html5--3.2 input元素(2)
2024-10-20 21:05:21
html5--3.2 input元素(2)
学习要点
- input元素及其属性
input元素
- 用来设置表单中的内容项,比如输入内容的文本框,按钮等
- 不仅可以布置在表单中,也可以在表单之外的元素使用
input元素的属性
- type属性:指定输入内容的类型,默认为text:单行文本框
- name属性:输入内容的识别名称,传递参数时候的参数名称
- value属性:默认值
- maxlength:输入的最大字数
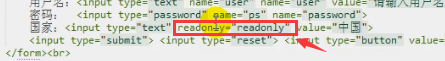
- readonly属性(比如用于id不可变修改其它):只读属性,设置内容不可变更,提交时会以前发送至服务器
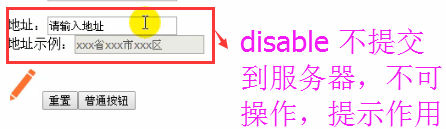
- disabled属性:设置为不可用(不可操作)


input的其他属性还有很多,我们放在案例中逐步讲解,暂时先了解这三个
type属性
- 默认为text
- password:密码状态输入
- submit:提交按钮,点击将数据发送至服务器
- reset:重置按钮
- button:普通按钮
- imge:图片式提交按钮
- hidden;隐藏字段
- 该内容不会显示页面上
- 一般为网页设计者设置的变量数据,提交时,隐藏内容会提交到服务器
- 关于hidden暂时只了解这么多,以后用到的时候再详细说
代码
图片提交按钮
<input type="image" src="../img/ding.png">
最新文章
- How secure FB Messenger is?
- Python全栈---5.1---装饰器
- Reverse反转算法+斐波那契数列递归+Reverse反转单链表算法--C++实现
- Oracle笔记 目录索引
- VC++编程之对话框贴图
- php 算法之切割数组,不用array_chunk(),算法之二,取数组的差值,不用array_diff()
- 设置Oracle 12C OEM 端口
- 测试网站是共享还是独立ip
- 全面理解Javascript中Promise
- linux:如何指定进程运行的CPU
- 将普通用户添加到sudo
- FTRL的理解
- 拯救大兵瑞恩 HDU - 4845(状压bfs || 分层最短路)
- json pickle xml shelve configparser
- PAT乙级1033
- Json的JsonValueProcessor方法
- java 和 C# 响应输出的相似度
- c++ 面向对象程序设计
- mysql 中调用存储过程之后,连接断开不可用
- 【AC自动机/fail树】BZOJ3172- [Tjoi2013]单词