chrome 获取移动端页面元素信息
一:背景
在使用appium进行app端自动化测试的时候,一般使用的是uiautomatorviewer来给页面元素做定位。但如果遇到页面元素类型是webview的时候,则只能定位整个页面,而不能更进一步定位页面内容,这通常是不方便的。经过一番搜索,发现可以使用谷歌浏览器的inspect功能来实现类似功能,该功能一般用于调试前端代码。
二.功能
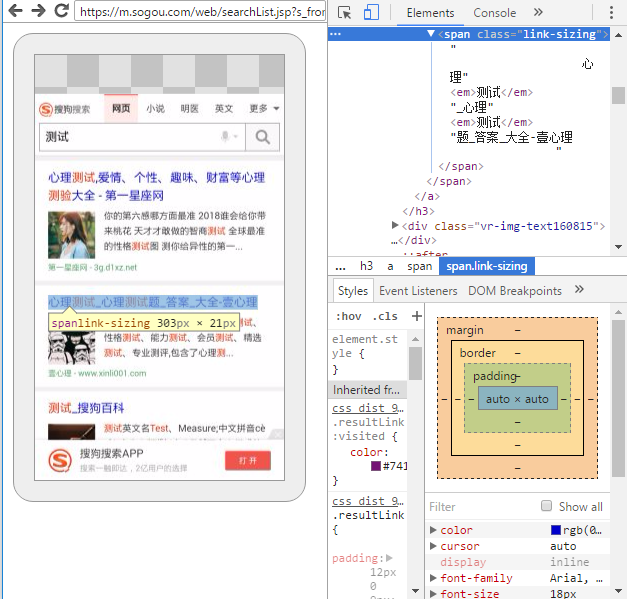
我们先看下最终想要达到的效果

上图的左边是手机上的chrome 截图,可以看到,当鼠标移动到某个span上时,手机上的这个区域高亮显示,右边则实时显示的是对应的html源码。 这跟pc上调试某段代码效果一样, 你可以修改代码,并直接在手机上反馈修改结果。
三,准备
为了完成这一亮骚的移动调试功能我们需要以下准备工作
1.pc端安装最新的chrome
2.手机端安装最新的chrome (Android机)
3.USB连接线
(感觉是不是too simple)
Tip:之前的的chrome如果要实现这种调试需要安装一个ADB插件(需要FQ) 但是最新的chrome已经直接支持对Android的识别 所以也不用再在chrome上安装ADB插件了 但需要下载最新的chrome
四:步骤
下来我们逐步完成
1.假设你已经在电脑上下载了最新的chrome 也在手机上下载了最新的chrome
2.USB设置 在你的手机里打开"设置"->"开发人员工具"->"USB调试" 打开USB调试。 因为Android手机型号众多 很多人找不到"USB调试这个选项在哪" 而且大多数手机"开发者选项"默认是影藏的,你需要看下自己的手机说明然后将手机调到"开发者模式" 就可以找到 "USB调试了"
3.假设你已经将手机设置为"USB调试"打开的状态 将手机连接到电脑 手机会弹出是否链接 点击确定
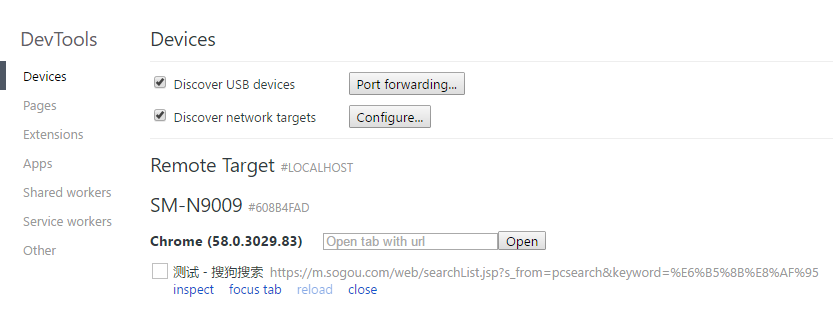
4.打开电脑的chrome 在地址栏输入 chrome://inspect 选中 Discover USB devices 可以检测到你的设备 可以看到监测到我的设备是SM-N9009。接着用chrome打开需要调试的页面

6.点击inspect 如下图 就看到了文章开始一样的效果 此时就是可以审查手机页面上的元素了
7.可以点击弹出的审查元素框右上角的方形小图标切换到视图模式 这时会把你手机打开的页面拉到pc上显示
五:总结
基本上已经愉快的完成了 总结下整个流程 :pc端和Android手机端都下载最新的chrome ,在手机设置里将"USB调试"打开 链接到电脑 打开电脑chrome 输入chrome://inspect 打开手机chrome输入你想调试的页面 点击inspect 开始调试 。
备注:在首次点击inspect的过程中,可能会遇到页面空白,内容不能加载的情况,这个是因为chrome被墙了,需要合理使用工具翻过去,推荐使用***+ss。
最新文章
- LVM 类型的 Storage Pool - 每天5分钟玩转 OpenStack(8)
- Web前端开发工程师基本要求
- 用代码来理解 C#委托与事件
- Linode 优惠码
- JavaScript DOM 编程艺术(第2版)读书笔记(5)
- dojo 四 类的构造函数和父方法的调用
- XAML 概述三
- OpenXmlSdk导出Excel
- BZOJ 4000: [TJOI2015]棋盘( 状压dp + 矩阵快速幂 )
- 2.一步一步学c#(二):核心c#
- Unity资源打包学习笔记(二)、如何实现高效的unity AssetBundle热更新
- Spring Boot 2.x(四):整合Mybatis的四种方式
- asp 获取url 返回值 和 对json 返回值的处理
- linux的基本操作1
- Linux运维笔记-日常操作命令总结(2)
- 终端简单使用 &vim编写代码
- 调试Java源代码时变量的值无法追踪怎么办?
- swift--浮点数转换成整数(四舍五入/直接截断)
- 20172319 《Java程序设计教程》 第9周学习总结
- 【转】内存耗用:VSS/RSS/PSS/USS
热门文章
- idea--IntelliJ IDEA隐藏不想看到的文件或文件夹
- python--csv文件读写
- windows下Word使用-快捷键
- [BZOJ1322]Destroying The Graph
- 在join中,on和where的区别
- 2015 Multi-University Training Contest 3 hdu 5318 The Goddess Of The Moon
- Spring注解+Axis2开发WebService
- 使用BabeLua在cocos2d-x中编辑和调试Lua
- JavaScript-4.4函数递归之阶乘举例---ShinePans
- Ubuntu 16.04 安装 Open Jdk