CSS外边距合并(塌陷/margin越界)
原文
简书原文:https://www.jianshu.com/p/5f18f12cd162
大纲
1、什么是外边距合并?(折叠外边距)
2、外边距带来的影响
3、折叠的结果
4、产生折叠的原因
5、出现的情况
1、什么是外边距合并?(折叠外边距)
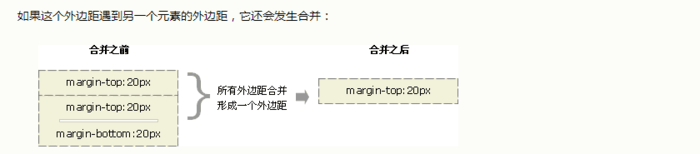
外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。而左右外边距不合并。
在CSS当中,相邻的两个盒子(可能是兄弟关系也可能是祖先关系)的外边距可以结合成一个单独的外边距。这种合并外边距的方式被称为折叠,并且因而所结合成的外边距称为折叠外边距。
注释:只有普通文档流中块框的垂直外边距才会发生外边距合并。行内框、浮动框或绝对定位之间的外边距不会合并。
2、外边距带来的影响
外边距带来的影响有很多种说法,有说是margin越界,也有说是外边距塌陷,但其实本质上都是外边距合并的的表现。
3、折叠的结果
两个相邻的外边距都是正数时,折叠结果是它们两者之间较大的值。
两个相邻的外边距都是负数时,折叠结果是两者绝对值的较大值。
两个外边距一正一负时,折叠结果是两者的相加的和。
4、产生折叠的原因
而根据w3c规范,两个margin是邻接的必须满足以下条件
4.1、必须是处于常规文档流(非float和绝对定位)的块级盒子,并且处于同一个BFC当中。
4.2、没有线盒,没有空隙(clearance,下面会讲到),没有padding和border将他们分隔开
4.3、都属于垂直方向上相邻的外边距,可以是下面任意一种情况:
a:元素的margin-top与其第一个常规文档流的子元素的margin-top
b:元素的margin-bottom与其下一个常规文档流的兄弟元素的margin-top
c:height为auto的元素的margin-bottom与其最后一个常规文档流的子元素的margin-bottom
d:高度为0并且最小高度也为0,不包含常规文档流的子元素,并且自身没有建立新的BFC的元素的margin-top和margin-bottom
5、出现的情况
5.1、两个不同的div的上下外边距合并

<html>
<head>
<style type="text/css">
* {
margin:0;
padding:0;
border:0;
}
#d1 {
width:100px;
height:100px;
margin-top:20px;
margin-bottom:20px;
background-color:red;
}
#d2 {
width:100px;
height:100px;
margin-top:10px;
background-color:blue;
}
</style>
</head>
<body>
<div id="d1">
</div> <div id="d2">
</div> <p>请注意,两个 div 之间的外边距是 20px,而不是 30px(20px + 10px)。</p>
</body>
</html>
5.2、内外div之间外边距合并(子元素越界或者说margin越界)

<!--
这种情况也叫做子元素越界或者margin越界
margin越界(第一个子元素的margin-top和最后一个子元素的margin-bottom的越界问题)
以第一个子元素的margin-top 为例:
当父元素没有边框border时,设置第一个子元素的margin-top值的时候,会出现
margin-top值加在父元素上的现象
-->
<html>
<head>
<style type="text/css">
* {
margin:0;
padding:0;
border:0;
} #outer {
width:300px;
height:300px;
background-color:red;
margin-top:20px;
} #inner {
width:50px;
height:50px;
background-color:blue;
margin-top:10px;
} </style>
</head> <body> <div id="outer">
<div id="inner">
</div>
</div> <p>注释:请注意,如果不设置 div 的内边距和边框,那么内部 div 的上外边距将与外部
div 的上外边距合并(叠加)。</p>
</body>
</html>
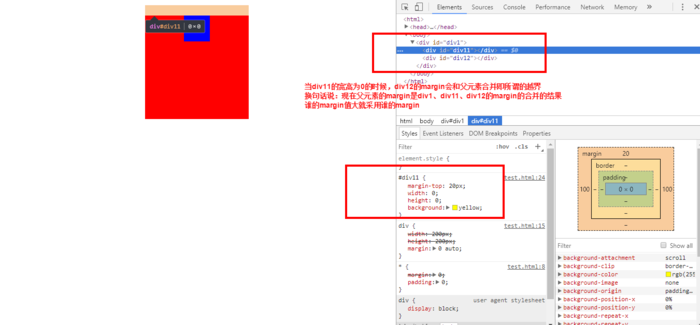
5.3、多个子元素外边距合并

<!--
只有当前一个子级的宽高为0的时候,换句话说,前一个子级元素没有办法限制后一个子
级的margin的越界的时候才会出现这种情况(当然首先父级也无法限制子级的margin越界才
可以)
-->
<html>
<head>
<meta charset="UTF-8">
<title>
盒子模型
</title>
<style>
*{
margin:0;
padding:0;
}
body{
text-align:center;
}
div{
width:200px;
height:200px;
margin:0 auto;
}
#div1{
margin-top:10px;
background:red;
}
#div11{
margin-top:20px;
width:0;
height:0;
background:yellow;
}
#div12{
margin-top:30px;
width:50px;
height:50px;
background:blue;
}
</style>
</head>
<body>
<div id="div1">
<div id="div11"></div>
<div id="div12"></div>
</div>
</body>
</html>

参考网站
http://www.w3school.com.cn/css/css_margin_collapsing.asp
https://www.cnblogs.com/wangjiaojiao/p/4659429.html
https://www.w3cplus.com/css/understanding-bfc-and-margin-collapse.html
最新文章
- jquery修改带!important的css样式
- ASP.NET Core Web API 开发-RESTful API实现
- line-height,vertical-align及图片居中对齐问题根源解析
- ADO.net--杂七杂八(一)
- Mysql主从复制的配置(双机互为主从)
- 自定义事件解决重复请求BUG
- 重构手法之Introduce Explaining Variable(引用解释性变量)
- 》》stroll--各种特效下拉菜单
- lesson - 9 Linux系统软件包管理
- bootstrap插件fileinput.js 显示无法上传失败
- 微服务架构 - 解决Docker-Compose服务编排启动顺序问题
- as3 加载进来的swf进行缩放
- 2018-10-17 Chrome插件实现GitHub代码翻译v0.0.3
- K线图
- java笔记 -- java变量与常量的声明
- HDU 2865 Birthday Toy
- Oracle修改监听端口教程
- php插入中文数据到MySQL乱码
- 周立功USBCAN-II 上位机开发(MFC)
- Python3.6学习笔记(五)