leaflet-webpack 入门开发系列四图层控件样式优化篇(附源码下载)
2024-09-30 13:58:40
前言
leaflet-webpack 入门开发系列环境知识点了解:
- node 安装包下载
webpack 打包管理工具需要依赖 node 环境,所以 node 安装包必须安装,上面链接是官网下载地址- webpack 配置介绍文档
详细的 webpack 文档配置介绍,适合新手查看,我也是边看边学- vscode 安装包下载,我这边用 vscode工具编译开发前端项目,个人觉的这款工具还不错
- leaflet api文档介绍,详细介绍 leaflet 每个类的函数以及属性等等
- leaflet 在线例子
- leaflet 插件,leaflet 的插件库,非常有用
内容概览
leaflet 叠加图层控制
源代码 demo 下载
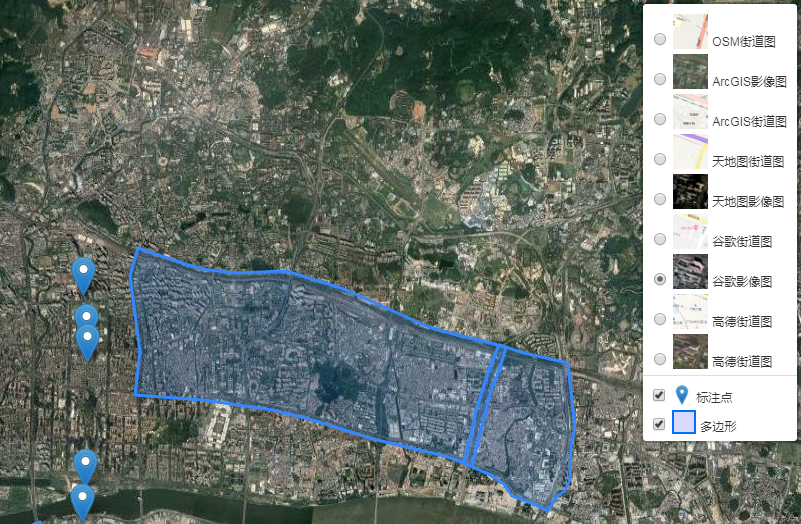
本篇 demo 实现是在leaflet-webpack 入门开发系列二加载不同在线地图切换显示(附源码下载)基础上优化而实现的,核心就是 leaflet 的 Control.Layers 控件,默认的底图切换以及叠加图层只有选中以及文字,没有图标样式的效果。
效果图如下:
实现思路如下
- 自定义底图切换,添加图标样式
// 构建图片形式的标题及图例
const getImageTitle = (text, imgUrl, size) => {
return `<div style='display:inline-block;width:${size}px;height:${size}px;position:relative;top:4px;'><img src='${imgUrl}' style='height:${size}px;'/></div>
<span style='padding-left:1px;margin-top: 2px;position: relative;top:1px;'>${text}</span>`;
};
const baseLayers = {
[getImageTitle(`OSM街道图`, `./img/OSMVector.png`, 35)]: baseLayer1,
[getImageTitle(`ArcGIS影像图`, `./img/arcgisImage.png`, 35)]: baseLayer2,
[getImageTitle(`ArcGIS街道图`, `./img/arcgisVector.png`, 35)]: baseLayer3,
[getImageTitle(`天地图街道图`, `./img/tdtVector.png`, 35)]: baseLayer4,
[getImageTitle(`天地图影像图`, `./img/tdtImage.png`, 35)]: baseLayer5,
[getImageTitle(`谷歌街道图`, `./img/googleVector.png`, 35)]: baseLayer6,
[getImageTitle(`谷歌影像图`, `./img/googleImage.png`, 35)]: baseLayer7,
[getImageTitle(`高德街道图`, `./img/gaodeVector.png`, 35)]: baseLayer8,
[getImageTitle(`高德街道图`, `./img/gaodeImage.png`, 35)]: baseLayer9
};
- 自定义图层叠加,添加图标样式
完整demo源码见小专栏文章尾部:GIS之家leaflet小专栏
文章尾部提供源代码下载,对本专栏感兴趣的话,可以关注一波
最新文章
- (转) 将ASP.NET Core应用程序部署至生产环境中(CentOS7)
- java堆和栈的区别
- Stanford CS1 Compilers PA2J notes
- Redux-Form学习笔记
- css字体家族
- h5移动端前端性能优化
- (5)分布式下的爬虫Scrapy应该如何做-windows下的redis的安装与配置
- python+pygame游戏开发之使用Py2exe打包游戏
- [物理学与PDEs]第2章 流体力学
- Java IO 技术之基本流类
- lintcode 中等题:Majority number II 主元素 II
- JavaScript函数继承
- Photoshop CC安装与破解方法
- opencv关于Mat类中的Scalar()---颜色赋值
- 在线流媒体nginx/Windows解决方案
- 史上最详细的JavaScript事件使用指南
- ymPrompt,jcs缓存架构
- iOS版本设置
- win10完美去除小箭头
- 论文分享NO.4(by_xiaojian)