DevExpress的WidgetView的使用介绍
很多程序可能都会有一个首页综合展示系统的相关信息,如汇总信息,图表统计、待办业务、提醒信息等内容,在Web上可能叫做Dashboard仪表板,或者首页页面,不管哪种叫法,都是综合展示一些信息,提供一些信息展示或者处理工作的入口,我们在Winform里面,有时候也需要这样的仪表板首页,这个使用DevExpress的控件组的话,可以使用WidgetView控件来实现。
1、DevExpress默认案例
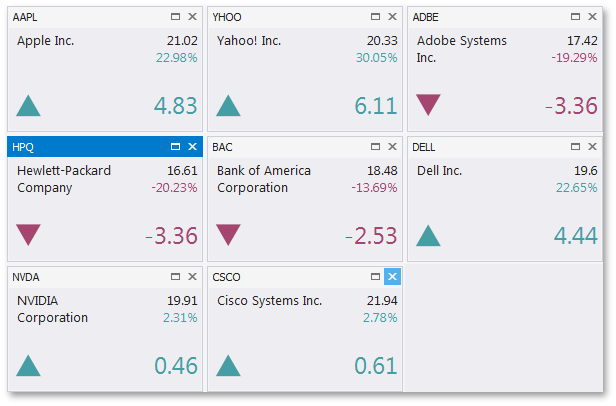
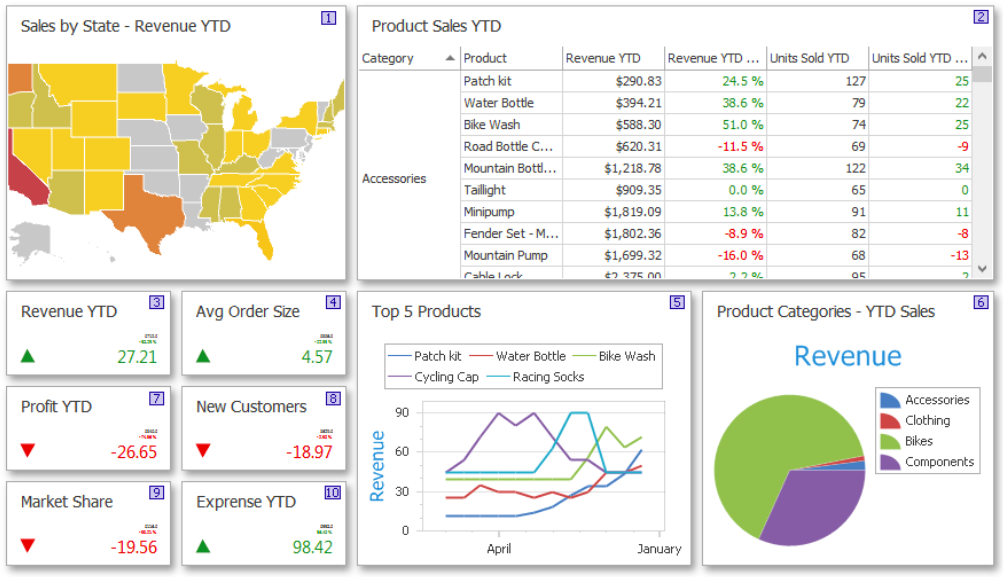
DevExpress的Demo样例提供了一些WidgetView的样式,如下所示。



通过上面的案例,我们可以看到,利用WidgetView可以创建很丰富的汇总、报表、待办等相关内容,只要处理得当,可以为我们的Dashboard首页提供很丰富的综合内容展示。
2、WidgetView的使用介绍
WidgetView的使用,如果要较好掌握它的使用,需要了解DocumentManager、WidgetView、Document、StackGroup的概念是什么,以及它们之间的关系。
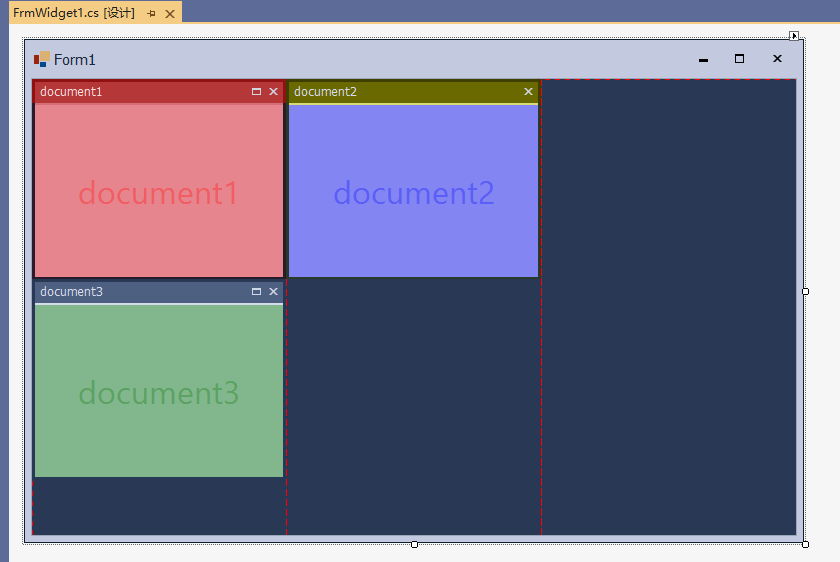
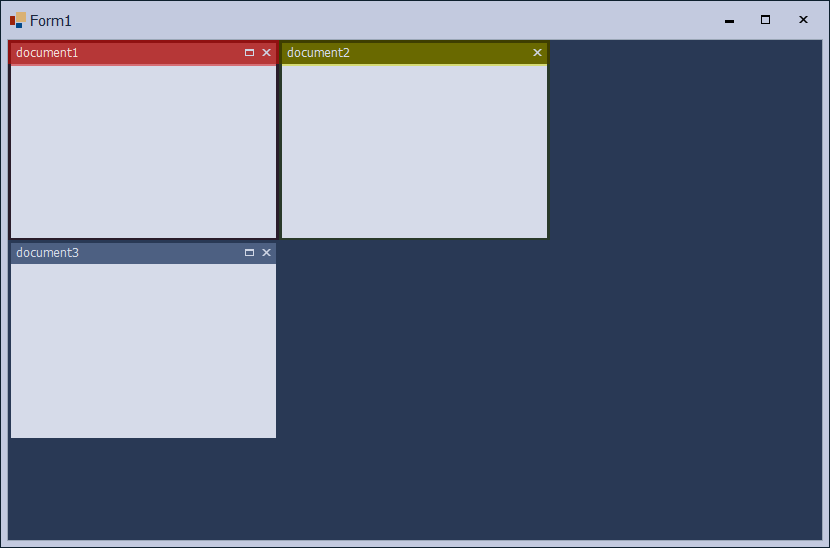
我们可以通过窗体的设计器来创建一个DocumentManager,其中DocumentManager里面包含一个WidgetView,用来做视图管理的;然后在设计模式上创建多个对应的Document,而Document是用来管理对应展示的内容的(如自定义用户控件),StackGroup等是用来管理Document布局展示的,除了StackLayout外,可以通过WidgetView的LayoutMode属性设置其他布局类型,如Table Layout, Flow Layout 以及 Free Layout等。如下是在设计模式下创建几个空白的Document以及使用的LayoutMode 为StackLayout来排版Document的排列方式。

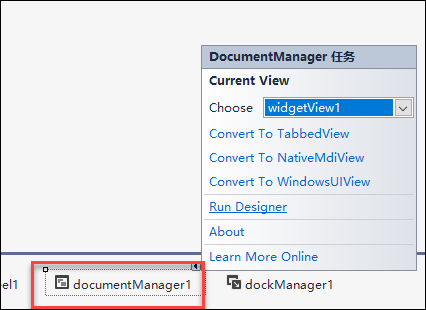
如果需要在设计模式下维护WidgetView的一些内容,可以通过窗体下面的DocumentManager对象进行维护。

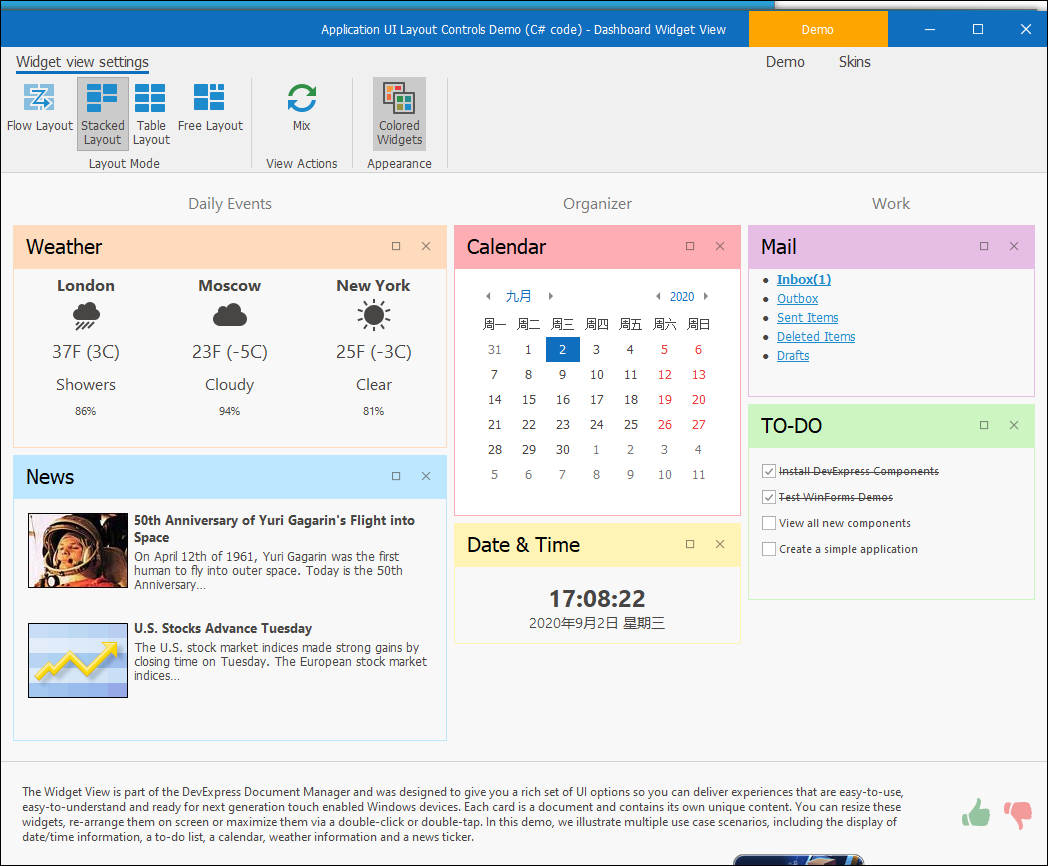
以上的Demo就是简单的创建几个空白的Document以及常规的StackLayout的方式排版,运行得到界面效果如下所示。

一般实际情况下,我们是在首页上综合展示各种报表内容、图表内容、待办信息等内容的,那么各个模块的内容,可以使用自定义用户控件来处理,然后综合展示即可,实际情况下,首先我们先创建用户控件界面,以及实现好各个内容的展示;然后我们可以在设计模式下指定不同Document下容纳的控件信息,也可通过动态创建的方式创建所需要的内容。
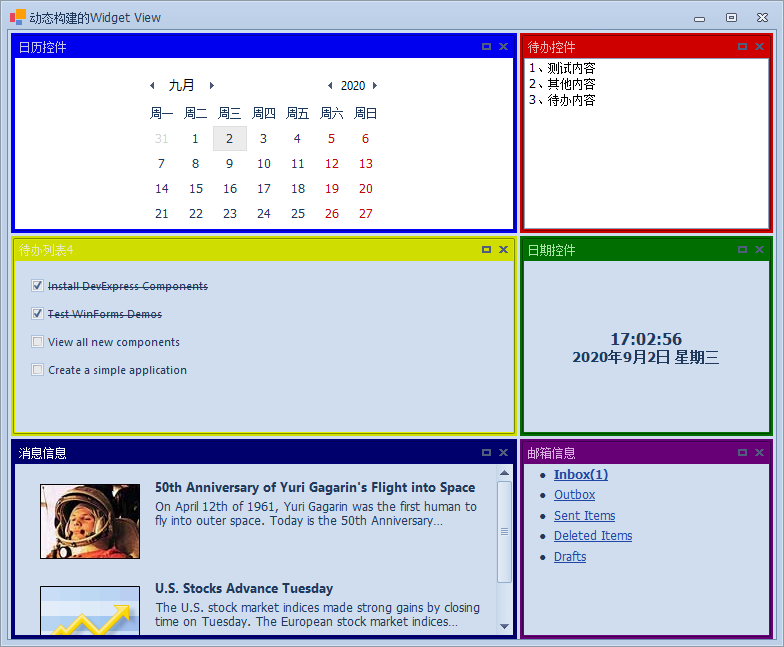
以下是我使用代码动态构建的WidgetView界面,通过动态创建DocumentManager、Document,以及加载各种自定义用户控件,组合成下面的界面效果。

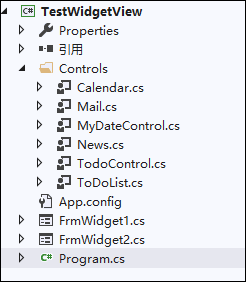
用户自定义控件界面,我们在Controls里面放置各种不同内容的用户控件,如下界面方案中的项目文件界面所示。

动态创建WidgetView相关的内容比较简单,我这里把所有相关的代码一并贴出,方便了解。
/// <summary>
/// 动态构建的Widget View
/// </summary>
public partial class FrmWidget2 : DevExpress.XtraEditors.XtraForm
{
public FrmWidget2()
{
InitializeComponent();
} private void FrmWidget2_Load(object sender, EventArgs e)
{
AddDocumentManager();
} WidgetView view;
StackGroup group1, group2;
void AddDocumentManager()
{
var docMananger = new DocumentManager(components);
view = new WidgetView();
docMananger.View = view;
docMananger.ContainerControl = this; view.AllowDocumentStateChangeAnimation = DevExpress.Utils.DefaultBoolean.True;
group1 = new StackGroup();
group2 = new StackGroup();
group1.Length.UnitType = LengthUnitType.Star;
group1.Length.UnitValue = ;
view.StackGroups.AddRange(new StackGroup[] { group1, group2 }); //添加文档
AddDocuments(); //设置布局显示
view.LayoutMode = LayoutMode.StackLayout;
view.DocumentSpacing = ; //tableLayout的行列定义
//构建每个文档所属的ColumnIndex和RowIndex
this.view.Rows.Clear();
this.view.Columns.Clear();
List<Point> points = new List<Point>();
for (int i = ; i < ; i++)
{
this.view.Rows.Add(new RowDefinition() { });
for (int j = ; j < ; j++)
{
this.view.Columns.Add( new ColumnDefinition());
points.Add(new Point(i, j));
}
}
Random random = new Random();
foreach (Document document in view.Documents)
{
Point newLocation = points[random.Next(points.Count)];
document.RowIndex = newLocation.Y;
document.ColumnIndex = newLocation.X;
points.Remove(newLocation);
} //添加 Document对象到group1不是必须的,因为所有新创建的文档都是默认放置到第一个StackGroup中.
//group1.Items.AddRange(new Document[] { view.Documents[0] as Document, view.Documents[1] as Document });
view.Controller.Dock(view.Documents[view.Documents.Count - ] as Document, group2);
view.Controller.Dock(view.Documents[view.Documents.Count - ] as Document, group2);
view.Controller.Dock(view.Documents[view.Documents.Count - ] as Document, group2);
} /// <summary>
/// 动态添加用户控件作为Widget视图的文档内容
/// </summary>
void AddDocuments()
{
CreateDocument(typeof(Calendar), "日历控件", Color.Blue);
CreateDocument(typeof(ToDoList), "待办列表4", Color.Yellow);
CreateDocument(typeof(News), "消息信息", Color.Navy);
CreateDocument(typeof(TodoControl), "待办控件", Color.Red);
CreateDocument(typeof(MyDateControl), "日期控件", Color.Green);
CreateDocument(typeof(Mail), "邮箱信息", Color.Purple);
}
/// <summary>
/// 创建指定的文档
/// </summary>
/// <param name="controlType">文档用户控件对象类型</param>
/// <param name="caption">标题</param>
/// <param name="backColor">背景色</param>
void CreateDocument(Type controlType, string caption, Color backColor)
{
//创建用户控件
var control = Activator.CreateInstance(controlType) as Control; //创建指定的文档
var document = view.AddDocument(control) as Document;
document.Caption = caption;
//背景色
document.AppearanceCaption.BackColor = backColor;
}
}
以上就是DevExpress的WidgetView的各种相关内容的介绍,以及介绍在设计模式下、代码动态构建两种方式下的处理方式,希望对你了解这个特殊的控件有所帮助。
最新文章
- 对于数据操作的SQL语句精粹(长期更新)
- 从PRINCE2引起项目失败的共性原因?
- ReactiveSwift源码解析(十) Lifetime代码实现
- scanf和gets的差别
- 一个web应用的诞生(1)--初识flask
- 设置TextBlock默认样式后,其他控件的Text相关属性设置失效问题
- 记一次laravel-jwt修改黑名单所用redis数据库
- CentOS 7 输入中文 & 安装搜狗输入法
- SpringAOP 注解方式
- OpenCV两种畸变校正模型源代码分析以及CUDA实现
- 河南省第四届ACM省赛(T3) 表达式求值
- 豆瓣电影 Top 250
- 由表生成代码:mybatis-generator入门
- Linux内核跟踪之trace框架分析【转】
- Linux高性能server编程——多线程编程(下)
- Linux 精确获取指定目录对应的块的剩余空间
- 浅谈 js中parseInt函数的解析[转]
- 微软 eshop 数据存储之sqlserver
- P1113 杂务
- <Effective C++>读书摘要--Implementations<二>