linux上uwsgi+nginx+django发布项目
在发布项目前首先将部署环境进行搭建,尤其是依赖包一定需要提前安装。
一、虚拟环境的搭建
1、建议在linux下新建一个虚拟环境,这样有独立干净的环境。
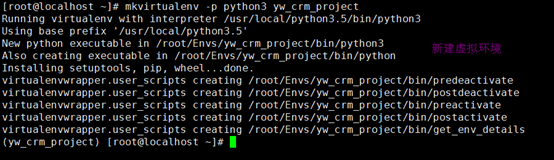
mkvirtualenv -p python3 yw_crm_project

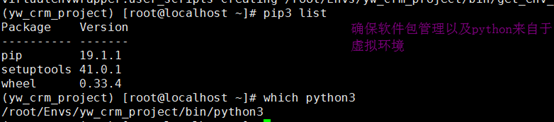
2、确认软件包管理工具以及python来自于虚拟环境
which pip3
which python3

3、安装项目所需要的包,将windows中所需要的包导出,并且在虚拟环境中安装
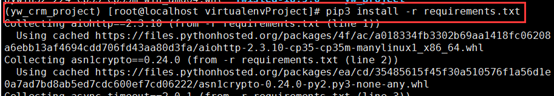
pip3 install -r requirements.txt

4、基础环境所需要的包
部署这个项目的环境可能需要用到的包
yum groupinstall "Development tools"
yum install zlib-devel bzip2-devel pcre-devel openssl-devel ncurses-devel sqlite-devel readline-devel tk-devel
二、nginx的安装与启动
1、nginx依赖包的安装
yum install gcc patch libffi-devel python-devel zlib-devel bzip2-devel openssl-devel ncurses-devel sqlite-devel readline-devel tk-devel gdbm-devel
db4-devel libpcap-devel xz-devel openssl openssl-devel -y
2、nginx安装与启动
(1)下载源码包
wget -c https://nginx.org/download/nginx-1.12.0.tar.gz
(2)解压
tar -zxvf nginx-1.12.0.tar.gz -C /usr/local/
(3)配置
./configure --prefix=/root/Envs/yw_crm_project/ --with-http_ssl_module --with-http_stub_status_module
(4)编译、安装
make && make install
(5)启动nginx
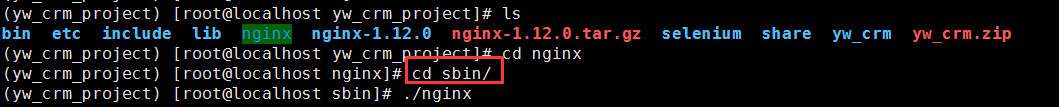
进入到nginx的安装目录,进入到sbin目录,运行nginx文件
./nginx #启动
./nginx -s stop #关闭
./nginx -s reload #重新加载

三、uwsgi的安装与启动
1、安装
pip3 install uwsgi

2、启动
注意进入到项目下执行此命令,与manage.py同一级
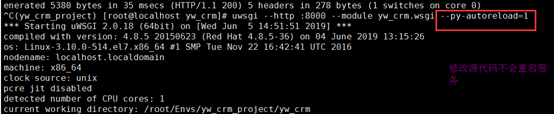
uwsgi --http :8000 --module yw_crm.wsgi --py-autoreload=1 #红色参数表示修改源码后无需后台重新启动

此时已经完成nginx、uwsgi的安装与启动,下一步就是上传项目文件。
四、项目的上传与配置
1、上传项目
在本地将项目文件进行压缩,然后通过ZMODEM上传到linux服务器上,然后进行解压,此时项目位于虚拟环境中。

2、修改配置文件
如果访问这个项目在setting中修改
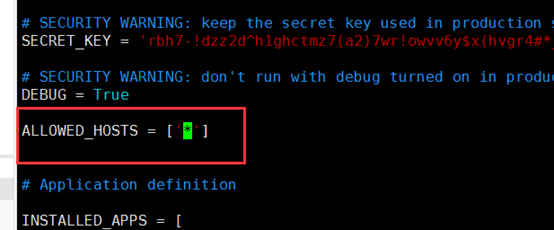
ALLOWED_HOSTS =[]
将其修改为
ALLOWED_HOSTS = ['*']

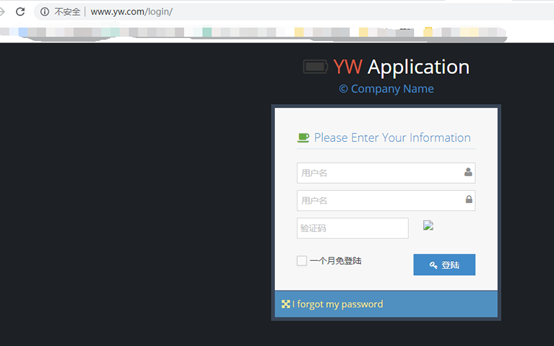
五、项目的访问
此时启动uwsgi访问django的8000端口是可以访问的,注意,此时并没有启动nginx。

可以看到,这样存在两个问题:
(1)难道每次访问都要输入8000端口吗?这样也太麻烦了吧!
(2)页面样式丢失
这是nginx就有作用了,它会帮你解决这两件事情。
1、端口转发
修改nginx的配置文件,nginx配置文件位于
nginx/conf/nginx.conf

此时首先将windows下的host文件写入域名和ip的对应
文件位于:
C:\Windows\System32\drivers\etc\hosts

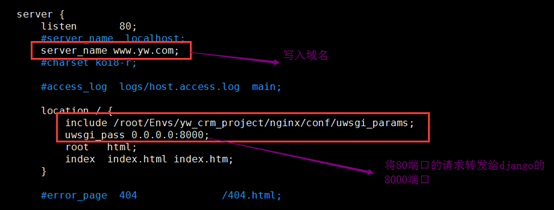
其次,可以看到请求先经过nginx的80端口,nginx将请求转发给django的8000端口,这样无须每次访问写django的访问地址和端口,配置完毕后重启nginx。但是此时如果不出意外会报错,因为端口转发后,uwsgi的启动需要更改参数,只需要将启动命令改为:
uwsgi --socket :8000 --module yw_crm.wsgi --py-autoreload=1 #传输协议的更改
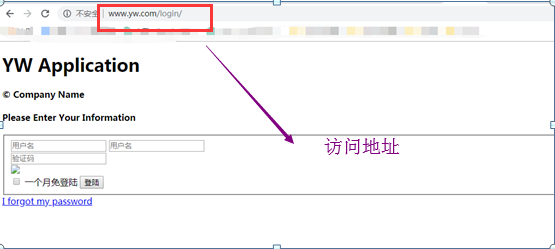
这样启动后就没问题,访问:

访问nginx中设定的域名,直接跳转到django项目的8000端口的地址,这样就完成了端口转发。
2、静态资源收集
可以看到样式依旧不在,此时收集静态资源,uwsgi不会帮你收集静态资源的,只能依靠nginx,在nginx的配置文件中进行配置。
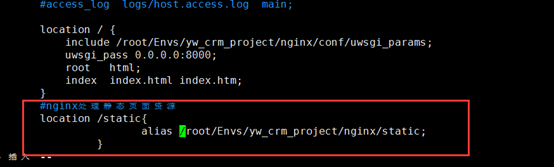
(1)修改nginx配置文件
注意:alias参数必须写在location中
server {
...
listen 80;
#server_name localhost;
server_name www.yw.com;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
include /root/Envs/yw_crm_project/nginx/conf/uwsgi_params;
uwsgi_pass 0.0.0.0:8000;
# root html;
# index index.html index.htm;
}
location /static {
alias /root/Envs/yw_crm_project/nginx/static/;
}
...
}

(2)新建目录
根据配置文件中设置的目录进行新建
mkdir /root/Envs/yw_crm_project/nginx/static
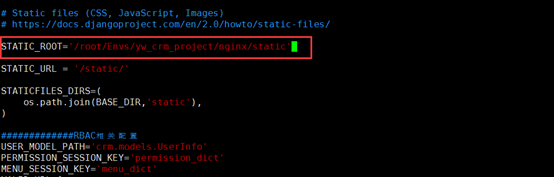
(3)修改项目中的settings文件
将设置的路径添加到settings文件中
STATIC_ROOT='/root/Envs/yw_crm_project/nginx/static'

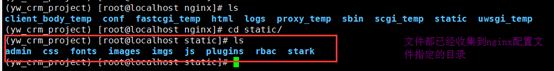
(4)收集静态资源
在项目中,与manage.py同级下,执行以下命令
python3 manage.py collectstatic

此时开始收集静态资源

最后重启nginx并且进行访问

注意:
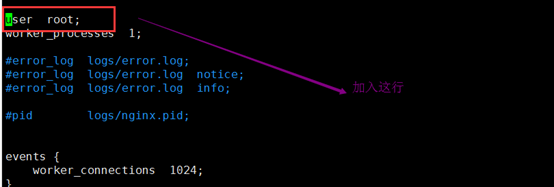
这里可能会出现问题,请求的静态资源错误代码403,此时不要着急,这是由于访问权限的问题,在nginx的配置文件中将第一行的
#user nobody
改为
user root

此时就没什么问题了,如果还不行可以试试更改权限,将静态资源文件的权限更改最大
chmod 777 static
这样就完成部署了,但是细心的人可能发现验证码为什么没有出现,这是因为验证码利用到了session,这与数据库有关,那么就牵扯到了数据库的迁移了,详情参考:https://www.cnblogs.com/shenjianping/p/10984540.html
总结:
1、启动nginx
cd nginx/sbin
./nginx
2、启动uwsgi
进入到项目目录下
uwsgi --socket :8000 --module yw_crm.wsgi --py-autoreload=1
3、访问
www.yw.com
按照以上完成服务启动以及项目访问
最新文章
- spfa模板
- IoC原理-使用反射/Emit来实现一个最简单的IoC容器
- 2016 Multi-University Training Contest 1 I. Solid Dominoes Tilings
- seajs实现JavaScript 的 模块开发及按模块加载
- Bootstrap 模态框(Modal)插件
- CSS的三种引入方式
- HTML 学习笔记 CSS样式(边框)
- wifidog 配置中文说明
- AndroidManifest常见的设置解析
- spring 事件(Application Event)
- HDU-4514 湫湫系列故事——设计风景线 手动扩栈
- winform实现word转换为PDF(.doc)
- 在Laravel5.* 中使用 AdminLTE
- C# Wpf双向绑定实例
- strutsprepareAndExecuteFiter
- js代码细嚼慢咽
- DAY 22初识面向对象
- 强大的jQGrid的傻瓜式使用方法。以及一些注意事项,备有相应的引入文件。
- POI导出Excel发现不可读取的内容
- xsyProblem A: 密集子图(graph)