CSS3鼠标放上去旋转代码
2024-08-29 19:00:06

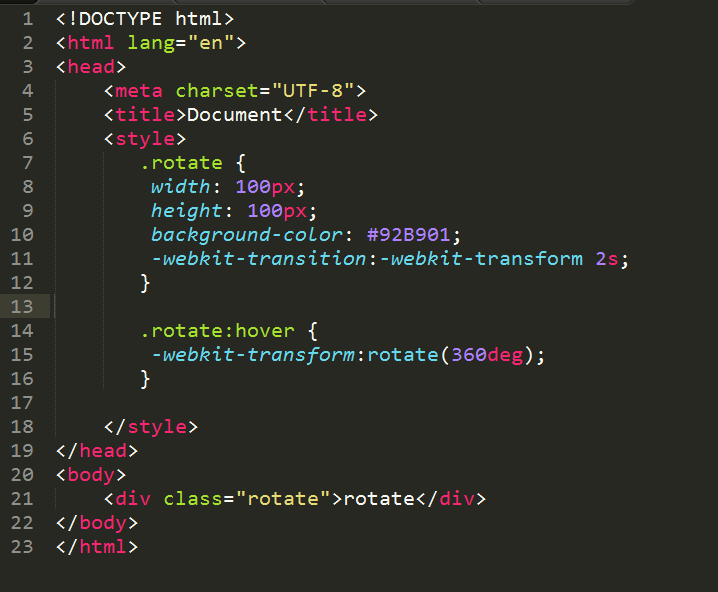
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.rotate {
width: 100px;
height: 100px;
background-color: #92B901;
-webkit-transition:-webkit-transform 2s;
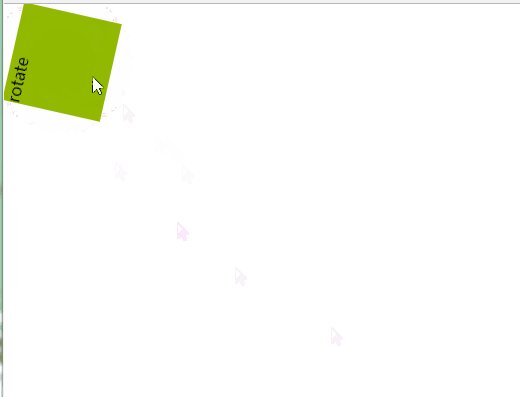
} .rotate:hover {
-webkit-transform:rotate(360deg);
} </style>
</head>
<body>
<div class="rotate">rotate</div>
</body>
</html>

最新文章
- 一些用过的我常忘记的小知识(web前端)
- libevent源码分析:signal-test例子
- MySQL修改表一次添加多个列(字段)和索引
- Linux初学 - 安装及网络配置
- java 基础
- android中的空格及汉字的宽度
- 水仙花数 java 实现
- Ajax的load方法演示
- Solr In Action 笔记(1) 之 Key Solr Concepts
- JavaScript和ajax 跨域的案例
- Linux 文件系统同步
- 我的Android 4 学习系列之文件、保存状态和首选项
- php学习之正则表达式
- The method getTextContent() is undefined for the type Node
- ThinkPHP Redis实现模拟队列
- LayaAir引擎开发HTML5最简单教程(面向JS开发者)
- 【VMware vSphere】Veeam备份
- m文件转换c代码
- Linux 中的命令链接操作符
- json和jsonp的使用区别