m_Orchestrate learning system---六、善用组件插件的好处是什么
2024-08-31 12:10:42
m_Orchestrate learning system---六、善用组件插件的好处是什么
一、总结
一句话总结:
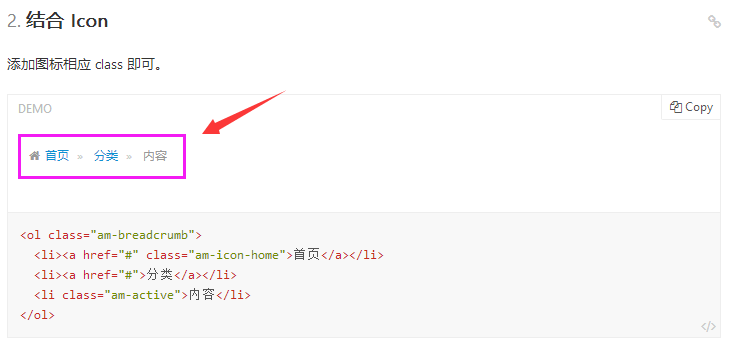
1、面包屑导航是什么?
知道它是什么自然就知道它怎么用了

2、表格里面的栏目能能点击的实质是什么?
可点击还是a标签,而不是内部设置的样式

1 <thead>
2 <tr>
3 <th class="table-check"><input type="checkbox" class="tpl-table-fz-check"></th>
4 <th class="table-id">ID</th>
5 <th class="table-title">标题</th>
6 <th class="table-type">类别</th>
7 <th class="table-author am-hide-sm-only">作者</th>
8 <th class="table-date am-hide-sm-only">修改日期</th>
9 <th class="table-set">操作</th>
10 </tr>
11 </thead>
12 <tbody>
13 <tr>
14 <td><input type="checkbox"></td>
15 <td>1</td>
16 <td><a href="#">Business management</a></td>
17 <td>default</td>
18 <td class="am-hide-sm-only">测试1号</td>
19 <td class="am-hide-sm-only">2014年9月4日 7:28:47</td>
20 <td>
21 <div class="am-btn-toolbar">
22 <div class="am-btn-group am-btn-group-xs">
23 <button class="am-btn am-btn-default am-btn-xs am-text-secondary"><span class="am-icon-pencil-square-o"></span> 编辑</button>
24 <button class="am-btn am-btn-default am-btn-xs am-text-danger am-hide-sm-only"><span class="am-icon-trash-o"></span> 删除</button>
25 </div>
26 </div>
27 </td>
28 </tr>
29
30 </tbody>
1、可点击还是a标签,而不是内部设置的样式
2、<th class="table-title">标题</th> 像这里面的table-title样式我在官方文档里面找不到,但是我可以去引入的css里面找,就知道它讲的啥了
css里面也没有找到,但是它的样式明显在这里
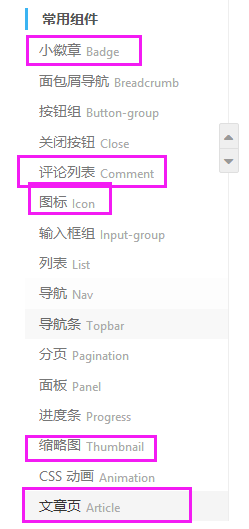
3、amaze ui的常用组件有哪些?
amazeui对这些常用的组件都进行了特别详细的说明,使用只需要进行最基本的拼装,用到的时候再看
先注意小徽章,评论 列表,图标,缩略图,文章页

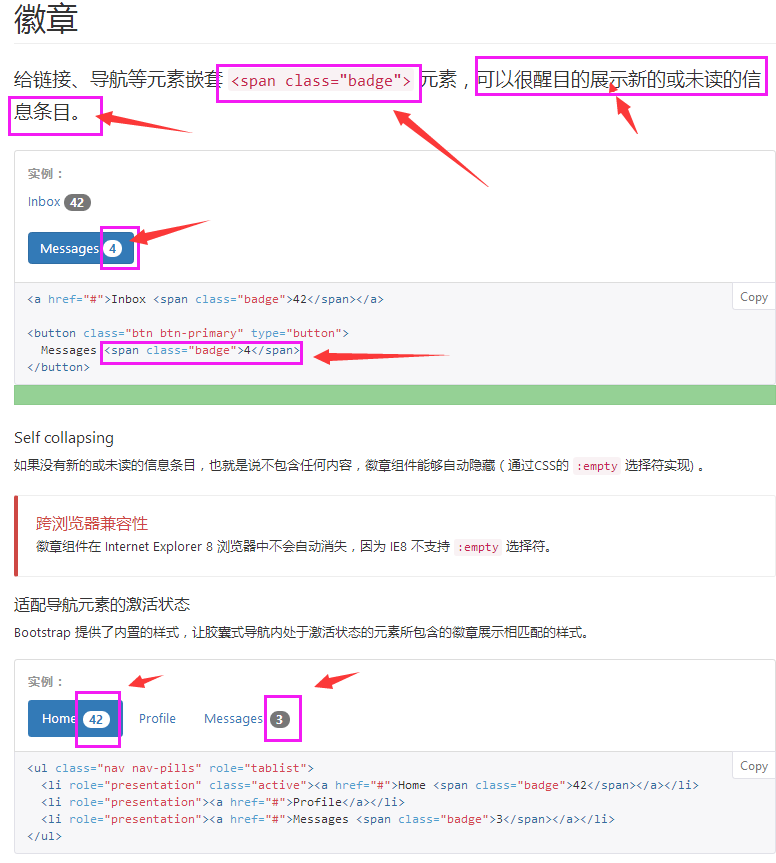
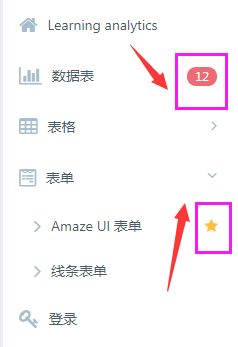
4、小徽章如何使用?
以bootstrap为例

项目中有用到
项目中实例

5、如何post方式传值并且获取值?
从post中获取的id为字符串类型
从数据库中取来数据的时候数据的类型和在数据库中一样,id还是int类型的
post从页面传递过来的表单数据中的数组中的元素类型应该都是string类型无疑
所以从表单的数据库的数据就是从string类型到达数据库中的数据类型,这个其实insert完成的,因为insert插入语句中例如id还是为'1'还是string类型
所以得出结论:
从页面传递过来的数据都是string类型,从数据库拿出来的数据是数据库中的类型
传递参数
1 <td>
2 <div class="am-btn-toolbar">
3 <div class="am-btn-group am-btn-group-xs">
4 <a href="{:url('discipline/edit')}"><button class="am-btn am-btn-default am-btn-xs am-text-secondary"><span class="am-icon-pencil-square-o"></span> Edit</button></a>
5 <a href="{:url('discipline/delete',array('id'=>$vo.id))}"><button class="am-btn am-btn-default am-btn-xs am-text-danger am-hide-sm-only"><span class="am-icon-trash-o"></span> Delete</button></a>
6 </div>
7 </div>
8 </td>
获取参数
1 //删除学科分类
2 public function delete(){
3 //1、获取从页面传递过来的id
4 $id=input('id');
5 dump($id);die;
6 //2、删除数据库传递过来的id数据
7 return view();
8 }
结果

二、内容在总结中
项目地址
fry404006308/m_Orchestrate: m_Orchestrate
https://github.com/fry404006308/m_Orchestrate
最新文章
- 定时器setInterval 开始、暂停、继续!
- Windows 安装启动apache时出现错误的解决方法
- 【caffe】epoch,[batch_size],iteration的含义
- js初学—js全自定义单选框
- 11 AlarmHandler定时处理类——Live555源码阅读(一)基本组件类
- springMVC下载FTP上的文件
- VMWare Workstation 11安装CentOS7,附图 [原创]
- C# chart绑定数据的方式整理
- SpringMVC接收页面表单参数(转)
- 【转】深入理解Java内存模型(五)——锁
- shell编程三大神器之awk
- centos 6.5 安装openssl
- 老李分享:持续集成学好jenkins之Git和Maven配置 1
- 将studio项目 转换为eclipse项目
- JS调用本地设备
- 函数式编程之-模式匹配(Pattern matching)
- STL中vector、set、list和map
- js中setTimeout和clearTimeout的使用
- 善用 CSS 中的 table-layout 屬性加快 Table 的顯示速度
- PHP之旅6 php的类与面向对象