如何将PSD批量装换为JPG如何对PSD批量减小体积
2024-09-07 04:31:31
1 将PSD批量转换为JPG等格式图片方法(注意选中图片之后要点击Add或者Add all把他们放到下面的窗口)

2 转换完成效果如图所示

3 想要批量修改大小,就要使用ACDSee这个软件了。全部选中一些图片,然后右击批量,选择调整大小,比如调整为默认的

4 可以发现原来100多M的变成了1M多,可加压缩比例还是非常大的。

5 我们用Photoshop打开看一下减肥之后的PSD文件图层样式有没有变化,实际测试发现,之所以可以变得这么小,其实是丢弃掉了所有的图层信息,这样,这个PSD文件就没有什么意义了。当然,图像的大小也变得很小了。

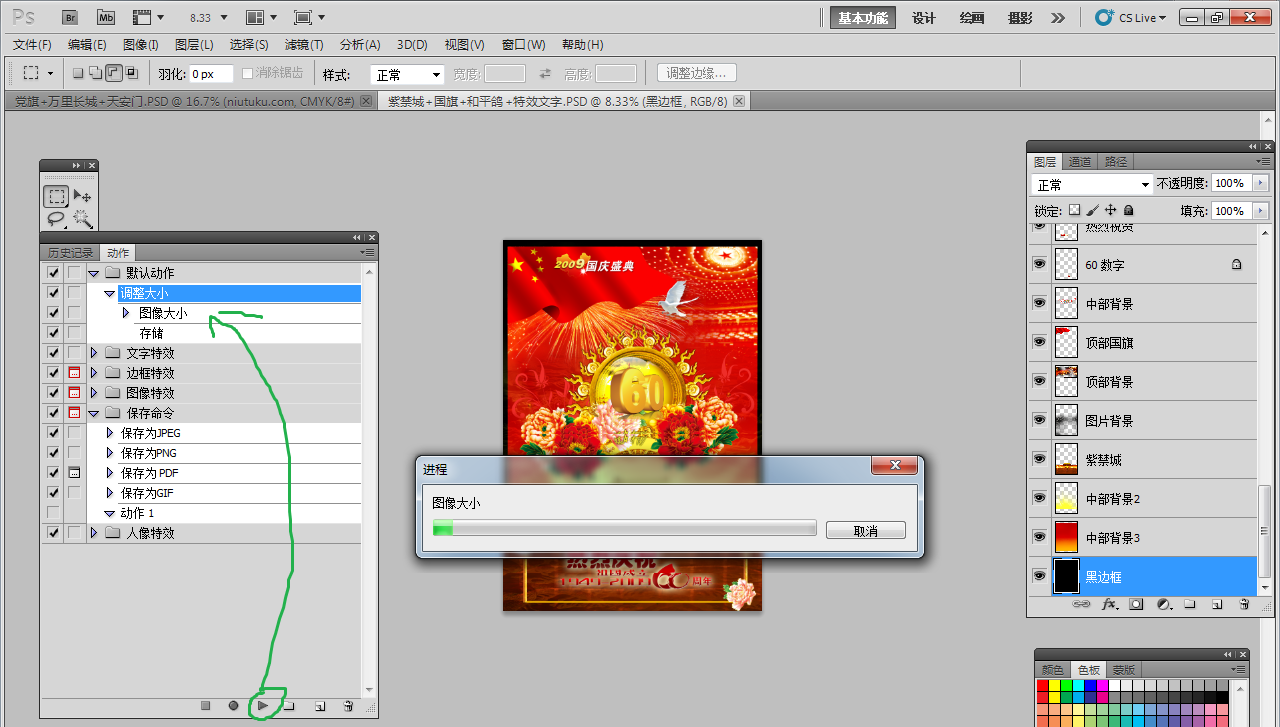
6 目前比较可行的办法还是通过Photoshop,录制一套动作,然后逐个对每个图片应用,但是对于大图片而言(比如100M以上)不管是打开还是调节大小都是需要耗费大量时间的。

7 Adobe Bridge也无能为力,要转换为PDF倒是可以的。

最新文章
- OpenCASCADE Interpolation - Lagrange
- 修改thinkphp路由模式,去掉Home
- 一个漂亮的php验证码类(分享)
- IP Failover Setup using Keepalived on CentOS/Redhat 6
- Stage3D学习笔记(六):旋转动画效果
- ios7自带的晃动效果
- BFM1
- 栈ADT的链表实现
- javascript 字符串方法传参
- 转换器3:手写PHP转Python编译器,词法部分
- Oracle DBA 常用查询
- a标签(普通标签如span)没有disabled属性 ,怎样利用js实现该属性
- Python3基础 list list()生成空列表
- 在js文件里调用另一个js文件里的函数
- Linux下的Mysql安装 & 配置
- 笨方法学python之转义字符
- 上传文件Base64格式(React)
- UNIX高级环境编程(16)文件系统 < 雨后 >
- 大神真会玩~这组C4D动图,我都看了一整天!
- Ansible Jinja if 生成不同的MySQL文件