bootstrap实战练习中涉及的知识点(很有用哦!)
看的有关视频做的笔记,对bootstrap中涉及的知识点做了一定的解析,很有用哦!(新手上路,有不合适的地方可以指出哦!)
下面进入正题:
Bootstrap是当下最流行的前端框架(界面工具集)
特点就是灵活简介,代码优雅,美观大方
其目的就是为了让web开发更敏捷
是Twitter公司的两名前端工程师Mark Otto和Jacob Thornton在2011年发起的,并利用课余时间完成第一个版本的开发。
框架:库 lib library
jQuery作为一个框架来讲,提供了一套比较便捷的操作DOM的方式
把大家都需要的功能预先写好的一些文件,这就是一个框架
为什么使用Bootstrap?
生态圈火,不断地更新迭代
提供一套美观大方的界面组件
提供一套优雅的html+css编码规范
简单的说:
Bootstrap让我们的web开发更简单,更快捷
注意:使用bootstrap并不代表不用写css样式,而是不用写 绝大多数大家都会用到的样式
了解:

视口的作用:在移动浏览器中,当页面宽度超出设备的宽度,浏览器内部虚拟了一个页面容器缩放到设备这么大,然后展示。
目前大多数手机浏览器的视口(承载页面的容器)宽度都是980;
视口的宽度是可以通过meta标签设置。
width:视口的宽度
initial-scale:初始化缩放
user-scalable:是否允许用户自行缩放(yes/no,1/0)
minimum-scale:最小缩放,一般设置了用户不允许缩放就没必要设置最小最大缩放了
maxmum-scale:最大缩放
meta:vp 是下面这一行的快捷写法
<meta name="viewport" content="width=device-width, initial-scale=1.0">
条件注释:
<!--条件注释的作用就是当判断条件满足时,就会执行注释中的HTML代码
不满足时会当做注释忽略掉-->
一般来说第三方引入的库我们放在上面,自己写的定义在下面
原因:容易覆盖
/*媒体查询 当使用min-width作为判断条件一定要从小到大 其原因是css从上往下执行*/
可以写两个判断条件
@media (min-width:768px) and (max-width:992px){
/*这里的代码只有当条件满足时才会执行*/
.container{
width: 750px;
}
}
建议以后在HTML中将脚本的引入放到页面最底下
container类
用于定义一个固定宽度且居中的版心
字体图标格式:
eot:embedded-opentype
svg:svg
ttf:truetype
woff:woff
+号选择器就是说我找满足这个条件他后面的兄弟元素
bbg网站可以自己制作按钮然后生成的代码做bootstrap扩展代码
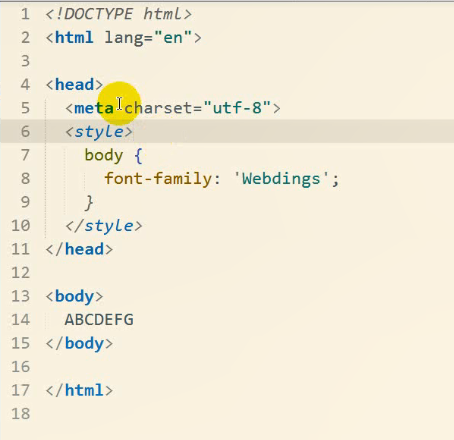
下面这是电脑自带的字体,就不用@font-face

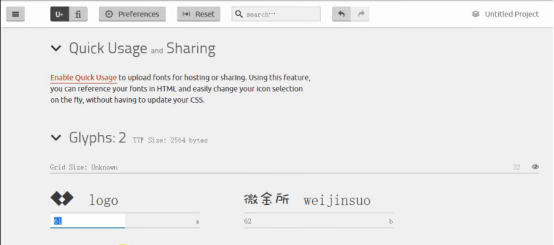
Icommon.io
上这个网站可以将自己制作的图标导入转换

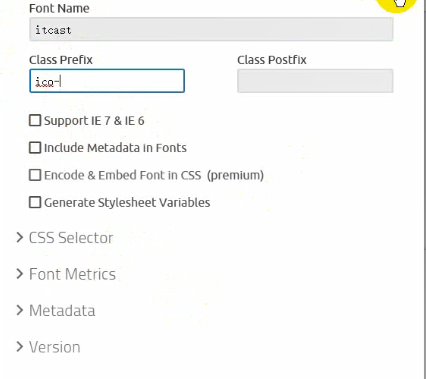
设置图片的名字、前缀

download下载下来
第三方依赖
jQuery
bootstrap框架中的所有js组件都依赖于jQuery实现
html5shiv
让低版本的浏览器可以识别HTML5的新标签,如header、footer、section等
respond
让低版本得浏览器可以支持CSS媒体查询功能
<!--[if lt IE 9]>
<script src="lib/html5shiv/html5shiv.min.js"></script>
<script src="lib/respond/respond.min.js"></script>
<![endif]-->
基础css这块只是将我们以前常用的界面元素做了样式美化,如果需要使用,找到相应类名加到元素上
就是将我们日常使用的一些功能块例如下拉菜单提前写好,我们使用时直接找到对应的demo,作相应调整。
制表符,这是在写项目时所需要的
例:

约定编码规范:
html约定:
在head中引入必要的css文件,优先使用第三方的css,方便我们自己的样式覆盖
在body末尾引入必要的js文件,优先引用第三方的js,注意js文件之间的依赖关系,比如bootstrap.js依赖jQuery,那就应该先引用jQuery.js然后引用bootstrap.js
css约定:
除了公共级别样式,其余样式全部由 模块前缀
尽量使用 直接子代选择器,少用间接子代,避免猎杀
favicon站点图标
<link rel=”shortcut icon” type=”image/x-icon” href=”favicon.ico”>
html中插入图表链接,可以通过emmet link:favicon插入
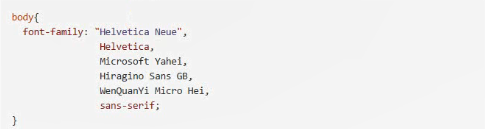
在我们默认的样式表中将默认字体设置为:

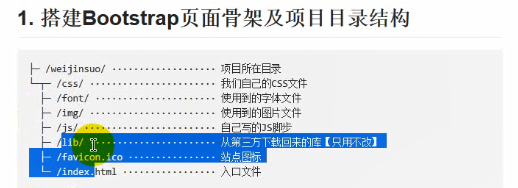
构建页面结构:

Ctrl+f查找搜索
Font-family:后面写字体的时候什么时候用引号什么时候不用引号?
当后面有空格的时候用引号,没有空格的时候可以不用引号
hover图片展示:
例:
.mobile-link:hover>img{
Display:block;
}
按钮样式生成:在线生成按钮网站推荐:http://blog.koalite.com/bbg/
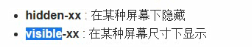
小屏幕隐藏:


visible-xx-xx:最后一个xx是决定显示时的display到底是啥
行内元素,行内块级元素,块级元素

Bootstrap扩展
通过bootstrap文档对导航条样式的设置发现,其实本身是有一个类似于主题的概念
navbar-default:默认的外观
navbar-inverse:暗色背景的样式
所以我们希望可以通过自定义一套完整的风格
例:
navbar-itcast
.navbar-itcast{
……
}
具体代码参考navbar-default实现即可
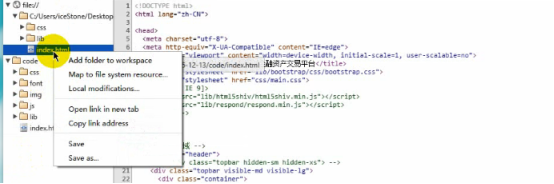
小技巧:谷歌浏览器开发工具保存修改
步骤:

在source中,
左边右键点击会出现一行字,然后点击

点击允许
然后在下面index.html上点击,其中有一行 map to file ……

点一下会自动出现一个选项

点击,只要这两个文件一匹配,其他的结构会自动匹配
这样就可以实现在浏览器下面修改源码了
在一个较小屏幕下展示一个超宽的图片,想让图片居中显示
有两种方法:
1. 背景图
2. position-absolute-left 50% margin-left=-width/2
background的使用:
background-size:cover;铺满,是按照较小的边缩放到目标大小为止
background-size:contain;铺满,是按照较大的边缩放到目标大小为止
background-size:length;就是一个具体的值 如:100px 一般来说设置两个,一个横向的一个纵向的
background-size:percentage;百分比 如90% 90%
图片响应式:
目的:
各种终端都需要正常显示图片
移动端应该使用更小(体积)的图片
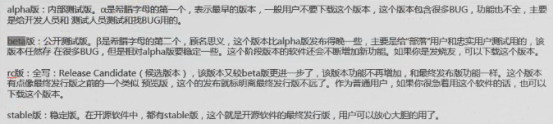
未完,后续会不断更新……

最新文章
- 20_学生选课数据库SQL语句练习题1
- redis与memcached比较
- 第二百八十六天 how can I 坚持
- 【Android】关于pix,dip,dip,sp等相关概念
- 图片裁切插件jCrop的使用心得(三)
- Oracle删除表、字段之前判断表、字段是否存在
- MFC 中的 “printf” 函数
- Mongodb安装和配置
- Git学习总结(一)
- Levenshtein Distance + LCS 算法计算两个字符串的相似度
- 安卓开发笔记(二十五):ViewPager的使用
- 微信小程序(五) 利用模板动态加载数据
- sql server 索引阐述系列五 索引参数与碎片
- 2018软工实践K班总结
- Js点击触发Css3的动画Animations、过渡Transitions效果
- 一个神奇的BUG :Failed to finalize session : INSTALL_FAILED_INVALID_APK: /data/app/vmdl99393454.tmp/10_slice__ signatures are inconsistent
- python 面向对象 issubclass
- IIS 6 备忘
- Android Service执行unbind后再次执行bind的问题
- 【学习笔记】FreeMarker 之于Servlet与Stuts2的应用