webpack的初步使用(01)
2024-10-01 00:55:32
webpack:
1、安装:在项目文件下先npm init初始化,一路回车
2、进入到建立的项目下:cd projectname
3、安装webpack:npm install webpack --save-dev
4、打开当前文件,开始编码
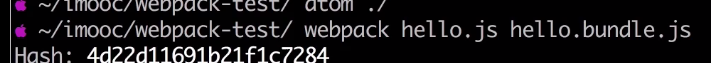
5、打包一个文件:

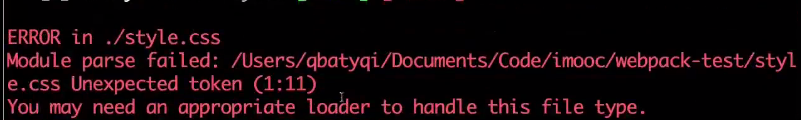
6、直接引入css文件会报错:

报错如下:

安装css-loader和style-loader
还是报错:

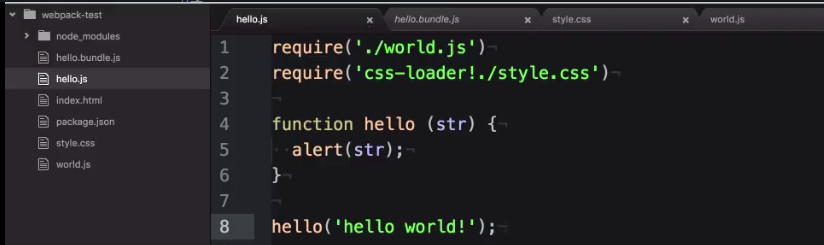
要先引用一下css-loader和style-loader(css-loader前面再加一个style-loader!)

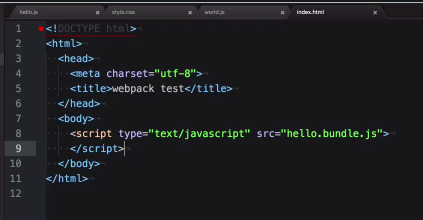
直接在新建一个index.html文件,引入压缩打包的文件进行测试:

运行成功:

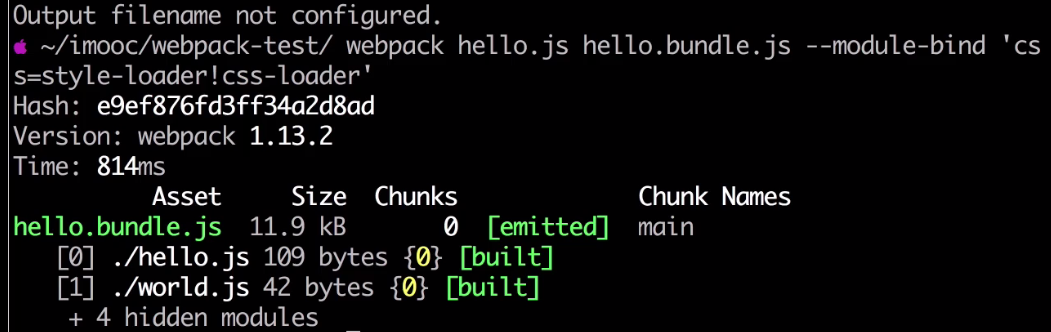
也不用每次在css前面引入css-loader:可以利用webpack的命令行参数,可以自动引入相应的loader:

这样也可以打包,并没有报错。为了每次修改css,都不用每次都执行一次上述命令,我们可以用--watch这个参数来进行监听

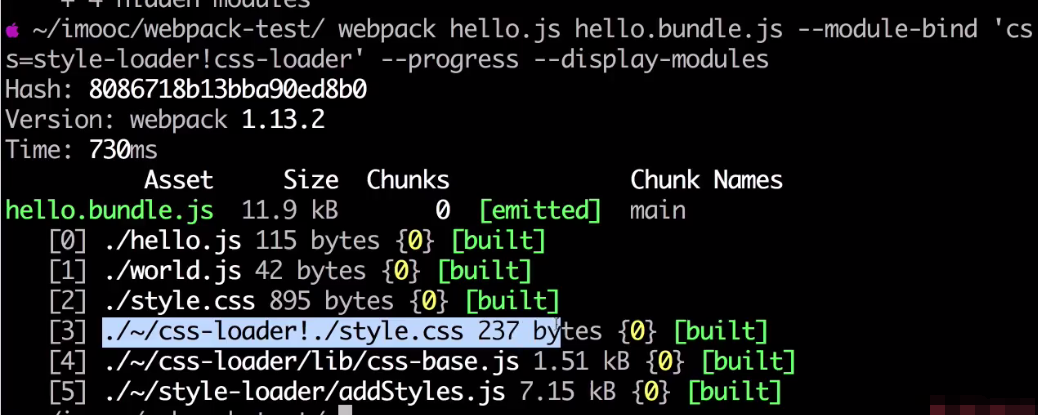
可以用如下的命令,可以把我们所引用的模块都罗列出来。

最新文章
- JavaScript可否多线程? 深入理解JavaScript定时机制
- VIRTUALBOX 虚拟机安装 OS X 10.9 MAVERICKS
- 红字差评系列1.第K小数
- update field
- iOS搜索栏
- php 伪静态 (url rewrite mod_rewrite 重写)
- mac下批量删除.svn文件
- Java字符流和字节流对文件操作
- linux 环境下java环境配置
- 24篇Delphi文件操作文章
- php模块memcache和memcached区别分析
- Android5.0特性阴影效果和裁剪
- 学习Selenium遇到的问题和解决方案
- 为什么作为下游的WSUS更新服务器总有一直处于下载状态的文件
- 第十三节,使用带有全局平均池化层的CNN对CIFAR10数据集分类
- 201621123002《JAVA程序设计》第一周学习总结
- tchart2
- [转][C#]手写 Socket 服务端
- PAT甲1101 Quick Sort
- HDU 4183 Pahom on Water(最大流)