Web前端基础(9):JavaScript(三)
1. 常用内置对象
所谓内置对象就是ECMAScript提供出来的一些对象,我们知道对象都是有相应的属性和方法。
1.1 数组Array
1.1.1 数组的创建方式
字面量方式创建(推荐大家使用这种方式)。
var colors = ['red','color','yellow'];
使用构造函数(后面会讲)的方式创建,使用new关键词对构造函数进行创建对象。
var colors2 = new Array();
1.1.2 数组的赋值
var arr = [];
//通过下标进行一一赋值
arr[0] = 123;
arr[1] = '哈哈哈';
arr[2] = '嘿嘿嘿'
1.1.3 数组的常用方法
(1) concat():数组的合并
var north = ['北京','山东','天津'];
var south = ['东莞','深圳','上海']; var newCity = north.concat(south);
console.log(newCity)
(2) join():将数组中的元素使用指定的字符串连接起来,它会形成一个新的字符串
var score = [98,78,76,100,0];
var str = score.join('|');
console.log(str);//98|78|76|100|0
(3) toString():将数组转换成字符串
var score = [98,78,76,100,0];
//toString() 直接转换为字符串 每个元素之间使用逗号隔开 var str = score.toString();
console.log(str);//98,78,76,100,0
(4) slice(start,end):返回数组的一段,左闭右开
var arr = ['张三','李四','王文','赵六'];
var newArr = arr.slice(1,3);
console.log(newArr);//["李四", "王文"]
(5) pop():删除数组的最后一个元素并返回删除的元素
var arr = ['张三','李四','王文','赵六'];
var item = arr.pop();
console.log(arr);//["张三", "李四","王文"]
console.log(item);//赵六
(6) push():向数组末尾添加一个元素或多个元素,并返回新的长度
var arr = ['张三','李四','王文','赵六'];
var newLength= arr.push('小马哥');//可以添加多个,以逗号隔开
console.log(newLength);//
console.log(arr);//["张三", "李四","王文","赵六","小马哥"]
(7) reverse():翻转数组
var names = ['alex','xiaoma','tanhuang','angle']; //4.反转数组
names.reverse();
console.log(names);
(8) sort():对数组排序
var names = ['alex','xiaoma','tanhuang','abngel'];
names.sort();
console.log(names);// ["alex", "angle", "tanhuang", "xiaoma"]
(9) isArray():判断是否为数组
布尔类型值 = Array.isArray(被检测的值) ;
(10) shift():删除并返回数组的第一个元素
var arr = ['张三','李四','王文','赵六'];
var a = arr.shift();
console.log(a); //张三
console.log(arr); //['李四','王文','赵六']
(11) unshift():向数组的开头添加一个或更多元素,并返回新的长度
var arr = ['张三','李四','王文','赵六'];
var a = arr.unshift('王五');
console.log(a); //
console.log(arr); //['王五','张三','李四','王文','赵六']
1.2 字符串String的常用方法
字符串方法:
(1) chartAt():返回指定索引的位置的字符
var str = 'alex';
var charset = str.charAt(1);
console.log(charset);//l
(2) concat():返回字符串值,表示两个或多个字符串的拼接
var str1 = 'al';
var str2 = 'ex';
console.log(str1.concat(str2,str2));//alexex
(3) replace(a,b):将字符串a替换成字符串b
var a = '1234567755';
var newStr = a.replace("4567","****");
console.log(newStr);//123****755
(4) indexof():查找字符的下标,如果找到返回字符串的下标,找不到则返回-1 。跟seach()方法用法一样
var str = 'alex';
console.log(str.indexOf('e'));//
console.log(str.indexOf('p'));//-1
(5) slice(start,end):提取一个字符串的一部分,并返回一新的字符串。左闭右开 分割字符串
var str = '小马哥';
console.log(str.slice(1,2));//马
(6) split('a',1):以字符串a分割字符串,并返回新的数组。如果第二个参数没写,表示返回整个数组,如果定义了个数,则返回数组的最大长度
var str = '我的天呢,a是嘛,你在说什么呢?a哈哈哈';
console.log(str.split('a'));//["我的天呢,", "是嘛,你在说什么呢?", "哈哈哈"]
(7) substr(start,length):返回一个字符串中从指定位置开始到指定字符数的字符
var str = '我的天呢,a是嘛,你在说什么呢?a哈哈哈';
console.log(str.substr(0,4));//我的天呢
(8) toLowerCase():转小写
var str = 'XIAOMAGE';
console.log(str.toLowerCase());//xiaomage
(9) toUpperCase():转大写
var str = 'xiaomage';
console.log(str.toUpperCase());
(10) substring(indexStart,indexEnd):提取字符串中介于两个指定下标之间的字符。
如果 indexStart 等于 indexEnd,substring 返回一个空字符串。
如果省略 indexEnd,substring 提取字符一直到字符串末尾。
如果任一参数小于 0 或为 NaN,则被当作 0。
如果任一参数大于 stringName.length,则被当作 stringName.length。
如果 indexStart 大于 indexEnd,则 substring 的执行效果就像两个参数调换了一样
(11) trim():去除字符串两边的空白
主要应用是用户登录注册,因为无法预测用户输入的内容,可能会输入空格,所以输入结果可以去除空白。
var str = ' xhh ';
console.log(str);
console.log(str.trim());
1.3 Date日期对象
创建日期对象只有构造函数一种方式,使用new关键字。
//创建了一个date对象
var myDate = new Date();

//创建日期对象
var myDate=new Date(); //获取一个月中的某一天
console.log(myDate.getDate()); //返回本地时间
console.log(myDate().toLocalString());//2018/5/27 下午10:36:23
注意:以上getxxx的方法都是对时间的获取,如果要设置时间,使用setxxx,请参考链接:https://www.runoob.com/jsref/jsref-obj-date.html
1.4 Math内置对象
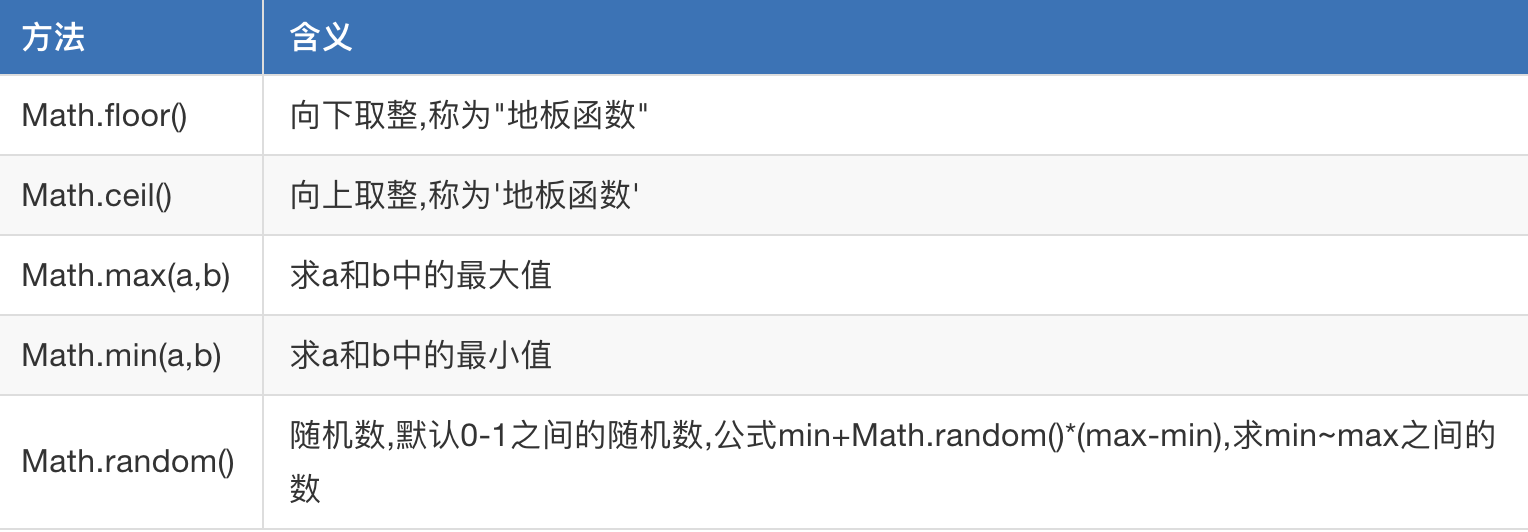
常用内置对象:

(1) Math.ceil() 向上取整
var x = 1.234;
//天花板函数 表示大于等于 x,并且与它最接近的整数是2
var a = Math.ceil(x);
console.log(a);//
(2) Math.floor():向下取整
var x = 1.234;
// 小于等于 x,并且与它最接近的整数 1
var b = Math.floor(x);
console.log(b);//
(3) 求两个数的最大值和最小值
//求 两个数的最大值 最小值
console.log(Math.max(2,5));//
console.log(Math.min(2,5));//
(4) 随机数:Math.random()
var ran = Math.random();
console.log(ran); //[0,1)
2. 函数
函数:就是将一些语句进行封装,然后通过调用的形式,执行这些语句。
函数的作用:将大量重复的语句写在函数里,以后需要这些语句的时候,可以直接调用函数,避免重复劳动。
简化编程,让编程模块化。
console.log("hello world");
sayHello(); //调用函数
//定义函数:
function sayHello(){
console.log("hello");
console.log("hello world");
}
2.1 函数的定义
函数定义的语法:
function 函数名字(){
}
解释如下:
function:是一个关键字。中文是“函数”、“功能”。
函数名字:命名规定和变量的命名规定一样。只能是字母、数字、下划线、美元符号,不能以数字开头。
参数:后面有一对小括号,里面是放参数用的。
大括号里面,是这个函数的语句。
2.2 函数的调用
函数调用的语法:
函数名字();
2.2.1 函数的参数:形参和实参
函数的参数包括形参和实参
注意:实际参数和形式参数的个数,要相同。
例子:
sum(3,4);
sum("3",4);
sum("Hello","World"); //函数:求和
function sum(a, b) {
console.log(a + b);
}
2.2.2 函数的返回值
例子:
console.log(sum(3, 4)); //函数:求和
function sum(a, b) {
return a + b;
}
最新文章
- H5游戏开发之多边形碰撞检测
- Webform(Linq增删改查)
- 洛谷 P1546 最短网络 Agri-Net Label:Water最小生成树
- Java并发编程笔记—基础知识—实用案例
- java软件设计的三层结构
- PreparedStatement是如何大幅度提高性能的
- From delegates to lambdas z
- HDU 5935 Car 【模拟】 (2016年中国大学生程序设计竞赛(杭州))
- 【Spark篇】---Spark解决数据倾斜问题
- 静态链接库与动态链接库----C/C++
- Java中实现多线程继承Thread类与实现Runnable接口的区别
- flask_mysql入库
- Smooth Face Tracking with OpenCV
- 阿里云Centos6.9安装图形化界面
- 该死的Ubuntu 16.04不自动续租DHCP的IP
- 思维导图让 Spring MVC 不再难懂
- 关于websocket通讯
- Python——内部参数对外部实参的影响
- CF449C:Jzzhu and Apples——题解
- 零起点学算法08——简单的输入和计算(a+b)
热门文章
- Caffe源码-SyncedMemory类
- 【1封新邀请】想跟谷歌、七牛、kyligence等大佬面对面的交流吗?
- AI-Azure上的认知服务之Computer Vision(计算机视觉)
- aspnet boilerplate 随笔一
- Mysql 5.7.28离线包下载与配置
- WinCC的电子签名与审计追踪
- Nginx:The Location Block Selection Algorithm
- MySql数据库之数据库基础命令
- C# .NET的BinaryFormatter、protobuf-net、Newtonsoft.Json以及自己写的序列化方法序列化效率和序列化后的文件体积大小对比
- mysql字符集与比较规则