Android第1-2周作业
2024-10-20 16:49:00
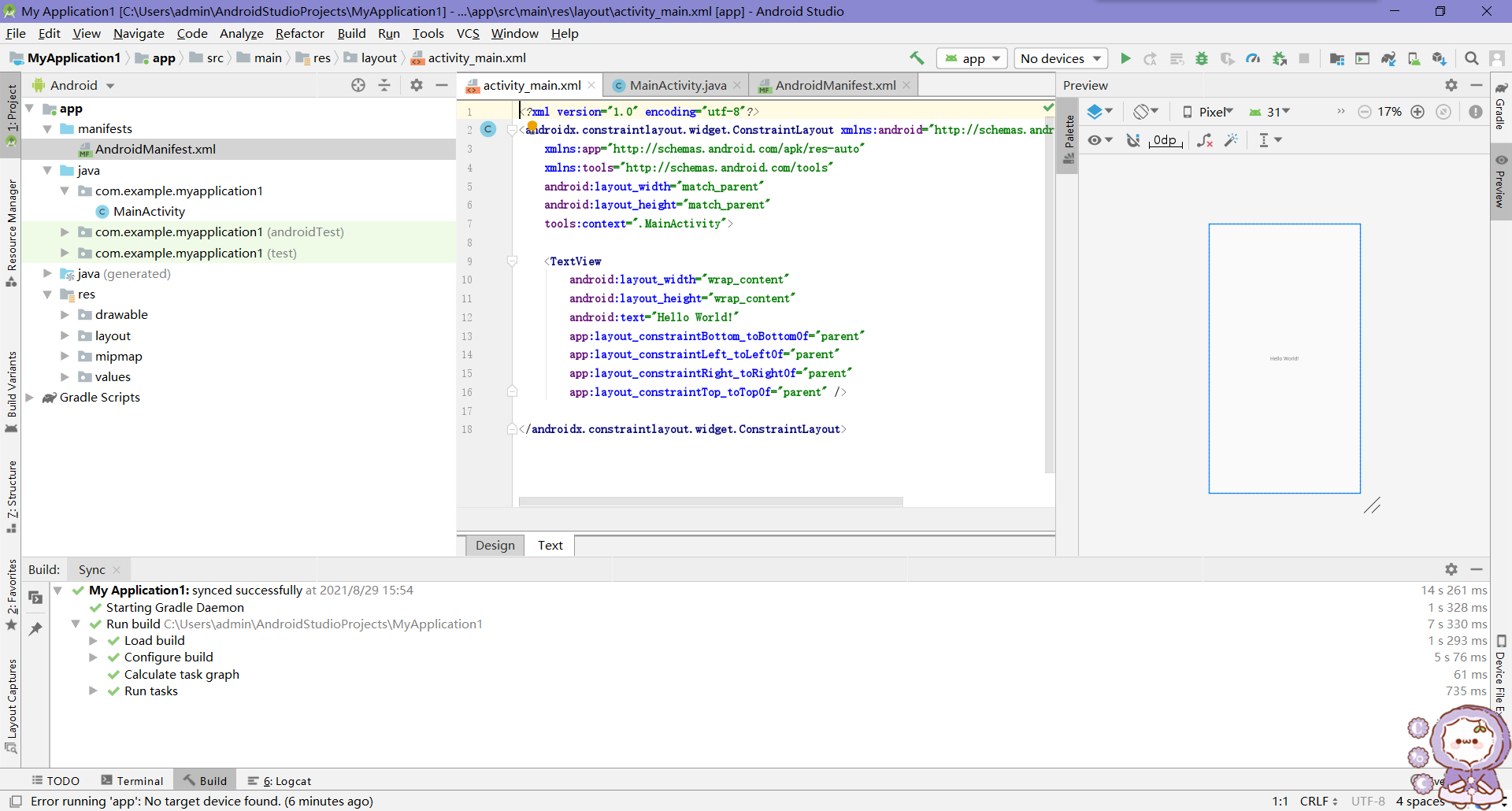
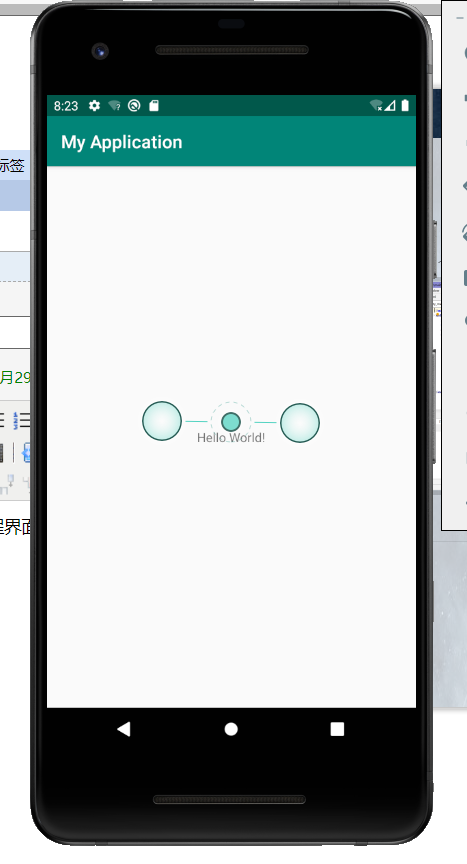
作业1:安装环境,截图编程界面,截图运行界面


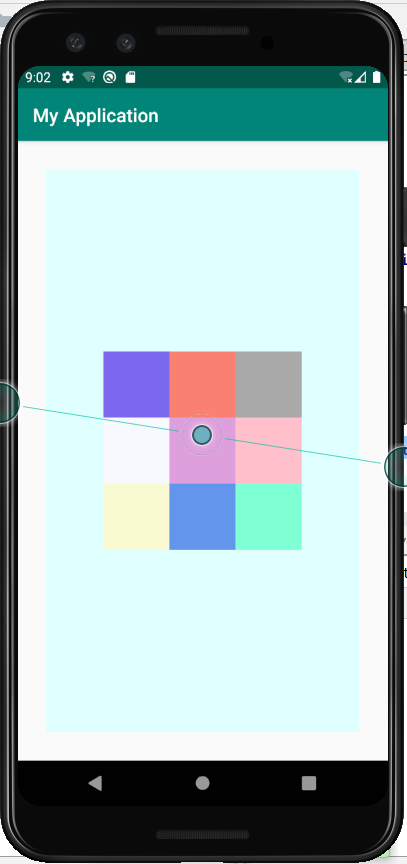
作业2:九宫格
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/rl_1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#E0FFFF"
android:layout_margin="30dp"
android:orientation="horizontal">
<View
android:id="@+id/v_1"
android:layout_width="70dp"
android:layout_height="70dp"
android:background="#DDA0DD"
android:layout_centerInParent="true"/>
<View
android:id="@+id/v_2"
android:layout_width="70dp"
android:layout_height="70dp"
android:background="#FFC0CB"
android:layout_centerInParent="true"
android:layout_toRightOf="@+id/v_1"/>
<View
android:id="@+id/v_3"
android:layout_width="70dp"
android:layout_height="70dp"
android:background="#F8F8FF"
android:layout_centerInParent="true"
android:layout_toLeftOf="@+id/v_1"/>
<View
android:id="@+id/v_4"
android:layout_width="70dp"
android:layout_height="70dp"
android:background=" #6495ED"
android:layout_centerInParent="true"
android:layout_below="@+id/v_1"/>
<View
android:id="@+id/v_5"
android:layout_width="70dp"
android:layout_height="70dp"
android:background="#7FFFD4"
android:layout_centerInParent="true"
android:layout_below="@+id/v_1"
android:layout_toRightOf="@+id/v_4"/>
<View
android:id="@+id/v_6"
android:layout_width="70dp"
android:layout_height="70dp"
android:background=" #FAFAD2"
android:layout_centerInParent="true"
android:layout_below="@+id/v_1"
android:layout_toLeftOf="@+id/v_4"/>
<View
android:id="@+id/v_7"
android:layout_width="70dp"
android:layout_height="70dp"
android:background="#FA8072"
android:layout_centerInParent="true"
android:layout_above="@id/v_1"/>
<View
android:id="@+id/v_8"
android:layout_width="70dp"
android:layout_height="70dp"
android:background="#A9A9A9"
android:layout_centerInParent="true"
android:layout_above="@id/v_1"
android:layout_toRightOf="@+id/v_7"/>
<View
android:id="@+id/v_9"
android:layout_width="70dp"
android:layout_height="70dp"
android:background="#7B68EE"
android:layout_centerInParent="true"
android:layout_above="@id/v_1"
android:layout_toLeftOf="@+id/v_7"/>
</RelativeLayout>

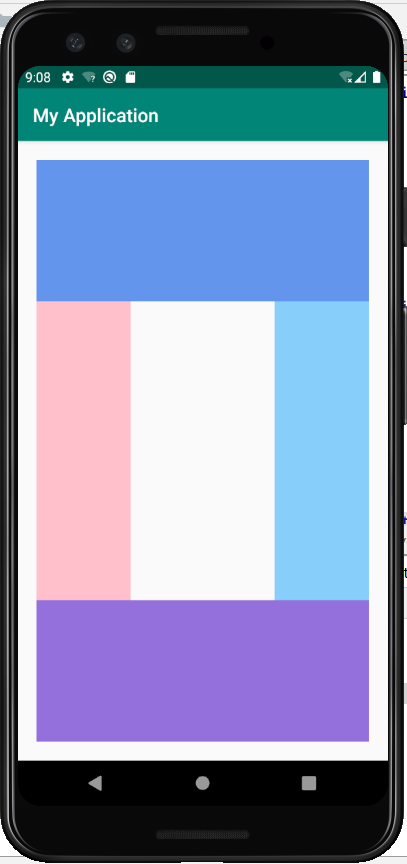
作业3:布局界面(QQ群截图)
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/rl_1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="20dp"
android:orientation="horizontal"> <View
android:id="@+id/v_1"
android:layout_width="match_parent"
android:layout_height="150dp"
android:background="#6495ED"
android:layout_alignParentTop="true"/>
<View
android:id="@+id/v_2"
android:layout_width="match_parent"
android:layout_height="150dp"
android:background="#9370DB"
android:layout_centerInParent="true"
android:layout_alignParentBottom="true"/>
<View
android:id="@+id/v_3"
android:layout_width="100dp"
android:layout_height="500dp"
android:background="#FFC0CB"
android:layout_below="@id/v_1"
android:layout_above="@id/v_2"
android:layout_alignParentLeft="true"
/>
<View
android:id="@+id/v_4"
android:layout_width="100dp"
android:layout_height="500dp"
android:background="#87CEFA"
android:layout_below="@id/v_1"
android:layout_above="@id/v_2"
android:layout_alignParentRight="true"/> </RelativeLayout>

作业3:制作登录界面(要求至少2个edittext,1个button,最好有一个imageview要求美观)
最新文章
- Win7搭建nginx+php+mysql开发环境以及websocket聊天实例测试
- java语法基本知识2
- IOC和Aop使用的扩展
- OpenCV基于傅里叶变换进行文本的旋转校正
- app基本信息
- 3.6---双栈排序(CC150)
- CSS样式优化
- MySQL杂记
- CopyU!v2 已经收录到腾讯软件管家!
- C#中的一些复习。
- 关于MySql链接url参数的设置
- JavaScript中你可能不知道的九件事
- WebBrowser控件使用详解
- 搞java的都土鳖
- Python测试远程端口连接时间
- codeforces733C
- java生成/解析二维码
- Java mysql
- 【足迹C++primer】32、定制操作_2
- iOS如何接收服务端返回的布尔值