关于CSS居中问题的一些总结
2024-10-08 21:18:25
前端页面开发中关于内容居中的需求应用概率很大,自己搜集一些资料和总结关于css里的几种居中效果实现
第一
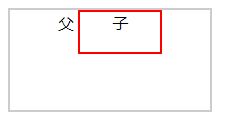
常用text-align:center
先将子元素将块级元素改为行内元素,即display:inline-block
父级元素设置text-align:center
兼容性:IE6 , IE7
第二
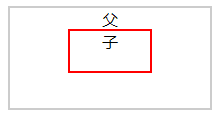
使用table+margin
将子元素设置成块级表格显示类似(<table>),在设置子框居中以达到水平居中
兼容性:不支持 IE6、IE7
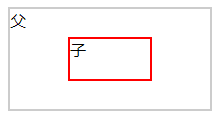
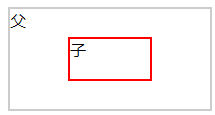
<div class="fa">
父
<div class="ch">子</div>
</div>
display: table;
margin: 0 auto;
第三
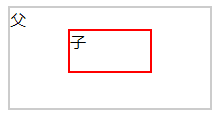
使用absolute+transform
将子元素设置为绝对定位,移动子框,使子元素左侧距离相对左侧边框的距离为相对子框宽度的一半,再通过向左移动子框一半宽度以达到水平居中。
兼容性:css3属性兼容存在一定问题,高版本需要添加前缀
position: relative; /*父*/
position: absolute; /*子*/
left: 50%;
transform:translateX(-50%);
第四
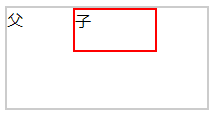
使用flex+margin
通过父级元素flex布局将子框转换为flex item再设置子元素水平居中
兼容性:不支持IE6、IE7、IE8
display: flex; /*父*/
margin: 0 auto; /*子*/
第五(水平垂直)
将水平居中absoulte+transform和垂直居中的absoulte+transform相结合
兼容性:css3属性兼容性问题
position: relative; /*父*/
position: absolute; /*子*/
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
第六
父相对子绝对,上下左右+margin居中
兼容性:IE8及以上
position: relative; /*父*/
----------------------------
position: absolute; /*子*/
left: 0;
top: 0;
right: 0;
bottom: 0;
margin: auto;
最新文章
- ios cell时间相同隐藏算法
- 【转】常用的shell脚本
- [整理]Android开发(二)-Weather App
- javaScript去除空格或换行
- HDU 3065 病毒侵袭持续中
- Hardwood Species(水)
- 使用SVN服务器管理源码
- List<object>排序 z
- GDI 对象的释放与内存泄漏的问题研究
- [ES6] for..in && for..of
- Time.deltaTime和Time.realtimeSinceStartup
- C/C++基础知识总结——多态性
- LPC1768的IIS通讯
- 连锁反应confirm
- 【持续更新中···】Linux下的小技巧
- shell基础:1.1脚本执行方式
- Asp.net MVC重要
- install4j 工具为java程序打包exe
- jsp+servlet+javabean开发web项目
- ES6的新特性(19)——Module 的语法