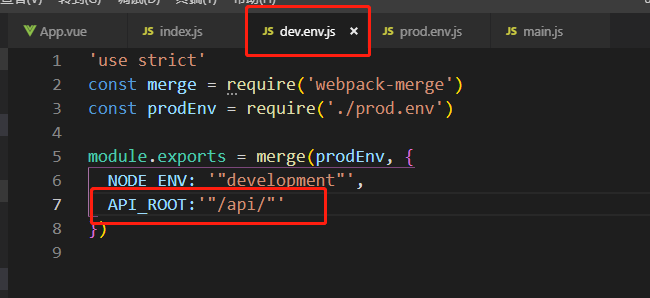
然后我们在同个文件夹里面打开dev.env.js这个是生产环境配置文件,我们进行修改

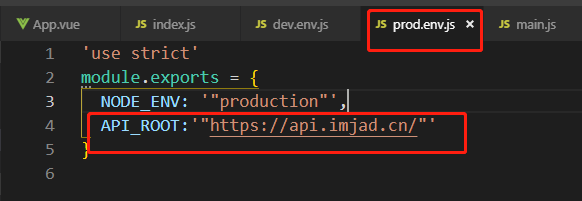
再打开同文件夹中的prod.env.js,这个是我们正式环境的配置文件啦,我们项目上线后访问的就是他了

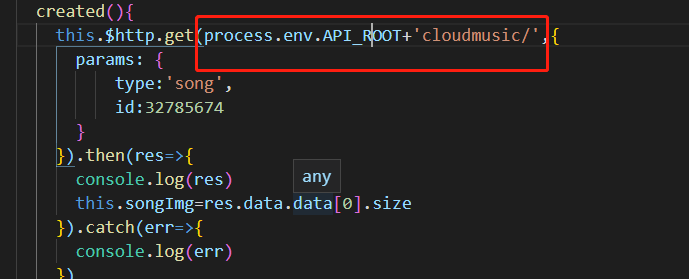
就这样,我们就可以在组件里面调用接口了

今天对于接口对接,就到这啦。欢迎错误指正。。。
最新文章
- 苹果iOS强制HTTPS迫在眉睫,距离2017年只剩1天,准备好了么?
- java文件上传路径缺少\的解决办法
- 有关Mysql连接问题
- poj 3237 Tree
- boost------function的使用(Boost程序库完全开发指南)读书笔记
- 在fragment中调用SharedPreferences
- HDU_2056——相交矩形的面积
- 【转】win7+ubuntu双系统安装方法--不错
- perl 第十四章 Perl5的包和模块
- 电影管理器之XML存储电影信息数据
- Python [目录]
- 【NOIP2012提高组】借教室
- asp.net core 使用html文件
- JS 上传图片时实现预览
- Web开发技术的演变
- HTML入门11
- Emacs中的代码折叠控制
- Wannafly挑战赛13 D.applese的生日(贪心+思维)
- 【转】Windows Server 2016 安装 IIS 服务时提示指定备用源路径
- Python中os.listdir的排序问题