css揭秘之linear-gradient
2024-10-19 02:20:32
很神奇的背景设置,
看代码,
<html>
<title>css</title>
<style>
.content {
background: linear-gradient(90deg,yellow,red);
width: 100%;
height: 100%;
}
</style>
<body>
<div class="content"></div>
</body>
</html>

会产生这种效果的背景。
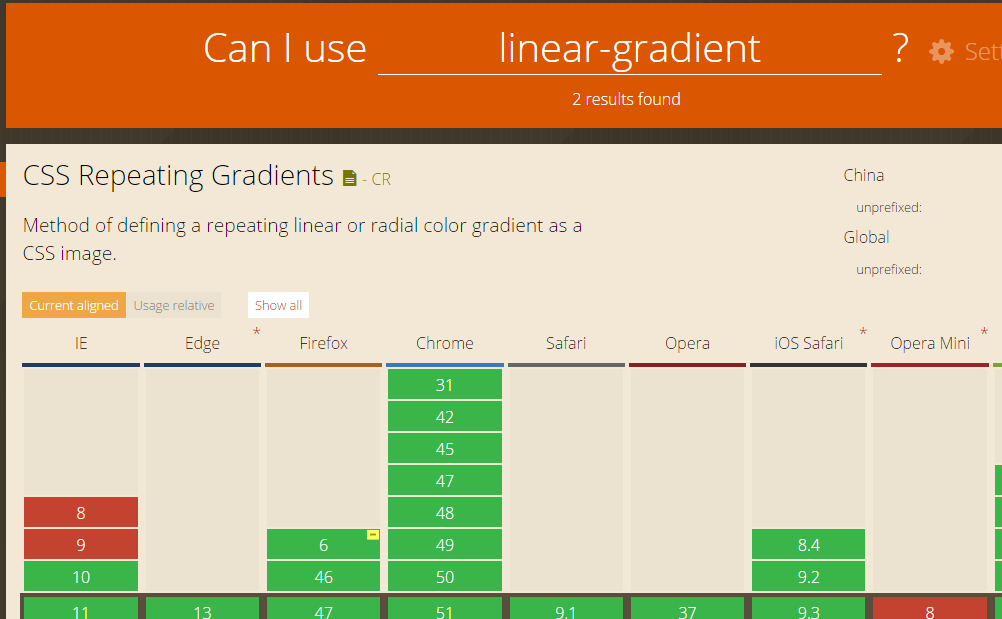
查看浏览器支持性,www.caniuse.com

可以看出很多浏览器都支持!
最新文章
- 浅谈我对DDD领域驱动设计的理解
- Asp.Net Core 项目实战之权限管理系统(7) 组织机构、角色、用户权限
- JavaScript中判断对象类型方法大全2
- JavaScript求最大数最小数
- Cassandra——类似levelDB的基于p2p架构的分布式NOSQL数据库
- Sprint第二个冲刺(第二天)
- flash builder 4.7 debug via usb device iPhone 4s - device not found
- PHP位运算 详细说明
- 移动开发中的Scheme跳转说明——Allowing OtherApps to Start Your Activity
- Android中的eventBus传值
- python中json.loads,dumps,jsonify使用
- SQL to Java code for Elasticsearch
- 单纯形求解线性规划(BZOJ1061)
- 关于toLocaleDateString的坑
- linux+node.js+redis+mongodb+nginx环境的搭建
- Delphi IdHTTP1下载文件防止假死 (
- 设计 MySQL 数据表的时候一般都有一列为自增 ID,这样设计原因是什么,有什么好处?
- SpiderMonkey js引擎的静态编译与使用, SpiderMonkey的使用
- sqlldr 学习总结1
- C#利用System.Net发送邮件