ES6 promise的应用
2024-10-21 05:04:55
html部分
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewprot" content="width=device-width,initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="id=edge" />
<title>对比Promise跟回调在流程控制上的区别</title>
<style>
#el{
width: 100px;
background: green;
transition: all 1s;
color: white;
line-height: 100px;
text-align: center;
font-size: 40px;
}
</style>
</head>
<body> <div id="el">哦</div>
<button id="btn">开始</button>
<script src="js/main.js"></script>
</body>
</html>
1、es5 使用回调函数
function moveTo(el,x,y,cb){ //四个参数分别为移动的元素、移动到对应的横纵坐标点,以及要移动完之后要调用的回调函数
//cs3动画
el.style.transform = `translate( ${x}px, ${y}px)`; //产生位移
setTimeout(function(){
cb && cb();
},1000);
}
let el = document.querySelector('div');
document.querySelector('button').addEventListener('click', e => {
moveTo(el,100,100,function(){
moveTo(el,200,200,function(){
moveTo(el,100,300,function(){
moveTo(el,130,20,function(){
moveTo(el,0,0,function(){
console.log('移动结束!')
})
})
})
})
})
});
2、使用promise
//使用promise
function moveTo(el,x,y){
return new Promise(resolve => {
el.style.transform = `translate(${x}px,${y}px)`;
setTimeout(function(){
resolve(); //调用resolve()就是调用下面.then中的匿名函数
},1000);
});
}
let el = document.querySelector('div');
document.querySelector('button').addEventListener('click',e =>{
moveTo(el,100,100)
.then(function(){ //then方法接收一个参数,即匿名函数,对应到moveTp中的就是resolve()
console.log('第一次移动');
return moveTo(el,200,200);
})
/*
//跟这样写没区别
// .then(function(){
// console.log('第二次移动');
// console.log('第三次移动');
// })
*/
.then(function(){
console.log('第二次移动');
})
.then(function(){
console.log('第三次移动');
});
});
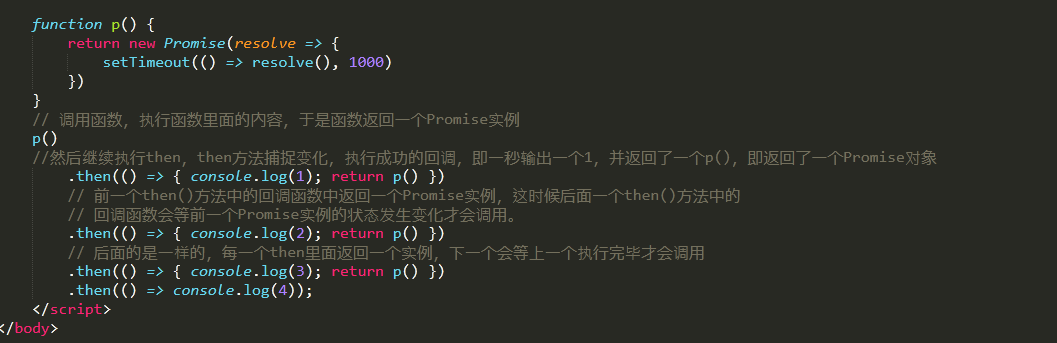
then方法中也可以直接在后面继续调用then方法,如果then方法返回一个Promise的实例,那下一个then就会以上一个返回的Promise的实例去执行,否则可以理解为一个什么都没干的Promise,只是往下走而已。把它们放到一个then方法里是一样的,只不过在代码很多的时候把它们分到两个then方法里可以更清晰一些。 //实例化Promise构造函数时,传递一个函数,该函数有两个参数:resolve和reject(也是两个函数,名字可以随便取,就是两个函数,第一个函数是用来处理成功时的回调函数,第二个函数是用来处理失败时的回调函数)
//实例化后的Promise对象,具有then方法,then方法用来指定上述两个函数,resolve和reject;
//then()方法接受两个参数,1.第一个参数是状态切换为成功时的回调,
2.第二个参数是状态切换为失败时的回调。如果在then中不添加参数,那么就相当于没有调用任何回调函数 1、当只有一个参数的时候, 箭头函数的语法规定,可以省略括号直接写参数, 所以这里的resolve => 就等于(resolve) => 这种写法
2、这里的e代表事件对象, 可以打印一下查看结果
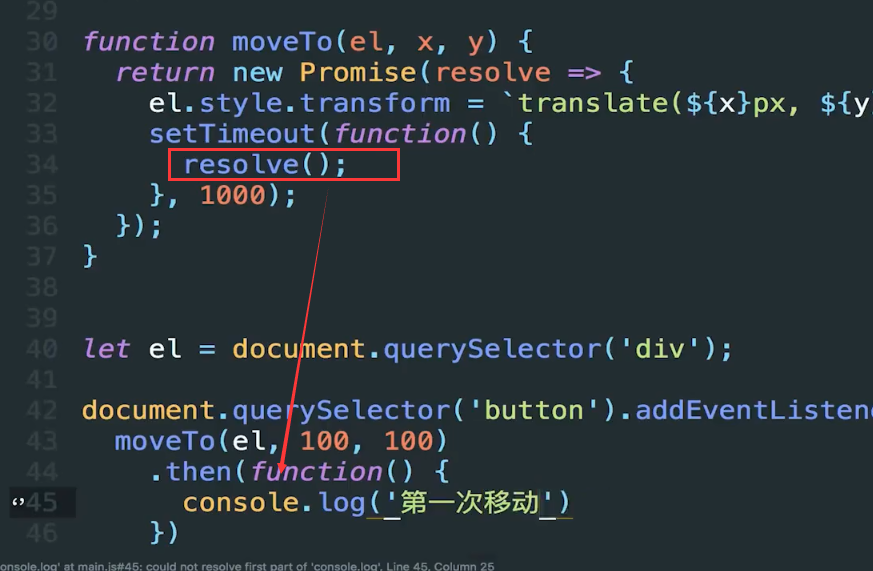
http://img.mukewang.com/climg/5d8871ed09d8910010580249.jpg
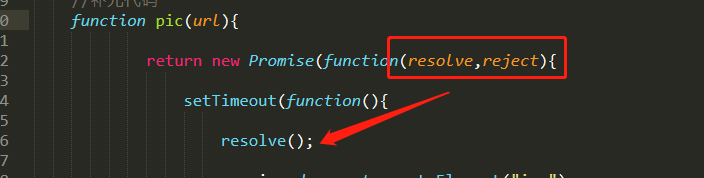
http://img.mukewang.com/climg/5d8871f60969c96a09090060.jpg
then方法中的function对应到promise中的resolve,调用resolve,就会调用then中的参数function:

Promise的构造函数接收一个参数,这个参数是一个函数,此函数可以传入两个参数:resolve,reject,分别表示异步操作执行成功后的回调函数和异步操作执行失败后的回调函数;
如果参数只有一个resolve的话,执行的是resolve方法,但是有时候参数是两个resolve,reject,这两个方法是Promise自带的。
主要看执行resolve方法,还是执行reject方法:

Promise的执行流程:

在return里的resolve,表示操作执行成功后的回调函数,意思是当函数加载成功才调用参数resolve在执行moveTo函数。
即当moveTo函数加载成功之后,返回一个promise实例。实例中调用resolve(),这时候再去执行moveTo函数中then方法。

最新文章
- Python_Day8_面向对象编程进阶
- java-io-inputStream
- <img> to image_tag
- Xcode 5.0.2 下载地址
- C#实现大数字的运算
- 博客迁移到www.imyzf.com
- 升级10.10 Yosemite 后,cocoapods 出现错误(解决方案)
- linux 下手动编译安装无线网卡驱动
- POJ A Simple Problem with Integers 线段树 lazy-target 区间跟新
- Json常用代码
- 十二省联考 - JLOI2019 游记
- Coursera, Machine Learning, Unsupervised Learning, K-means, Dimentionality Reduction
- 【LOJ#6281】数列分块5
- HDU 1421 搬寝室(经典DP,值得经常回顾)
- 【socket】小项目-智能点餐系统
- max3232
- 廖大大python学习笔记1
- ifconfig设置ip时出现提示 ifconfig: SIOCSIFFLAGS: Address not available
- Oracle VirtualBox 问题汇总
- apache log4j-1.2.15的使用