vue-cli3项目中使用vue-ueditor-wrap
2024-09-02 08:34:09
Vue + UEditor + v-model 双向绑定
一、安装
1 npm i vue-ueditor-wrap
2 # 或者
3 yarn add vue-ueditor-wrap
二、下载文件,vue-ueditor-wrap 作者修定版(https://github.com/HaoChuan9421/vue-ueditor-wrap/tree/master/assets/downloads)

三、下载完成的压缩包,修改文件名为 ueditor ,并放置项目目录下的public的目录中

四、修改 ueditor 文件中的 ueditor.config.js 配置为:
1 window.UEDITOR_HOME_URL = '/ueditor/'
五、组件引用
1.组件内注册使用
// 引入组件
import VueUeditorWrap from 'vue-ueditor-wrap' // ES6 Module // 注册组件
components: {
VueUeditorWrap
} // 双向绑定
<vue-ueditor-wrap v-model="msg"></vue-ueditor-wrap> data () {
return {
msg: '这是 vue-ueditor-wrap !'
}
} // 配置
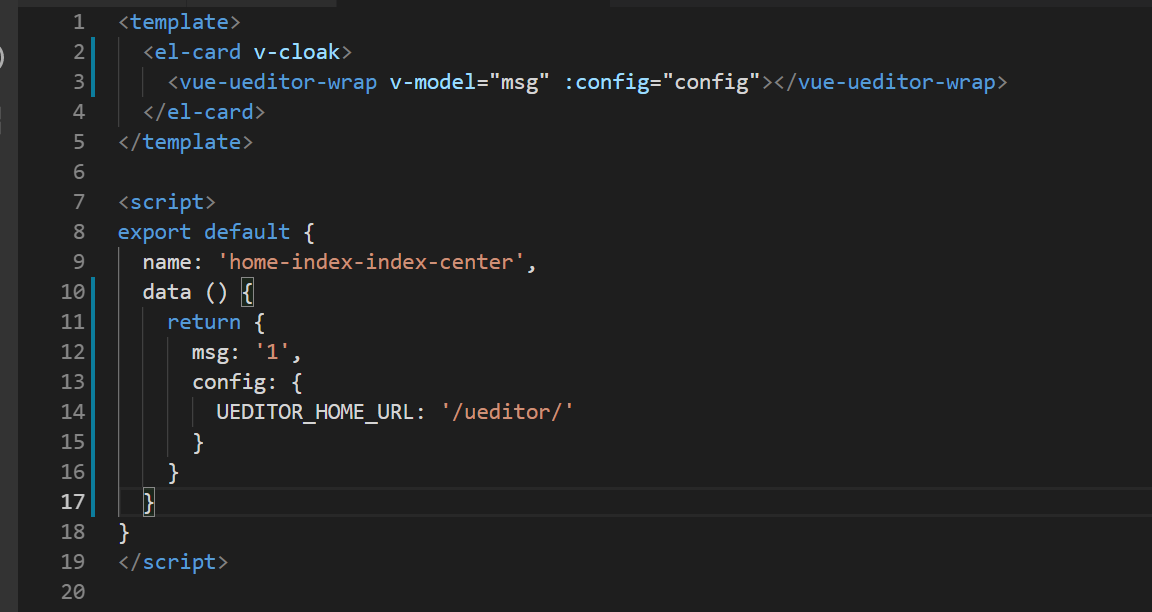
<vue-ueditor-wrap v-model="msg" :config="config"></vue-ueditor-wrap> data () {
return {
msg: '这是 vue-ueditor-wrap !',
config: {
UEDITOR_HOME_URL: '/ueditor/' // 需要令此处的URL等于对应 ueditor.config.js 中的配置。
}
}
}

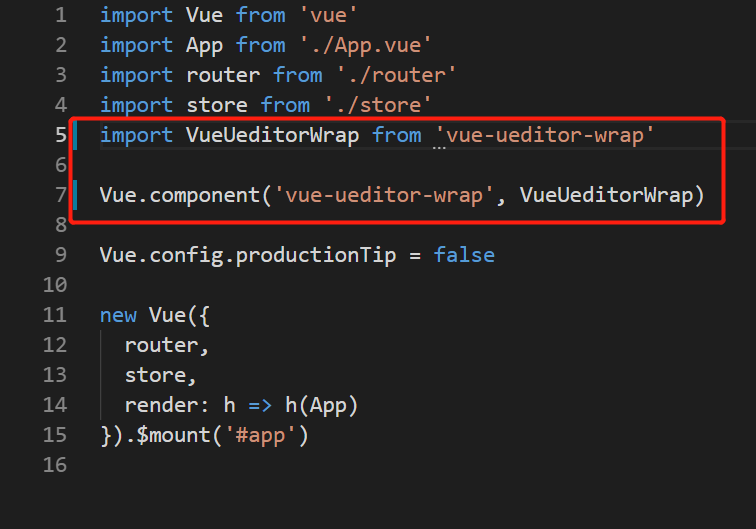
2.全局注册使用
// 在 main.js 中引入
import VueUeditorWrap from 'vue-ueditor-wrap' // 全局注册组件
Vue.component('vue-ueditor-wrap', VueUeditorWrap) // 在组建中直接使用
<vue-ueditor-wrap v-model="msg" :config="config"></vue-ueditor-wrap>


多图上传功能配置

最新文章
- 浅谈servlet
- Tensorflow 变量的共享
- sql server2008登录出错怎么整
- asp.net忘记密码功能
- Java多线程5:synchronized锁方法块
- JavaScript入门(2)
- Windows下bmp文件格式
- Bootstrap的Affix与ScrollSpy用法 bootstrap-scrollspy && bootstrap-dropdown
- NFinal学习笔记 02—NFinalBuild
- json处理三部曲之第二曲:利用Jackson处理json
- 【git】将本地项目上传到远程仓库
- John the Ripper-弱口令检测
- margin纵向重叠
- MySQL主从1205报错【转】
- POJ 1002 487-3279(字典树/map映射)
- python-docx 设置标题heading的中文字体类型+设置正文的中文字体类型
- 20145308 《网络对抗》 注入shellcode+Return-to-libc攻击 学习总结
- python 二叉排序树
- java-jdk7-forkjoin带有返回值
- JavaScript事件冒泡与捕获