CSS filter 模拟黑洞照片效果
2024-08-30 23:28:57
今天被世界上第一张黑洞照片刷屏。
一整天,哪里都是这张照片。看的多了。我就想用css做一个吧。
建议在chrome上查看。
访问地址:http://suohb.com/work/blankHole.html
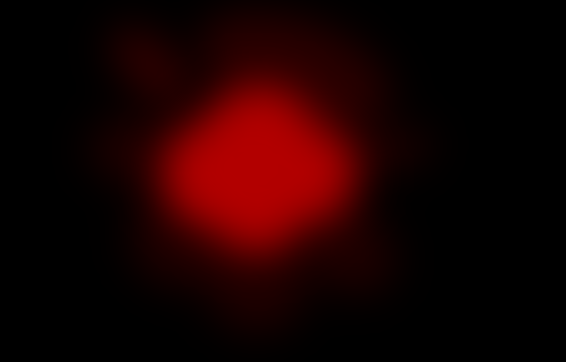
老规矩,先看效果:

完成这种效果,就需要对图像进行虚化、模糊。
刚好CSS有这个能力。那就是filter。
基本上,filter这个样式有很多选项。这里。我们使用blur就足以满足此次效果。
首先说一下思路。
其实这个做起来相对简单,代码工作只是最少的一部分,想象力到了,代码很快就会实现。
这个效果,按层次来分。一共四层
1、黑洞主体红色主体部分
2、黑洞背景红色虚化部分
3、能量的高亮部分
4、黑洞核心黑色部分。
依次画出几个形状。然后blur就可以了。
下边开始代码实现:
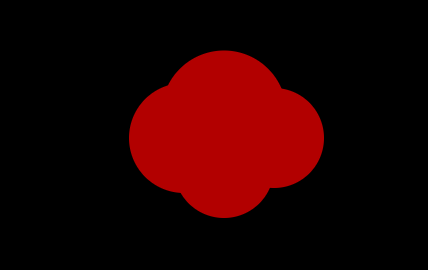
一、先画出主体大致轮廓,我这里上下左右用了4个大小不一圆形 :

然后filter:blur(20px),得到:

这个主体内容就达成了。
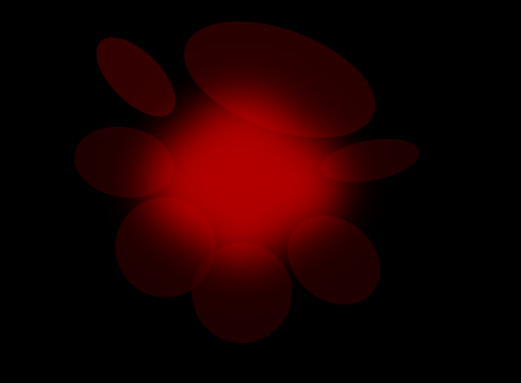
二、虚化的红色背景部分。
主体周围杂乱放置一些透明底比较低的红色椭圆。

然后blur(20px)

三、黄色高光样式
使用两个黄色椭圆。里边放两个白色的椭圆。

filter:blur(12px)

四、黑色中心部分,一个黑色的椭圆。blur(13px),效果完成。

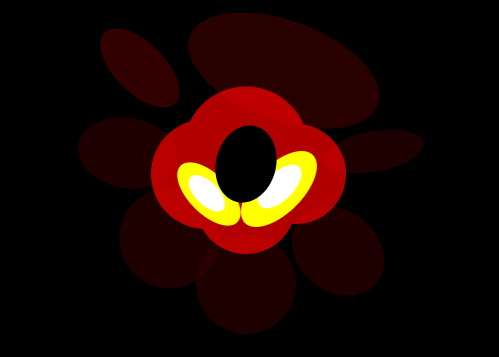
整体实现比较简单的。不过,你们想不想看看黑洞的不模糊的真实样子呢?
铛铛铛铛,是不是很可爱。。

更多特效,请关注我们公众号

最后部分,是源代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>黑洞</title>
<style type="text/css">
#box{
position: relative;
width: 200px;
height: 200px;
margin: 100px auto;
}
.red-box{
position: absolute;
left: 50px;
top: 50px;
width: 100px;
height: 100px;
filter: blur(20px);
opacity: .7;
}
.red{
position: absolute;
width: 100%;
height: 100%;
border-radius: 50%;
background: #f00;
}
.yellow-box{
position: absolute;
left: 50px;
top: 50px;
width: 80px;
height: 80px;
filter: blur(12px) brightness(1.1);
animation: move 2s linear infinite;
}
.yellow{
position: absolute;
width: 100%;
height: 100%;
border-radius: 50%;
background: yellow;
}
.white{
position: absolute;
left: 15px;
top: 15px;
width: 46px;
height: 46px;
border-radius: 50%;
background: #FFF;
}
.blank-box{
position: absolute;
left: 70px;
top: 60px;
width: 60px;
height: 60px;
filter: blur(13px);
}
.blank{
position: absolute;
width: 100%;
height: 100%;
border-radius: 50%;
background: #000;
}
@keyframes move{
0%{
transform: translateX(0)
}
50%{
transform: translateX(3px)
}
100%{
transform: translateX(0)
}
}
</style>
</head>
<body bgcolor="#000000">
<div id="box">
<div class="red-box" style="opacity: .2;">
<div class="red" style="transform: rotate(-45deg) translateY(-150px) scaleX(.5);"></div>
<div class="red" style="transform: rotate(-80deg) translateY(-120px) scaleX(.7);opacity: .6;"></div>
<div class="red" style="transform: rotate(-130deg) translateY(-100px) scaleX(1);opacity: .6;"></div>
<div class="red" style="transform: rotate(-180deg) translateY(-110px) scaleX(1);opacity: .6;"></div>
<div class="red" style="transform: rotate(-230deg) translateY(-120px) scaleX(.8);opacity: .6;"></div>
<div class="red" style="transform: rotate(-280deg) translateY(-130px) scaleX(.4);opacity: .6;"></div>
<div class="red" style="transform: rotate(-340deg) translateY(-110px) scaleX(2);opacity: .8;"></div>
</div>
<div class="red-box" >
<div class="red" style="transform:translateY(-25px) scale(1.25);"></div>
<div class="red" style="transform:translateX(-40px) scale(1.1);"></div>
<div class="red" style="transform:translateY(30px) scale(1.0);"></div>
<div class="red" style="transform:translateX(50px) scale(1.0);"></div>
<div class="red" style="transform: rotate(-45deg) translateY(-120px) scaleX(.4);opacity: .6;"></div>
</div>
<div class="yellow-box">
<div class="yellow" style="transform: rotate(-45deg) scaleX(.5);left:-30px;top:30px;">
<div class="white"></div>
</div>
<div class="yellow" style="transform: rotate(45deg) scaleX(.6) scaleY(1.2);left:40px;top:25px;">
<div class="white"></div>
</div>
</div>
<div class="blank-box">
<div class="blank" style="transform: rotate(14deg) scaleY(1.3) scaleX(1);"></div>
</div>
</div> </div>
</body>
</html>
最新文章
- Java 程序的内存泄露问题分析
- C++中 OOP相关的类型转换
- Visual studio 2013安装及单元测试
- C# 自定义控件制作和使用实例(winform)
- 这十大MCU厂商瓜分着中国市场
- BootStrap 模态框禁用空白处点击关闭,手动显示隐藏,垂直居中
- js 报错 :object is not a function
- hdu_5705_Clock("巴卡斯杯" 中国大学生程序设计竞赛 - 女生专场)
- jQuery 动画的执行
- 使用Android studio作按键切换界面
- 重命名Apache日志,新日志文件会放在哪里
- iOS 中捕获截屏操作
- QQ邮箱无限扩容 + XMind8 Update8 Crack 小记
- Dispatch Queue 之内存中常驻的几个结构
- python的selenium
- JSON(JavaScript Object Notation, JS 对象标记)
- Codeforces Round #257 (Div. 2) A. Jzzhu and Children
- VC学习笔记---ATL MFC CLR三个库的区别
- 高并发下hystrix熔断超时及concurrent.RejectedExecutionException: Rejected command because thread-pool queueSize is at rejection threshold问题
- java字节流和字符流编码格式(转自姚刚)