Vue学习之路第二十篇:Vue生命周期函数-组件创建期间的4个钩子函数
1、每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会。
2、本篇将介绍组件创建期间的4个钩子函数,分别为:
①:beforeCreate,这是我们遇到的第一个生命周期函数,其在实例未被创建出来之前执行。此时Vue实例中的date和methods属性数据还未被初始化。
②:created,其执行的时候,Vue实例中的date和methods属性数据已被初始化完成。
③:beforeMount,其执行的时候,模板已经在内存中编辑完成了,但是还未渲染在页面中。
④:mounted,其执行的时候,内存中的模板已经挂载到了页面中,用户可以在浏览器中看到渲染好的页面了。
下面我们来逐个验证一下。
3、beforeCreate
<body>
<div id="app"></div> <script type="text/javascript">
var vm = new Vue({
el : "#app",
data : {
msg : '生命周期'
},
methods : {
show(){
console.log('show函数被执行');
}
},
beforeCreate(){
console.log(this.msg);
this.show();
}
});
</script>
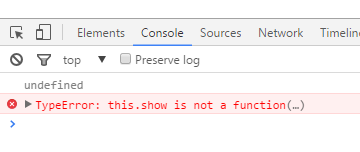
执行结果如下:

从浏览器控制台可以看出,data里的msg值为undefined,methods里的show函数找不到,说明钩子函数beforeCreate执行的时候,data和methods还未被初始化。
4、created
<body>
<div id="app"></div> <script type="text/javascript">
var vm = new Vue({
el : "#app",
data : {
msg : '生命周期'
},
methods : {
show(){
console.log('show函数被执行');
}
},
created(){
console.log(this.msg);
this.show();
}
});
</script>
</body>
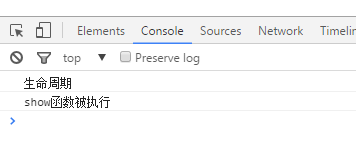
运行结果如下:

从结果可以看出data里msg值已经获取,methods里的show函数也被执行,说明钩子函数created执行的时候,data和methods已被初始化。
5、beforeMount
<body>
<div id="app">
{{ msg }}
</div> <script type="text/javascript">
var vm = new Vue({
el : "#app",
data : {
msg : '生命周期'
},
methods : {},
beforeMount(){
console.log(document.getElementById("app").innerText);
}
});
</script>
</body>
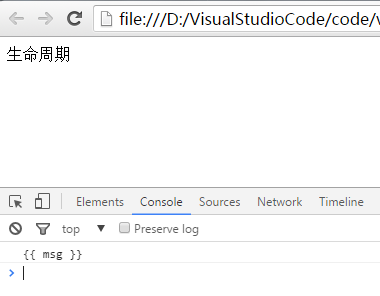
运行结果如下:

这里我们在钩子函数beforeMount里输出了div的文本内容,从结果可以看出页面展示了正确内容,但是控制台只是输出了原样字符串,说明执行此函数的时候,Vue模板数据并没有渲染到页面中。
6、mounted
<body>
<div id="app">
{{ msg }}
</div> <script type="text/javascript">
var vm = new Vue({
el : "#app",
data : {
msg : '生命周期'
},
methods : {},
mounted(){
console.log(document.getElementById("app").innerText);
}
});
</script>
</body>
运行结果如下:

控制台输出的内容和页面展示的内容一致,说明钩子函数mounted执行的时候,Vue模板数据已经渲染到了页面中。至此,Vue实例已经初始化完毕,即组件创建阶段完成,即将进入运行阶段。
本篇只是介绍了组件创建期间的4个钩子函数,下篇会继续介绍Vue周期中组件运行阶段的钩子函数。
每天进步一点点!
最新文章
- iOS 企业证书的使用文档
- WPF学习之路(五) 实例:写字板(续)
- python 读取文本
- 1.7.4.3 Parsers
- js方法在iframe父子窗口
- 常见MYSQL导入导出数据命令
- JavaScript小知识点(一)
- Sharepoint 弹出消息提示框 .
- 剑指Offer——记中国银行体检之旅
- SQL Server 日常维护经典应用
- Codeforces Global Round 1 自闭记
- LG2516 【[HAOI2010]最长公共子序列】
- 纯CSS3悬停图标旋转导航动画代码
- flexbox常用布局上下固定,中间滚动
- sql中存储过程打印返回的记录集
- msserver的update or insert语句
- Arthas Alibaba 开源 Java 诊断工具
- RHCE7 管理II-5管理进程的优先级
- 字符数组(char)和字符串(string)的转换
- Linux 下 PHP 扩展 PDO 编译安装
热门文章
- [Node.js] Setup Local Configuration with Node.js Applications
- 小议:部署SharePoint 2013时,无法连接SQL Server问题
- js+jquery动态设置/添加/删除/获取元素属性的两种方法集锦对照(动态onclick属性设置+动态title设置)
- 【特征匹配】SIFT原理之KD树+BBF算法解析
- OC3大回调模式使用总结(三)block回调
- codeforce1046 Bubble Cup 11 - Finals 题解
- 网上订餐系统的SQL SERVER 2005数据库连接
- E20170830-mk
- [LnOI2019]长脖子鹿省选模拟赛 东京夏日相会
- 树形$dp$学习笔记