vue基础 · 过滤器(3)
2024-10-20 06:20:38
过滤器:filter
- Vue.js 允许你自定义过滤器,可被用于一些常见的文本格式化。过滤器可以使用在2个地方:{{ }} 插值 和 v-bind 表达式(后者从 2.1.0+ 开始支持)
- 过滤器分为:全局过滤器、局部过滤器 2种,一种是创建 Vue 实例之前全局定义过滤器,另一种是在vue对象中创建 filters属性
1、局部过滤器(filters)
<body>
<div id="app">
{{count | change('---百分比','【文件】')}}
</div>
<script src="../js/vue.js"></script>
<script>
new Vue({
el:'#app',
data:{
msg:'test',
count:19
},
methods:{
},
// 过滤器
filters:{
// value接收的是魔板语言中的count
change:function (value,flag,file) {
// flag接收:---百分比;file接收:【文件】
return value+"%"+flag+file
}
}
})
</script>
</body>
展示:

练习
- 模拟接口返回值,通过获取的status的值,进行判断:1表示成功,2表示失败,获取到后返回页面
<body> <div id="app">
<!-- 执行到这里时,会走filters中的方法,判断status的值,来给到change,最终返回结果是:成功 or 失败-->
{{status | change}} </div> <script src="../js/vue.js"></script>
<script>
new Vue({
el:'#app',
data:{
msg:'test',
count:19,
status:1,
},
methods:{
},
// 过滤器
filters:{
//
change:function (status) {
// status: 1、成功;2、失败
if (status==1){
return '成功'
}else if(status==2){
return '失败'
}
}
}
}) </script>
</body>
展示

filters可声明编写多个方法,每个方法都是一种过滤器
<script>
new Vue({
el: '#app',
data: {
msg: 'test',
count: 19,
status: 1,
},
methods: {},
// 过滤器
filters: {
change: function (status) {
// status: 1、成功;2、失败
if (status == 1) {
return '成功'
} else if (status == 2) {
return '失败'
}
},
number: function (value,flage){
return value + "%" + flage
},
}
}) </script>
2、全局过滤器(Vue.filter)
在初始化Vue的时候进行绑定(声明Vue实例之前)
Vue.fileter(‘allNumber’,function(){
})
- allNumber:第一个参数是过滤器的名字
- function:匿名函数
与局部变量在使用是的区别是:局部过滤器只可以在Vue的实例中使用,而全局过滤器相当于是在所有的地方都可以使用;
fileter是没有s的
<div id="app">
//魔板语言count首先取到,在传给【全局过滤器】allNumber
全局过滤器:{{count | allNumber}} </div> <script src="../js/vue.js"></script>
<script>
// value会取到 魔板语言中 count的值
Vue.filter('allNumber',function (value) {
return value + "%"
}) new Vue({
el: '#app',
data: {
msg: 'test',
count: 19,
},
methods: {},
// 局部过滤器
filters: {
change: function (status) {
// status: 1、成功;2、失败
if (status == 1) {
return '成功'
} else if (status == 2) {
return '失败'
}
}, }
}) </script>
</body>
展示:

3、生命周期
整个Vue实例到页面,经历的哪些步骤,Vue给我们提供了几个钩子函数。
钩子函数:Vue在执行的过程中,有些地方了解到我们可能会对Ta自定义,预留了几个特殊的方法,这几个方法可以声明Ta,对Ta进行修改;当Vue在实例化时,如果没加特殊方法就正常执行,加了特殊的方法,就先把特殊的方法执行完,然后在渲染到页面【钩子函数都是针对实例化中Vue的属性,如:el、data、methods,通过属性的方式赋予钩子函数的能力】
为了方便在不同的节点对数据进行调整
- 平常使用的最多的是:mounted,这一个也就基本够用了
<body>
<div id="app">
{{msg}}
</div>
<script src="../js/vue.js"></script>
<!--vue的生命周期:是指vue实例化到页面经历了哪些步骤-->
<!--钩子函数:预留了几个特殊的方法-->
<script src="..js/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
msg: ''
},
// 刚实例化Vue,还没做任何操作
beforeCreate: function () {
//实例化后,数据还没有初始化
console.log('beforeCreate')
},
created: function () {
//数据初始化后,data的数据已经被初始化了
console.log('created')
},
beforeMount: function () {
//未和标签(<div id="app">)进行关联前
console.log('beforeMount')
},
mounted: function () {
//当前的Vue实例和标签进行关联后
//可以用来获取后台列表数据
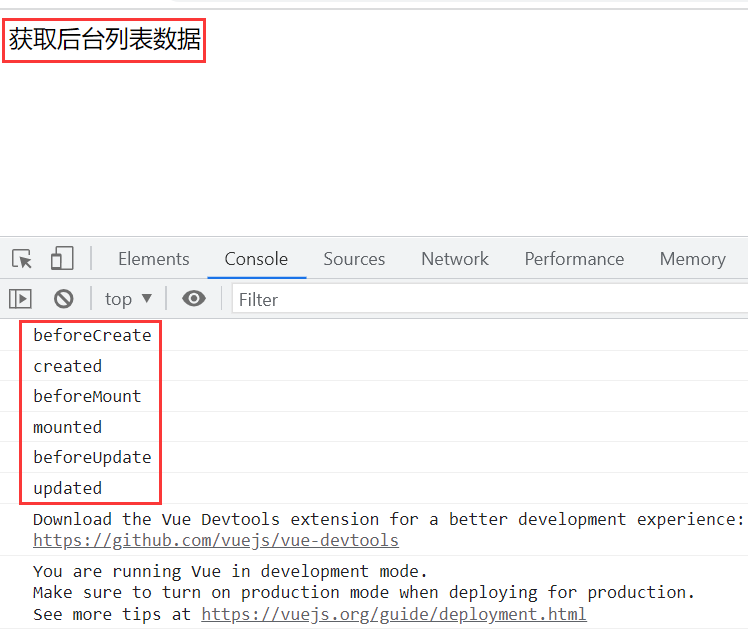
this.msg = '获取后台列表数据'
console.log('mounted')
},
beforeUpdate: function () {
//数据更新前
console.log('beforeUpdate')
},
updated: function () {
//数据更新后
console.log('updated')
}
})
</script>
</body>
msg:初始时为空,当Vue与实例关联后,执行了钩子函数mouted方法,将msg修改为:‘获取后台列表数据’,最终把【获取后台列表数据】渲染到了页面
beforeUpdate、updated:一起用会有冲突, 别一起使用,更别在updata中改数据,改了后就是无限循环了
展示:

最新文章
- Atitit.数据采集器 dataspider
- paip.重装系统需要备份的资料总结..v2.0 cad
- MySQL 服务无法启动。服务没有报告任何错误。
- 安装了VS2010 sp1 后再安装ASP.NET MVC 3.0的问题
- hdu 1231
- 安卓第十三天笔记-服务(Service)
- WPF中动态更新TextBlock文字中的超链接,文本
- Python学习之路——初识Python
- MySQL数据类型--日期时间
- Nagios 系统监控基本安装配置过程详解
- vs2010等宽字体设置
- 如何改变Myeclipse编辑区背景色(转)
- 关闭PHPStorm 2017.1 中的新功能中的参数提示( Parameter hints )
- 【BZOJ2160】拉拉队排练(回文树)
- Mac 终端 显示隐藏文件
- php 对象赋值后改变成员变量影响赋值对象
- HTML&javaSkcript&CSS&jQuery&ajax(五)
- Ubuntu 16.04 python和OpenCV安装
- AngularJS+Ionic开发-1.搭建开发环境
- 设置cookie,获取cookie,删除cookie,修改cookie