SSM整合_年轻人的第一个增删改查_新增
写在前面
SSM整合_年轻人的第一个增删改查_基础环境搭建
SSM整合_年轻人的第一个增删改查_查找
SSM整合_年轻人的第一个增删改查_新增
SSM整合_年轻人的第一个增删改查_修改
SSM整合_年轻人的第一个增删改查_删除
GitHub:https://github.com/say-hey/ssm_crud
Gitee:https://gitee.com/say-hey/ssm_crud
有用吗?对于学完Spring、SpringMVC、Mybatis还无从下手的同学来说这是一个很好引子。对于正在学习同一个案例的同学,可能解决一些问题。对于需要这个案例的同学可以直接获取。
有什么?:xml配置文件编写,引入一个简单的前端框架,使用MyBatis Generator逆向工程生成一些代码,使用框架简单快速搭建一个页面,好用的分页工具PageHelper,简单的前后端分离,发送ajax请求,利用json传递数据,增、删、改、查的简单实现。
简单吗?内容很简单,涉及Java代码不多,但是对于新手来说,最困难的部分是各种环境搭建、配置文件、版本冲突,如果能够根据错误提示动手解决,那就是一大进步。
怎么学?如果有时间可以在B站搜索:ssm整合crud,雷丰阳讲的。如果想看到每个功能的实现过程和源码,可以在这里学习,每个步骤都有注释。也可以作为复习快速浏览。
3、新增
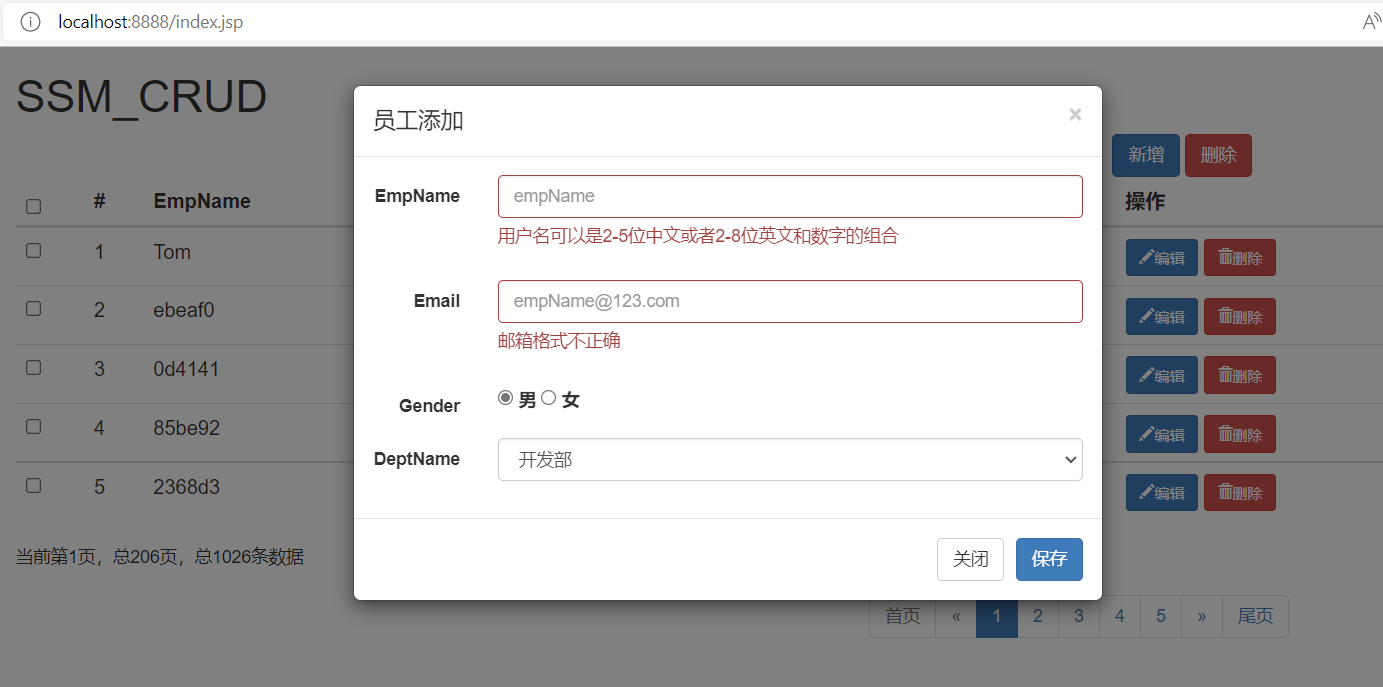
前端格式校验、用户名校验、后端校验、JSR303校验,效果如图


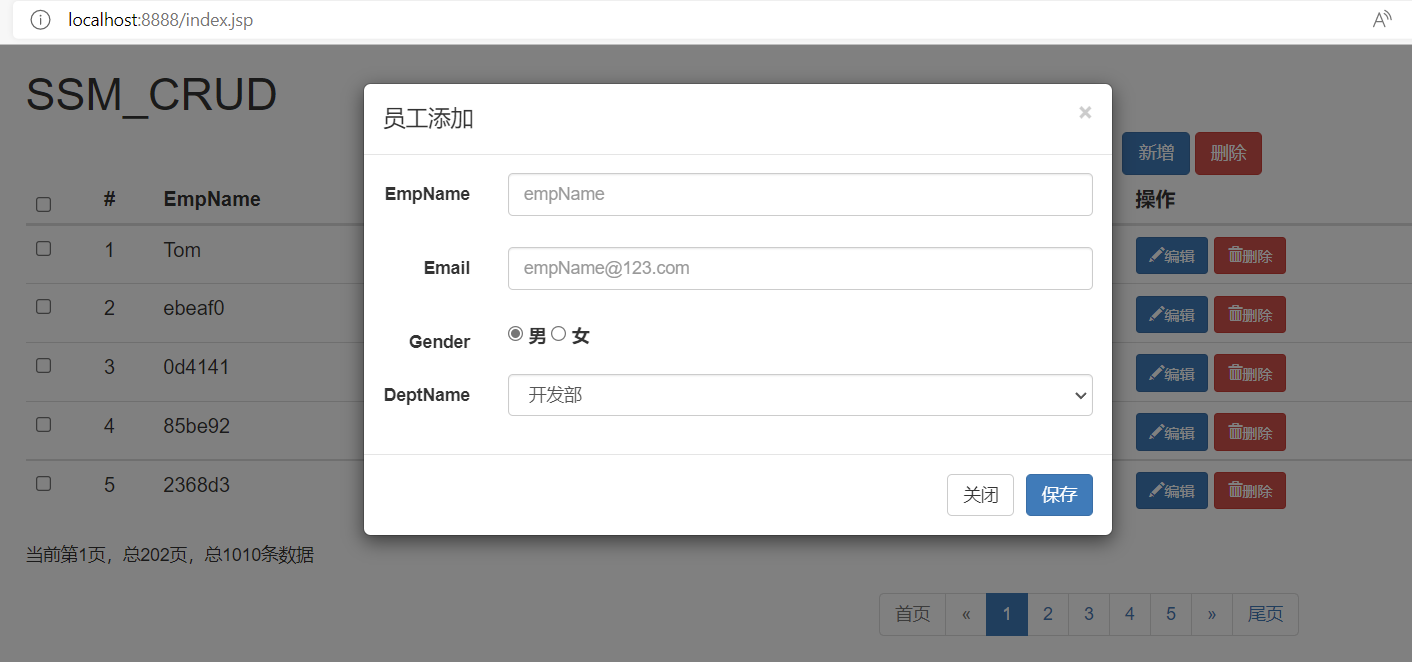
1. 员工新增模态框
使用弹出模态框作为新增模块,参考Bootstrap代码
在
index.jsp添加新增模态框代码<!-- 为新增按钮增加模态框 ,利用按钮绑定单击事件-->
<!-- Modal -->
<div class="modal fade" id="empAddModal" tabindex="-1" role="dialog"
aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"
aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title" id="myModalLabel">员工添加</h4>
</div>
<div class="modal-body">
<!-- 添加表单 -->
<form class="form-horizontal" id="model-form">
<!-- 姓名 -->
<div class="form-group">
<label for="empName_add_input" class="col-sm-2 control-label">EmpName</label>
<div class="col-sm-10">
<input type="text" class="form-control" name="empName" id="empName_add_input"
placeholder="empName">
<!-- 用来显示错误提示 -->
<span class="help-block"></span>
</div>
</div>
<!-- 邮箱 -->
<div class="form-group">
<label for="email_add_input" class="col-sm-2 control-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" name="email" id="email_add_input"
placeholder="empName@123.com">
<!-- 用来显示错误提示 -->
<span class="help-block"></span>
</div>
</div>
<!-- 性别 -->
<div class="form-group">
<label class="col-sm-2 control-label">Gender</label>
<div class="col-sm-10">
<!-- 单选 -->
<label for="gender1_add_input"> <input type="radio"
name="gender" id="gender1_add_input"
name="gender" value="M" checked>
男
</label>
<label for="gender2_add_input"> <input type="radio"
name="gender" id="gender2_add_input"
name="gender" value="F">
女
</label>
</div>
</div>
<!-- 部门下拉框 -->
<div class="form-group">
<label class="col-sm-2 control-label">DeptName</label>
<div class="col-sm-10">
<!-- 部门下拉列表使用ajax查询出来的动态拼接,值为部门id -->
<select class="form-control" name="dId" id="deptName_add_select"></select>
</div>
</div> </form> </div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary" id="emp_save_btn">保存</button>
</div>
</div>
</div>
</div>
绑定单击事件
//添加模态栏
$("#emp_add_modal_btn").click(function() {
//显示模态框
$("#empAddModal").modal({
//模态框参数,点击背景不关闭
backdrop : "static"
});
});
查询部门动态拼接
创建一个查询部门的方法
//新增模态框
$("#emp_add_modal_btn").click(function() {
//添加模态栏之前将所表单信息清空,包括两项验证的css样式,显示模态栏之后就是空的
//reset()方法是dom下的,使用[0]
$("#empAddModal form")[0].reset();
//清空输入格式、重名校验的css样式
reset_form("#empAddModal form");
//获取所有部门信息
getDepts("#deptName_add_select");
//添加模态框,在模态框中需要所有部门,所以需要查询所有部门信息
$("#empAddModal").modal({
//模态框参数,点击背景不关闭
backdrop : "static"
});
});
//后面用
//新增模态框--清除表单数据,样式
function reset_form(ele) {
$(ele)[0].reset();
//该元素下所有css清除
$(ele).find("*").removeClass("has-error has-success");
//显示警告信息部分清空
$(ele).find(".help-block").text("");
}
发送查询部门的ajax请求
//新增模态框--请求所有部门信息
function getDepts(ele){ //---注意这里要清空---
$(ele).empty();
$.ajax({
url:"${PATH}/depts",
type:"GET",
success:function(result){
//console.log(result);
//动态拼接
}
});
}
创建DepartmentController
package com.ssm.controller; import com.ssm.bean.Department;
import com.ssm.bean.Msg;
import com.ssm.service.DepartmentService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody; import java.util.List; /**
* 部门信息
*/
@Controller
public class DepartmentController { @Autowired
private DepartmentService departmentService; /**
* 获取所有部门信息
* @return
*/
@ResponseBody
@RequestMapping("/depts")
public Msg getDepts() {
List<Department> depts = departmentService.getDepts();
return Msg.success().add("depts", depts);
}
}
创建DepartmentService
package com.ssm.service; import com.ssm.bean.Department;
import com.ssm.dao.DepartmentMapper;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service; import java.util.List; /**
* 部门信息
*/
@Service
public class DepartmentService { @Autowired
DepartmentMapper departmentMapper; /**
* 查询所有部门
*/
public List<Department> getDepts(){
//方法本身可以添加查询条件,如果为null代表查所有
List<Department> list = departmentMapper.selectByExample(null);
return list;
}
}
动态拼接
//新增模态框--请求所有部门信息
function getDepts(ele){ //---注意这里要清空---
$(ele).empty();
$.ajax({
url:"${PATH}/depts",
type:"GET",
success:function(result){
//console.log(result);
$.each(result.extend.depts,function(index,item){
//创建出option并添加到select中
var optionEle = $("<option></option>").append(item.deptName).attr("value",item.deptId);
optionEle.appendTo(ele);
});
}
});
}
效果

2. 基本员工新增
绑定保存按钮
//------------------增删改查都使用REST风格-------------------
//新增保存信息
$("#emp_save_btn").click(function(){
//1、模态框中填写的表单数据提交给服务器进行保存
//2、发送ajax请求保存员工
$.ajax({
url:"${PATH}/saveemp",
type:"POST",
data:$("#empAddModal form").serialize(),
//.serialize()方法能将表单中数据序列化,直接发送给controll封装成Bean
//console.log($("#empAddModal form").serialize());
//empName=Tom&email=Tom%40123.com&gender=M&dId=1
success:function(result){
//1.添加成功,关闭模态框
$("#empAddModal").modal("hide");
//2.来到最后一页,显示插入的数据,可以直接跳到一个很大的页数,因为
//合理性,所以不会超出,这里使用全局参数,数据总条数
to_page(totalRecord+1);
}
});
EmployeeController
@ResponseBody
@RequestMapping(value = "/saveemp",method = RequestMethod.POST)
public Msg saveEmp(Employee employee, BindingResult result) {
employeeService.saveEmp(employee);
return Msg.success();
}
EmployeeService
/**
* 保存emp员工,insert
* @param employee
*/
public void saveEmp(Employee employee) {
//这个是有选择插入,insert()全插入,包括id
employeeMapper.insertSelective(employee);
}
3. 前端校验
一共有两种验证方式 1.输入框焦点单独验证 2.提交按钮总验证,为了不两种方式的css样式相互覆盖,每种方式都验两遍,格式在前,用户名在后
(内部Java格式验证)+ ajax用户名验证(实现方法看下一小节)
//1.(内部Java格式验证)+ ajax用户名验证
//新增保存信息--ajax用户名校验
//由于在java内又做了一次格式验证,所以这个方法相当于即验证了格式,又验证了重名
$("#empName_add_input").blur(function () { //发送ajax请求,验证用户名是否可用
var empName = this.value;
$.ajax({
url: "${PATH}/checkname",
data: "empName=" + empName,
type: "POST",
success: function (result) {
console.log(result);
//获取到返回值,Msg中的状态码
if (result.code == 2333) {
show_validate_msg("#empName_add_input", "success", "用户名可用");
//因为使用了两种方式验证,格式和重名,会有css样式冲突覆盖,所以再加一次验证
//自定义属性,或全局变量
//给添加按钮添加自定义属性,在提交时判断是否通过两项验证。
$("#emp_save_btn").attr("ajax-vl", "success"); } else if (result.code == 5555) {
show_validate_msg("#empName_add_input", "error", result.extend.msg); $("#emp_save_btn").attr("ajax-vl", "error"); }
}
});
});
邮箱格式独立校验
//2. 邮箱独立验证
//新增保存信息--独立邮箱格式验证
$("#email_add_input").blur(function () {
var email = $("#email_add_input").val();
var regEmail = /^([a-z0-9_\.-]+)@([\da-z\.-]+)\.([a-z\.]{2,6})$/;
if (!regEmail.test(email)) {
//alert("邮箱格式不正确");
show_validate_msg("#email_add_input", "error", "邮箱格式不正确");
//return false;
} else {
show_validate_msg("#email_add_input", "success", "");
}
//最后方法通过
//return true;
})
格式+用户名验证+提交保存请求
//3. 格式+用户名验证+提交保存请求,一共有两种验证方式 1.输入框焦点单独验证 2.提交按钮总验证,
//为了不两种方式的css样式相互覆盖,每种方式都验两遍,格式在前,用户名在后
//新增保存信息--请求
$("#emp_save_btn").click(function () {
//点击就发送请求,保存使用POST请求 //1.先验证ajax重名校验,防止用户输入重复用户名之后,直接输入正确的邮箱,点击提交,重名的验证提示会被覆盖
//ajax-vl是ajax重名校验之后添加的自定义属性,用于表示提交按钮是否可用
if ($(this).attr("ajax-vl") == "error") {
return false;
}
//2.点击保存按钮请求之前完整验证一遍输入格式
//JQuery格式总验证
if (!validate_add_form()) {
return false;
}
//3.重名验证
//ajax重名校验
if ($(this).attr("ajax-vl") == "error") {
return false;
}
//1、模态框中填写的表单数据提交给服务器进行保存
//2、发送ajax请求保存员工
$.ajax({
url: "${PATH}/saveemp",
type: "POST",
data: $("#empAddModal form").serialize(),
//.serialize()方法能将表单中数据序列化,直接发送给controll封装成Bean
//console.log($("#empAddModal form").serialize());
//empName=Tom&email=Tom%40123.com&gender=M&dId=1
success: function (result) {
//1.添加成功,关闭模态框
$("#empAddModal").modal("hide");
//2.来到最后一页,显示插入的数据,可以直接跳到一个很大的页数,因为
//合理性,所以不会超出,这里使用全局参数,参数值在上面分页时获取的,数据总条数+1保证不出现极端情况
to_page(totalRecord + 1);
}
});
});
请求按钮JQuery格式总校验方法
//新增保存信息--请求按钮JQuery格式总校验方法
function validate_add_form() {
console.log("validate_add_form()")
//1.拿到校验的数据,使用正则表达式
//根据bootstrap提供的组件
//校验用户名
var empName = $("#empName_add_input").val();
var regName = /(^[a-zA-Z0-9_-]{2,8}$)|(^[\u2E80-\u9FFF]{2,5})/;
if (!regName.test(empName)) {
//alert("用户名可以是2-5位中文或者2-8位英文和数字的组合");
show_validate_msg("#empName_add_input", "error", "用户名可以是2-5位中文或者2-8位英文和数字的组合");
return false;
} else {
show_validate_msg("#empName_add_input", "success", "");
}
//2、校验邮箱信息
var email = $("#email_add_input").val();
var regEmail = /^([a-z0-9_\.-]+)@([\da-z\.-]+)\.([a-z\.]{2,6})$/;
if (!regEmail.test(email)) {
//alert("邮箱格式不正确");
show_validate_msg("#email_add_input", "error", "邮箱格式不正确");
return false;
} else {
show_validate_msg("#email_add_input", "success", "");
}
//最后方法通过
return true;
}
添加样式方法
//新增保存信息--添加css样式
//show_validate_msg显示校验状态,通过添加样式,ele表示被选择元素,status状态
//用来判断是用什么样式,绿色、红色,msg提示信息
function show_validate_msg(ele, status, msg) {
//判断之前先清空之前样式
$(ele).parent().removeClass("has-success has-error");
$(ele).next("span").text("");
if ("success" == status) {
$(ele).parent().addClass("has-success");
$(ele).next("span").text(msg)
} else if ("error" == status) {
$(ele).parent().addClass("has-error");
$(ele).next("span").text(msg)
}
}
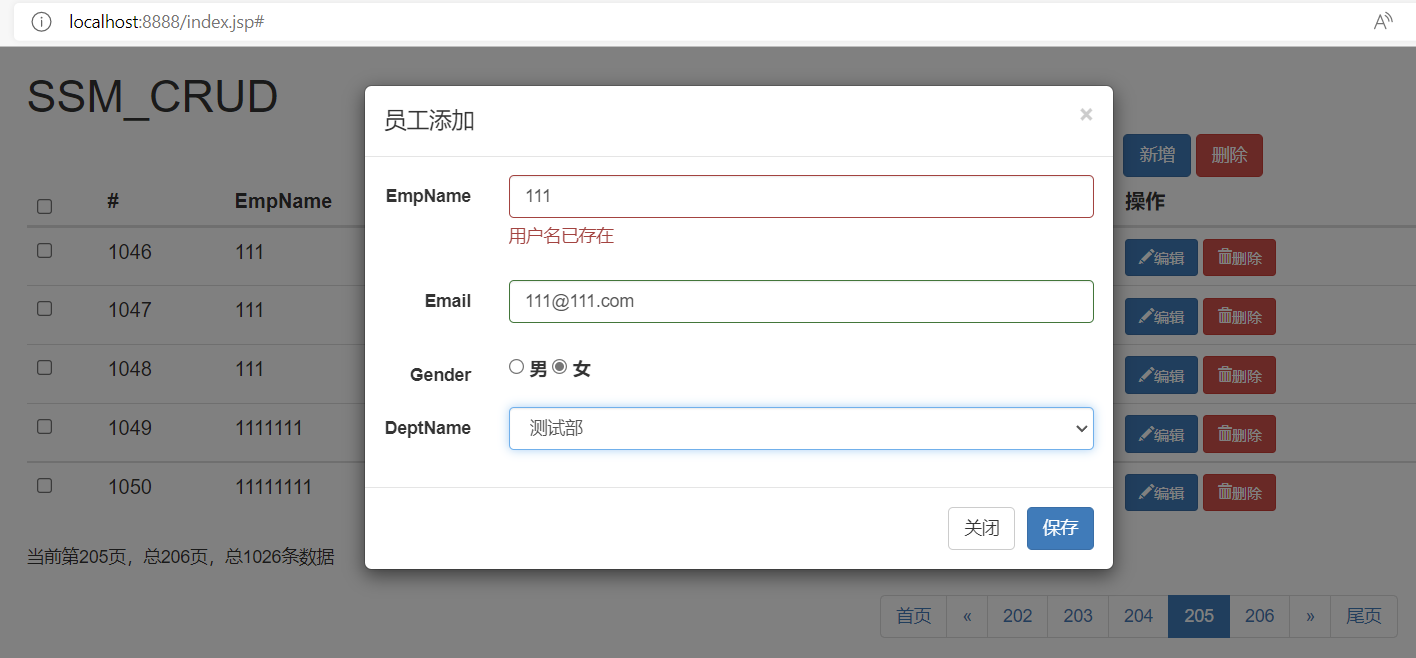
4. ajax用户名校验
如果添加相同的用户名会造成混淆,所以在输入用户名之后立即进行校验
发送ajax请求(与上一节相同)
$("#empName_add_input").blur(function () { //发送ajax请求,验证用户名是否可用
var empName = this.value;
$.ajax({
url: "${PATH}/checkname",
data: "empName=" + empName,
type: "POST",
success: function (result) {
console.log(result);
//获取到返回值,Msg中的状态码
if (result.code == 2333) {
show_validate_msg("#empName_add_input", "success", "用户名可用");
//因为使用了两种方式验证,格式和重名,会有css样式冲突覆盖,所以再加一次验证
//自定义属性,或全局变量
//给添加按钮添加自定义属性,在提交时判断是否通过两项验证。
$("#emp_save_btn").attr("ajax-vl", "success"); } else if (result.code == 5555) {
show_validate_msg("#empName_add_input", "error", result.extend.msg);
$("#emp_save_btn").attr("ajax-vl", "error"); }
}
});
});
EmployeeController
/**
* 用户名查重
* 前端校验,在失去焦点,保存之前都校验
* @param empName
* @return
*/
@ResponseBody
@RequestMapping("/checkname")
public Msg checkEmpName(@RequestParam("empName")String empName) { //用户名格式校验
String regx = "(^[a-zA-Z0-9_-]{2,8}$)|(^[\\u2E80-\\u9FFF]{2,5})";
if(!empName.matches(regx)){
return Msg.fail().add("msg", "用户名可以是2-5位中文或者2-8位英文和数字的组合");
}
//返回查询统计结果,true说明没有重名
boolean b = employeeService.checkEmpName(empName);
if(b) {
return Msg.success();
}else {
return Msg.fail().add("msg", "用户名已存在");
}
}
EmployeeService
/**
* 查询用户是否存在
* 使用Example复杂查询
*
* @param name
* @return
*/
public boolean checkEmpName(String name) {
//Example用法
EmployeeExample example = new EmployeeExample();
//创建查询条件
EmployeeExample.Criteria criteria = example.createCriteria();
//我的理解:这一句相当于添加了一个条件 where empName=name
criteria.andEmpNameEqualTo(name);
//统计查询结构
long count = employeeMapper.countByExample(example);
//返回true(0)说明没有重复用户名
return count == 0;
}
5. JSR303校验
前面是前端校验,现在是后端校验,针对Java
添加JSR303依赖
<!-- JSR303校验 -->
<!-- https://mvnrepository.com/artifact/org.hibernate.validator/hibernate-validator -->
<dependency>
<groupId>org.hibernate.validator</groupId>
<artifactId>hibernate-validator</artifactId>
<version>6.1.0.Final</version>
</dependency>
在JavaBean上添加注解
public class Employee {
private Integer empId; //JSR303自定义校验规则
@Pattern(regexp = "(^[a-zA-Z0-9_-]{2,8}$)|(^[\\u2E80-\\u9FFF]{2,5})", message = "用户名可以是2-5位中文或者2-8位英文和数字的组合")
private String empName; private String gender; @Pattern(regexp = "^([a-z0-9_\\.-]+)@([\\da-z\\.-]+)\\.([a-z\\.]{2,6})$",message = "邮箱格式不正确")
private String email; //...
在Controller方法中使用,在参数前添加注解,在参数后面添加结果参数
/**
* 新增,保存用户,并验证
*
* 添加JSR303校验
* @Valid表示校验下一个对象
* BindingResult紧跟被校验对象,接收结果
*
* @param employee
* @return
*/
@ResponseBody
@RequestMapping(value = "/saveemp",method = RequestMethod.POST)
public Msg saveEmp(@Valid Employee employee, BindingResult result) { if(result.hasErrors()) {
//格式校验失败,返回信息
Map<String ,Object> map = new HashMap<>();
List<FieldError> fieldErrors = result.getFieldErrors();
for(FieldError error : fieldErrors) {
System.out.println("错误的字段名:" + error.getField());
System.out.println("错误信息:" + error.getDefaultMessage());
//将错误信息放到map中
map.put(error.getField(), error.getDefaultMessage());
}
return Msg.fail().add("errorFields", map); }else if(!employeeService.checkEmpName(employee.getEmpName())){
//后端在保存的时候再次验证是否存在用户名---有点 重复的感觉???
//因为是在一起接收所以错误信息一定要一样,empName手动写上
return Msg.fail().add("empName", "用户名已存在");
}else { employeeService.saveEmp(employee);
//不用这种:获取总页数,用在新增完之后跳转到最后一页,不过这样就会多查一次数据库
//PageInfo<Employee> pageInfo = employeeService.getPage(null);
//return Msg.success().add("pageInfo", pageInfo);
return Msg.success();
}
}
在
index.jsp提交按钮中处理返回结果//3. 格式+用户名验证+提交保存请求,一共有两种验证方式 1.输入框焦点单独验证 2.提交按钮总验证,
//为了不两种方式的css样式相互覆盖,每种方式都验两遍,格式在前,用户名在后
//新增保存信息--请求
$("#emp_save_btn").click(function () {
//点击就发送请求,保存使用POST请求 //1.先验证ajax重名校验,防止用户输入重复用户名之后,直接输入正确的邮箱,点击提交,重名的验证提示会被覆盖
if ($(this).attr("ajax-vl") == "error") {
return false;
}
//2.点击保存按钮请求之前完整验证一遍输入格式
console.log("JQuery格式总验证")
//方法一:JQuery格式总验证
if (!validate_add_form()) {
return false;
}
//3.重名验证
console.log("ajax重名校验")
//ajax重名校验
if ($(this).attr("ajax-vl") == "error") {
return false;
}
//1、模态框中填写的表单数据提交给服务器进行保存
//2、发送ajax请求保存员工
$.ajax({
url: "${PATH}/saveemp",
type: "POST",
data: $("#empAddModal form").serialize(),
//.serialize()方法能将表单中数据序列化,直接发送给controll封装成Bean
//console.log($("#empAddModal form").serialize());
//empName=Tom&email=Tom%40123.com&gender=M&dId=1
success: function (result) { //清除模态框和提示信息
$("#empAddModal form").find("*").removeClass("has-error has-success");
$("#empAddModal form").find(".help-block").text(""); //在这里判断后端JSR303校验结果,最后一次!!!!!!!!!真的
//前后端验证可以独立运行,注释前端后端也能实现一样效果
if(result.code == 2333){ //alert(result.msg);
//1.添加成功,关闭模态框
$("#empAddModal").modal("hide");
//2.来到最后一页,显示插入的数据,可以直接跳到一个很大的页数,因为
//合理性,所以不会超出,这里使用全局参数,数据总条数+1保证不出现极端情况
to_page(totalRecord + 1);
}else{
//失败,显示信息,有几个就显示几个
//undefined 就是没找到这个错误,说明正确,可用alert(result.extend.errorFields.empName)验证
//用户名格式
//alert(result.extend.errorFields.empName) //用户名格式和查重,因为查重的属性格式和格式验证不同,所以不能分开
//result.extend.errorFields.empName 格式验证
//result.extend.empName 查重验证
if(undefined != result.extend.errorFields ){
//格式错误
if(undefined != result.extend.errorFields.empName){
show_validate_msg("#empName_add_input","error",result.extend.errorFields.empName);
}
}else{
if(undefined != result.extend.empName){
//查重错误
show_validate_msg("#empName_add_input","error",result.extend.empName);
}
}
//邮箱格式判断
if(undefined != result.extend.errorFields){
if(undefined != result.extend.errorFields.email){
show_validate_msg("#email_add_input","error",result.extend.errorFields.email);
}
}
}
}
});
});
6. 完整代码
模态框
<!-- 为新增按钮增加模态框 ,利用按钮绑定单击事件-->
<!-- Modal -->
<div class="modal fade" id="empAddModal" tabindex="-1" role="dialog"
aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"
aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title" id="myModalLabel">员工添加</h4>
</div>
<div class="modal-body">
<!-- 添加表单 -->
<form class="form-horizontal" id="model-form">
<!-- 姓名 -->
<div class="form-group">
<label for="empName_add_input" class="col-sm-2 control-label">EmpName</label>
<div class="col-sm-10">
<input type="text" class="form-control" name="empName" id="empName_add_input"
placeholder="empName">
<!-- 用来显示错误提示 -->
<span class="help-block"></span>
</div>
</div>
<!-- 邮箱 -->
<div class="form-group">
<label for="email_add_input" class="col-sm-2 control-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" name="email" id="email_add_input"
placeholder="empName@123.com">
<!-- 用来显示错误提示 -->
<span class="help-block"></span>
</div>
</div>
<!-- 性别 -->
<div class="form-group">
<label class="col-sm-2 control-label">Gender</label>
<div class="col-sm-10">
<!-- 单选 -->
<label for="gender1_add_input"> <input type="radio"
name="gender" id="gender1_add_input"
name="gender" value="M" checked>
男
</label>
<label for="gender2_add_input"> <input type="radio"
name="gender" id="gender2_add_input"
name="gender" value="F">
女
</label>
</div>
</div>
<!-- 部门下拉框 -->
<div class="form-group">
<label class="col-sm-2 control-label">DeptName</label>
<div class="col-sm-10">
<!-- 部门下拉列表使用ajax查询出来的动态拼接,值为部门id -->
<select class="form-control" name="dId" id="deptName_add_select"></select>
</div>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary" id="emp_save_btn">保存</button>
</div>
</div>
</div>
</div>
请求和方法
<script type="text/javascript">
//------------------增删改查都使用REST风格-------------------
//1.(内部Java格式验证)+ ajax用户名验证
//新增保存信息--ajax用户名校验
//由于在java内又做了一次格式验证,所以这个方法相当于即验证了格式,又验证了重名
$("#empName_add_input").blur(function () {
//发送ajax请求,验证用户名是否可用
var empName = this.value;
$.ajax({
url: "${PATH}/checkname",
data: "empName=" + empName,
type: "POST",
success: function (result) {
console.log(result);
//获取到返回值,Msg中的状态码
if (result.code == 2333) {
show_validate_msg("#empName_add_input", "success", "用户名可用");
//因为使用了两种方式验证,格式和重名,会有css样式冲突覆盖,所以再加一次验证
//自定义属性,或全局变量
//给添加按钮添加自定义属性,在提交时判断是否通过两项验证。
$("#emp_save_btn").attr("ajax-vl", "success");
} else if (result.code == 5555) {
show_validate_msg("#empName_add_input", "error", result.extend.msg);
$("#emp_save_btn").attr("ajax-vl", "error");
}
}
});
});
//2. 邮箱独立验证
//新增保存信息--独立邮箱格式验证
$("#email_add_input").blur(function () {
var email = $("#email_add_input").val();
var regEmail = /^([a-z0-9_\.-]+)@([\da-z\.-]+)\.([a-z\.]{2,6})$/;
if (!regEmail.test(email)) {
//alert("邮箱格式不正确");
show_validate_msg("#email_add_input", "error", "邮箱格式不正确");
//return false;
} else {
show_validate_msg("#email_add_input", "success", "");
}
//最后方法通过
//return true;
})
//3. 格式+用户名验证+提交保存请求,一共有两种验证方式 1.输入框焦点单独验证 2.提交按钮总验证,
//为了不两种方式的css样式相互覆盖,每种方式都验两遍,格式在前,用户名在后
//新增保存信息--请求
$("#emp_save_btn").click(function () {
//点击就发送请求,保存使用POST请求
//1.先验证ajax重名校验,防止用户输入重复用户名之后,直接输入正确的邮箱,点击提交,重名的验证提示会被覆盖
if ($(this).attr("ajax-vl") == "error") {
return false;
}
//2.点击保存按钮请求之前完整验证一遍输入格式
console.log("JQuery格式总验证")
//方法一:JQuery格式总验证
if (!validate_add_form()) {
return false;
}
//3.重名验证
console.log("ajax重名校验")
//ajax重名校验
if ($(this).attr("ajax-vl") == "error") {
return false;
}
//1、模态框中填写的表单数据提交给服务器进行保存
//2、发送ajax请求保存员工
$.ajax({
url: "${PATH}/saveemp",
type: "POST",
data: $("#empAddModal form").serialize(),
//.serialize()方法能将表单中数据序列化,直接发送给controll封装成Bean
//console.log($("#empAddModal form").serialize());
//empName=Tom&email=Tom%40123.com&gender=M&dId=1
success: function (result) {
//清除模态框和提示信息
$("#empAddModal form").find("*").removeClass("has-error has-success");
$("#empAddModal form").find(".help-block").text("");
//在这里判断后端JSR303校验结果,最后一次!!!!!!!!!真的
//前后端验证可以独立运行,注释前端后端也能实现一样效果
if(result.code == 2333){
//alert(result.msg);
//1.添加成功,关闭模态框
$("#empAddModal").modal("hide");
//2.来到最后一页,显示插入的数据,可以直接跳到一个很大的页数,因为
//合理性,所以不会超出,这里使用全局参数,数据总条数+1保证不出现极端情况
to_page(totalRecord + 1);
}else{
//失败,显示信息,有几个就显示几个
//undefined 就是没找到这个错误,说明正确,可用alert(result.extend.errorFields.empName)验证
//用户名格式
//alert(result.extend.errorFields.empName)
//用户名格式和查重,因为查重的属性格式和格式验证不同,所以不能分开
//result.extend.errorFields.empName 格式验证
//result.extend.empName 查重验证
if(undefined != result.extend.errorFields ){
//格式错误
if(undefined != result.extend.errorFields.empName){
show_validate_msg("#empName_add_input","error",result.extend.errorFields.empName);
}
}else{
if(undefined != result.extend.empName){
//查重错误
show_validate_msg("#empName_add_input","error",result.extend.empName);
}
}
//邮箱格式判断
if(undefined != result.extend.errorFields){
if(undefined != result.extend.errorFields.email){
show_validate_msg("#email_add_input","error",result.extend.errorFields.email);
}
}
}
}
});
});
//新增保存信息--请求按钮JQuery格式总校验方法
function validate_add_form() {
console.log("validate_add_form()")
//1.拿到校验的数据,使用正则表达式
//根据bootstrap提供的组件
//校验用户名
var empName = $("#empName_add_input").val();
var regName = /(^[a-zA-Z0-9_-]{2,8}$)|(^[\u2E80-\u9FFF]{2,5})/;
if (!regName.test(empName)) {
//alert("用户名可以是2-5位中文或者2-8位英文和数字的组合");
show_validate_msg("#empName_add_input", "error", "用户名可以是2-5位中文或者2-8位英文和数字的组合");
return false;
} else {
show_validate_msg("#empName_add_input", "success", "");
}
//2、校验邮箱信息
var email = $("#email_add_input").val();
var regEmail = /^([a-z0-9_\.-]+)@([\da-z\.-]+)\.([a-z\.]{2,6})$/;
if (!regEmail.test(email)) {
//alert("邮箱格式不正确");
show_validate_msg("#email_add_input", "error", "邮箱格式不正确");
return false;
} else {
show_validate_msg("#email_add_input", "success", "");
}
//最后方法通过
return true;
}
//新增保存信息--添加css样式
//show_validate_msg显示校验状态,通过添加样式,ele表示被选择元素,status状态
//用来判断是用什么样式,绿色、红色,msg提示信息
function show_validate_msg(ele, status, msg) {
//判断之前先清空之前样式
$(ele).parent().removeClass("has-success has-error");
$(ele).next("span").text("");
if ("success" == status) {
$(ele).parent().addClass("has-success");
$(ele).next("span").text(msg)
} else if ("error" == status) {
$(ele).parent().addClass("has-error");
$(ele).next("span").text(msg)
}
}
</script>
最新文章
- 在mysql数据库原有字段后增加新内容
- 01分数规划poj2728(最优比例生成树)
- win7下如何安装JDK
- C#使用SMTP发送邮件
- Linux C 程序 字符串运算符-表达式(TWO)
- 使用python修改QQ密保(脚本)
- react构建淘票票webapp,及react与vue的简单比较。
- NOIP-无线网路发射器选址
- 用sed实现wc -w的功能
- 学习笔记9—python数据表的合并(join(), merge()和concat())
- navicat premium 连接出现的问题
- 9. 一个list拆分成多个list返回
- hdu1671Phone List(字典树)
- linux 配置Tomcat开机启动
- 解决nginx访问问题connect() to 127.0.0.1:8080 failed (13: Permission denied) while connecting to upstream,
- 二维码Data Matrix的解码实现(zxing-cpp)
- 如何在windowserver2012 r2服务器AD域控制器中创建一个域管理员帐号
- C#高级编程 (第六版) 学习 第六章:运算符和类型强制转换
- 8.python 系统批量运维管理器之pexpect模块
- [Leetcode Week11]Kth Largest Element in an Array