移动web开发01










































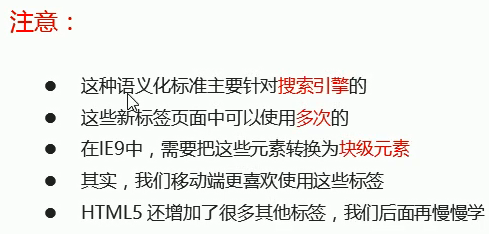
pc端的支持情况。IE9以下的版本就会全军覆没。移动端就不会出现版本支持问题。










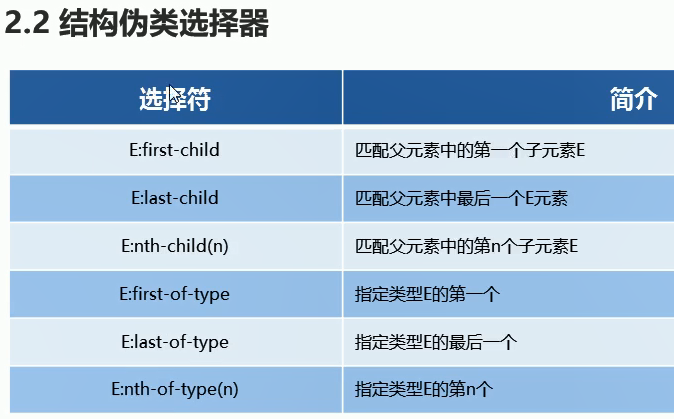
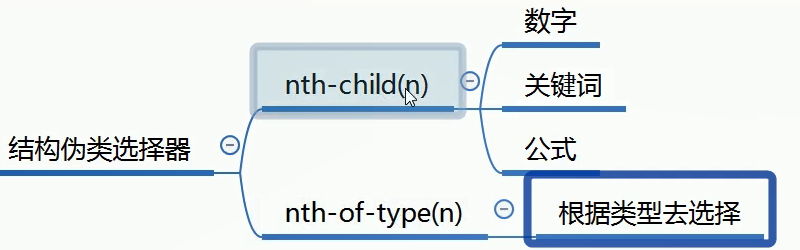
因为第一个孩子是p,但是他又是在span里面选,所以根本选不出来,报错。改成第二个孩子才可以选出来。



这样就可以选出span第一个元素了。

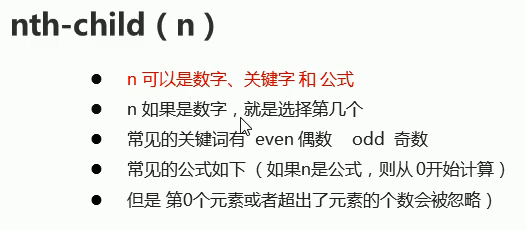
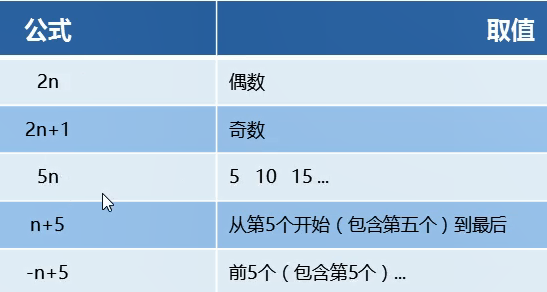
ul里面如果有很多子元素的话就用nth-of-type好一点。ul里面只有li的话也可以用nth-of-type。


清除浮动的时候出现过。







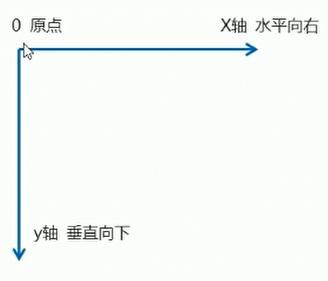
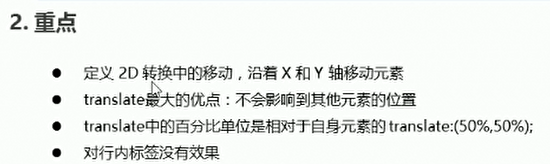
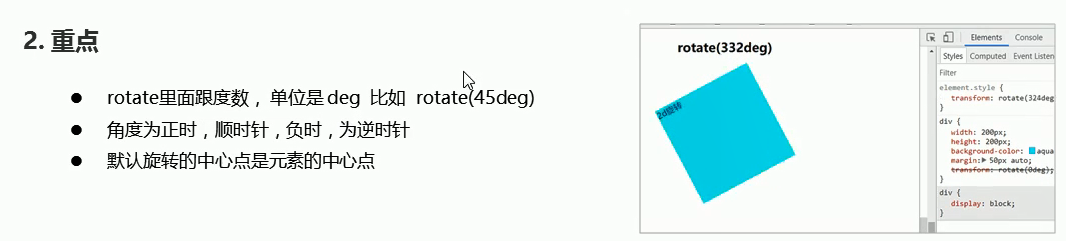
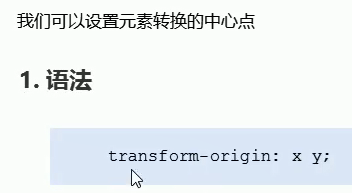
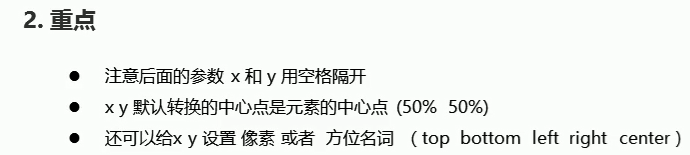
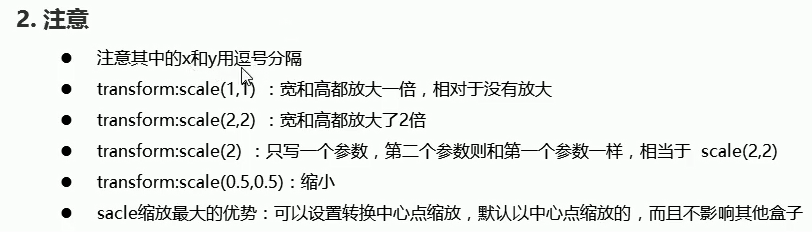
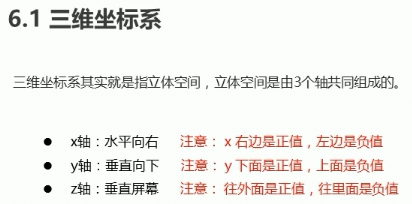
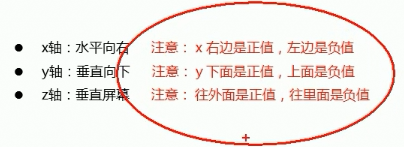
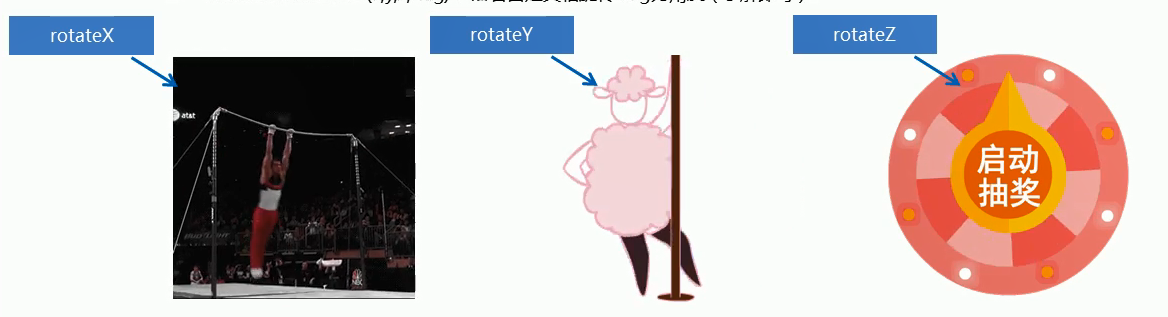
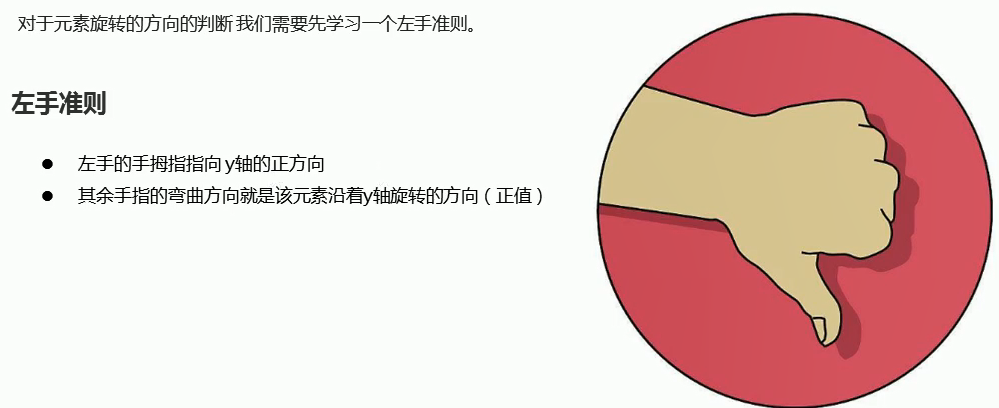
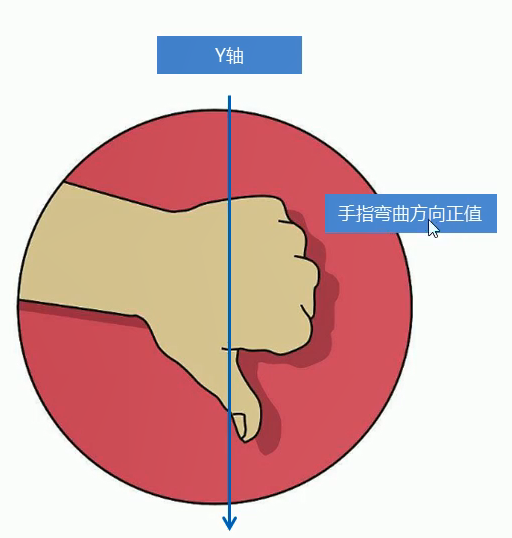
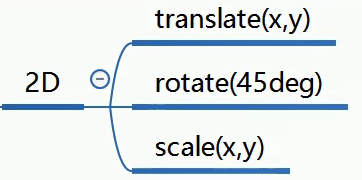
和数学的xy轴不一样。





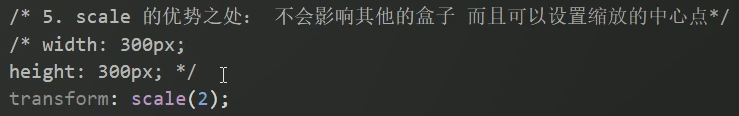
第二点是前面学习的定位没有的特性。定位本来就是脱标的。

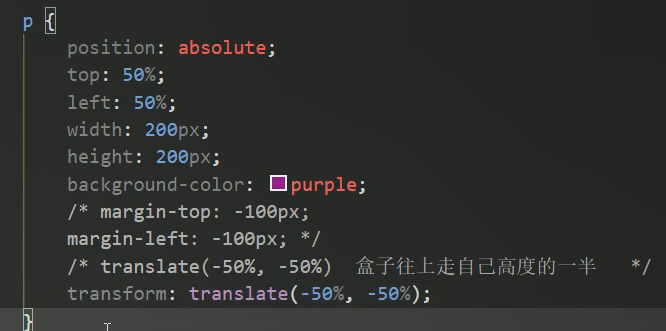
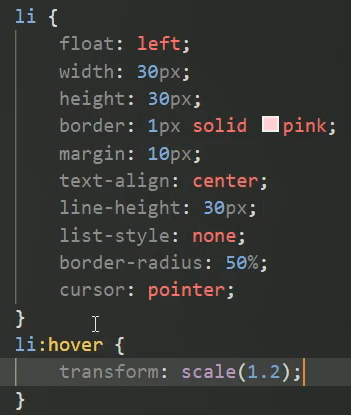
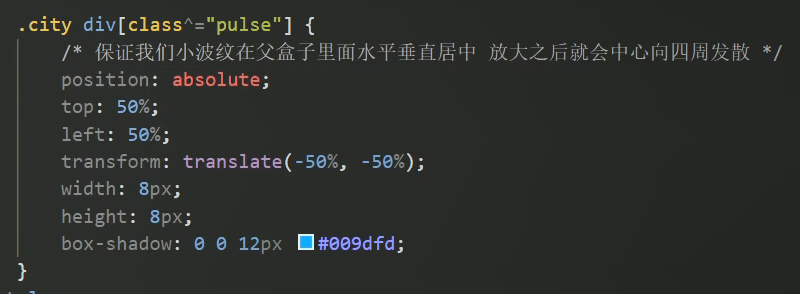
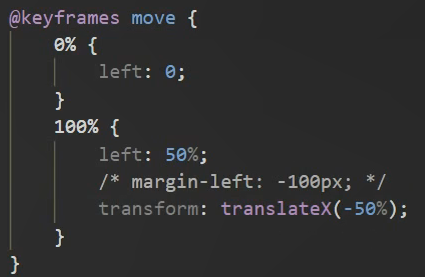
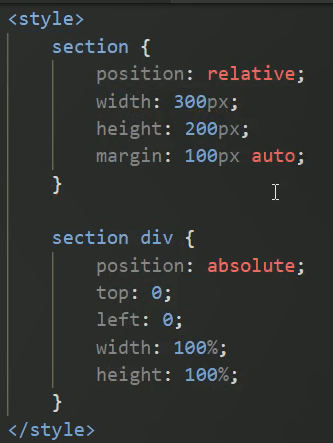
让一个盒子水平垂直居中!!






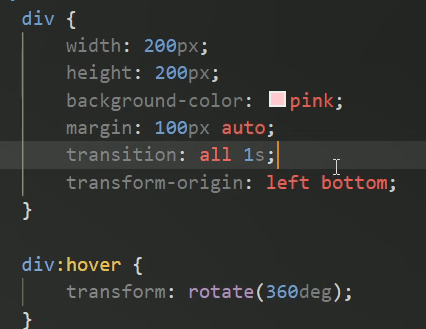
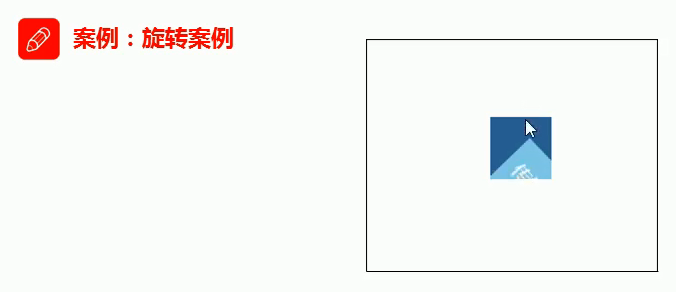
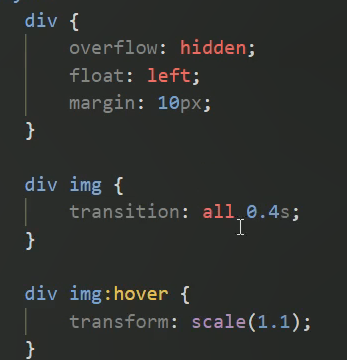
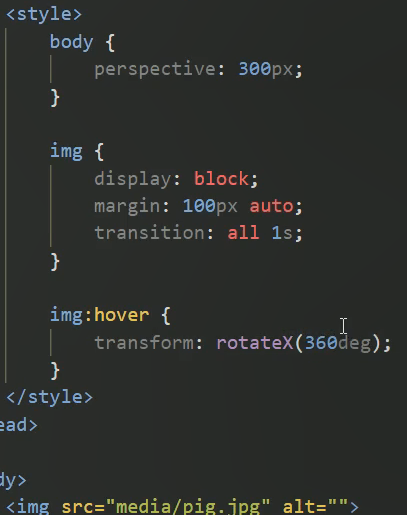
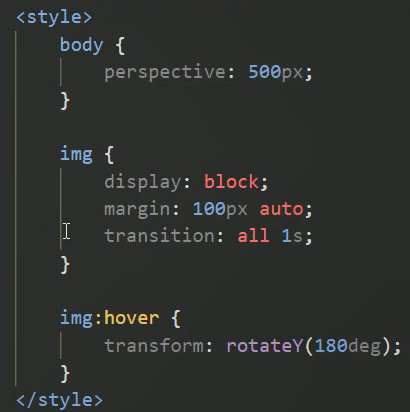
过渡就看到效果了。



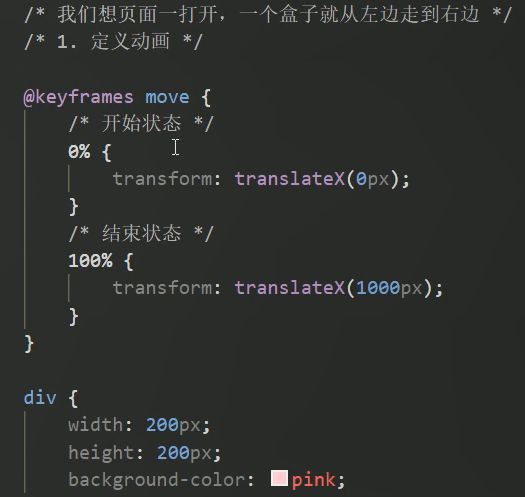
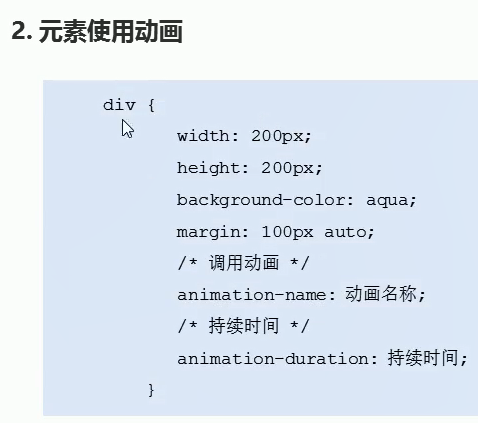
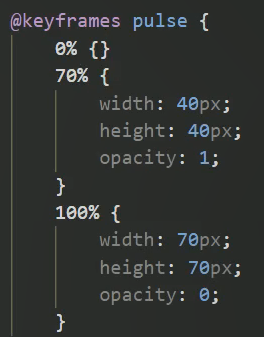
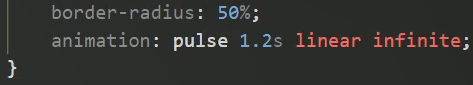
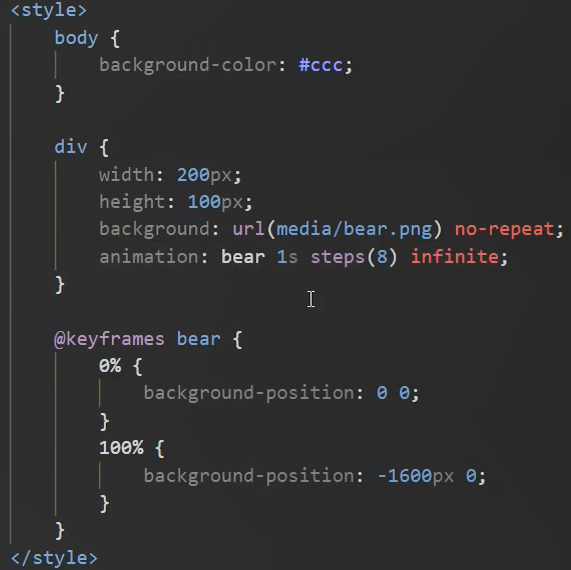
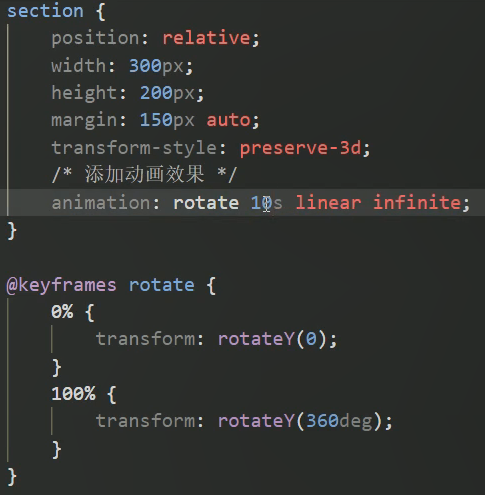
加上动画效果









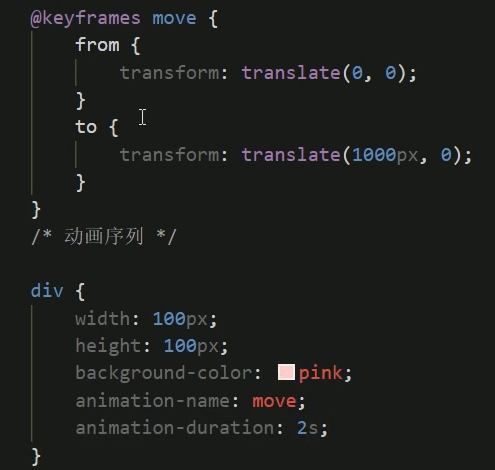
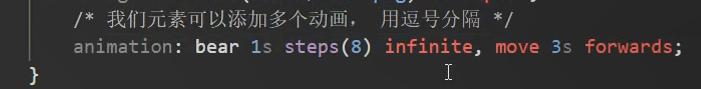
最后加上动画效果。

还有不要看到溢出部分。(加在父盒子上。)
















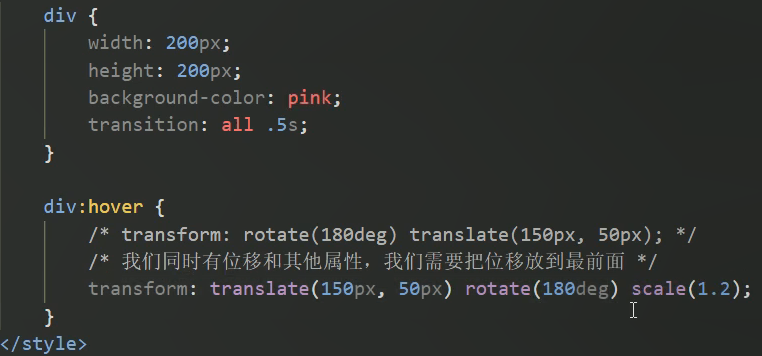
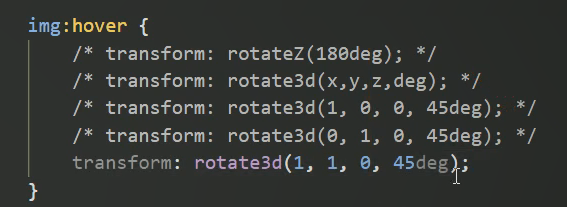
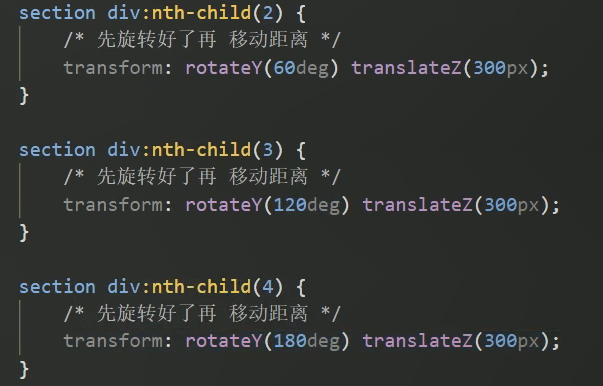
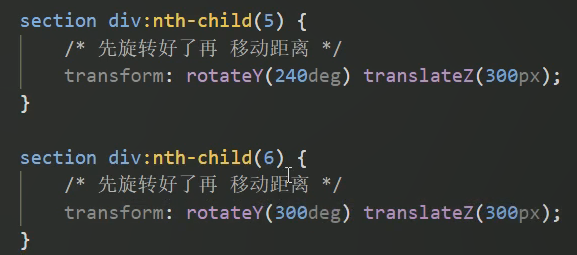
中间用空格隔开就好,如果不按顺序写,就会先进行旋转,再位移,位移就不是基于初始位置的位移了。是基于旋转后位置的位移。而且也会沿着你旋转的方向位移,之前是顺时向右,现在可能是逆时向左了。




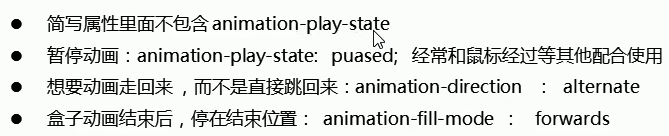
不需要鼠标的经过和离开。过渡完成不了。




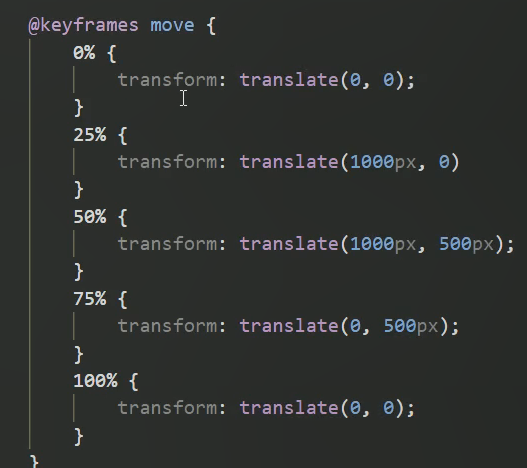
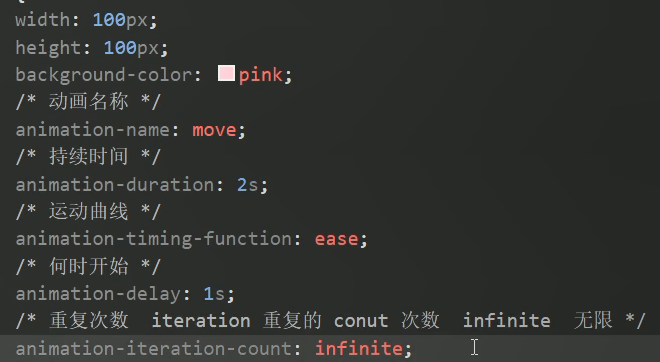
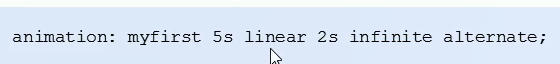
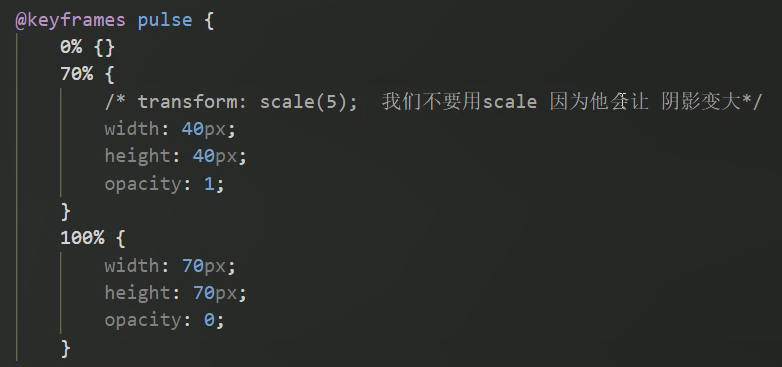
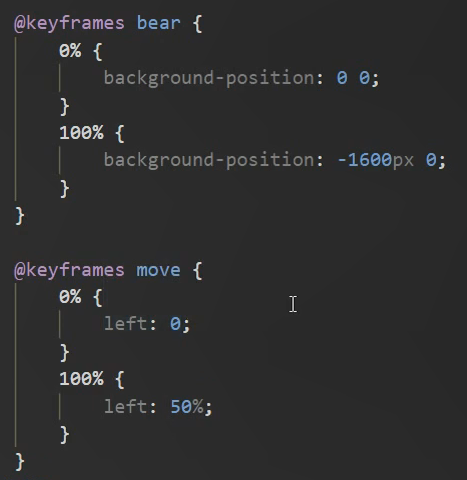
动画名称一开始就定义了。












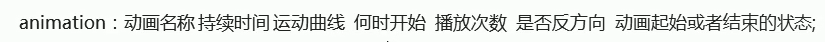
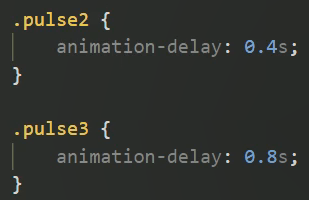
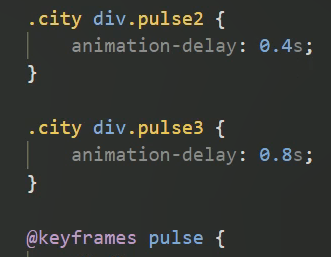
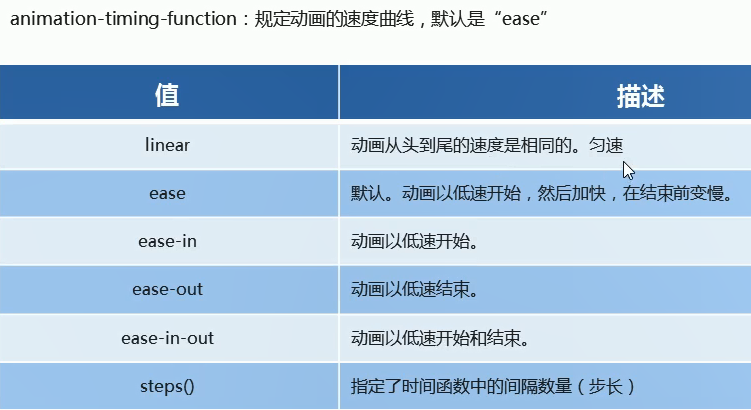
也要注意顺序,持续时间一定要在何时开始的前面。

















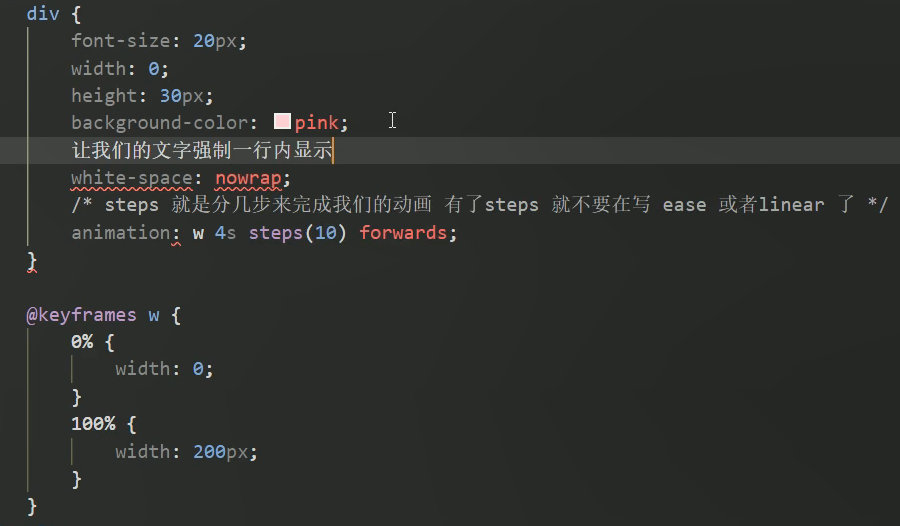
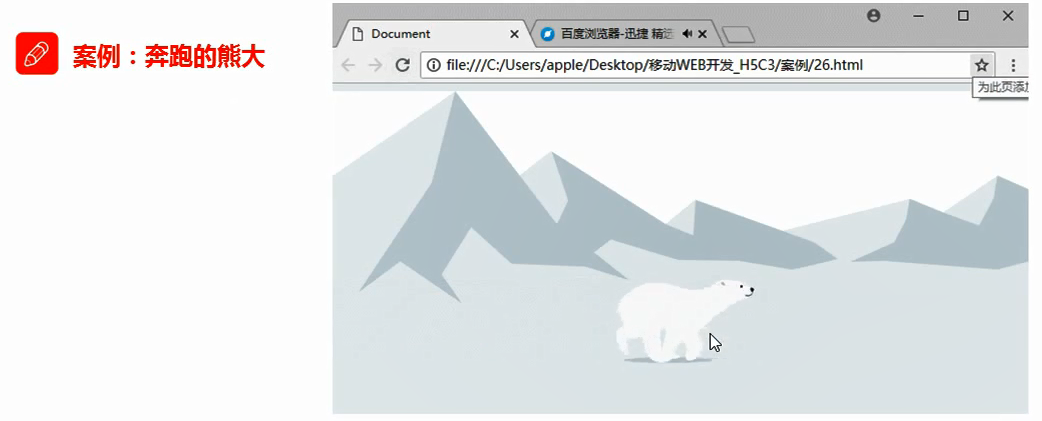
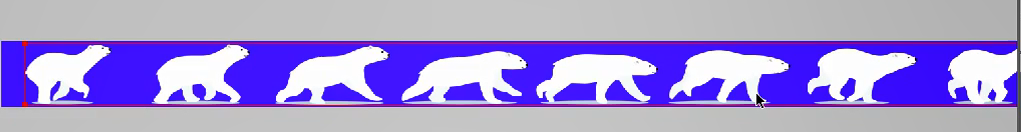
可以实现打字机效果。

用steps,不能用ease,因为















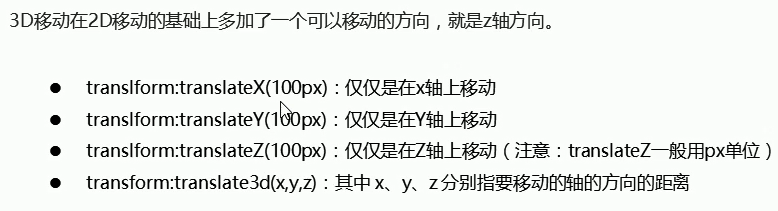
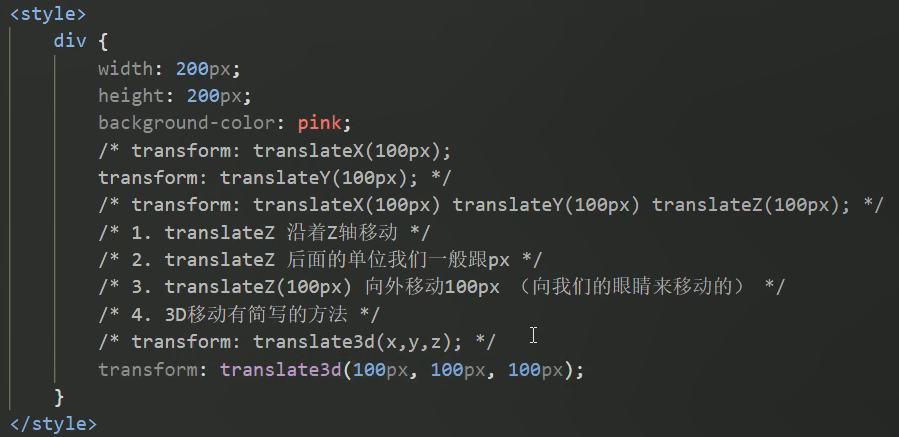
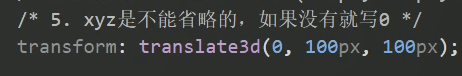
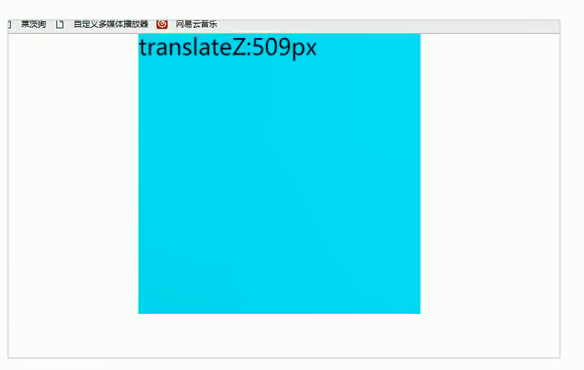
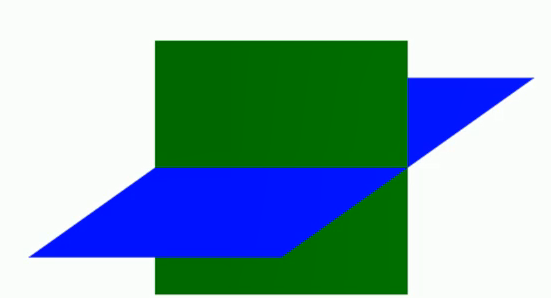
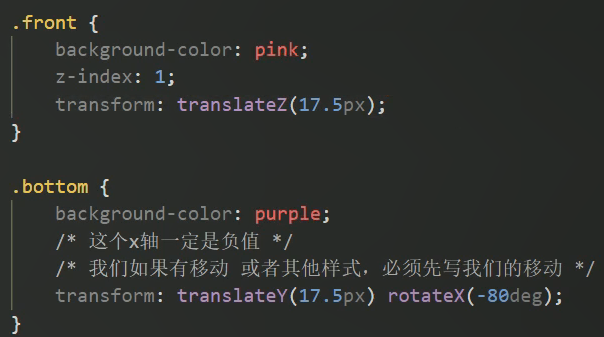
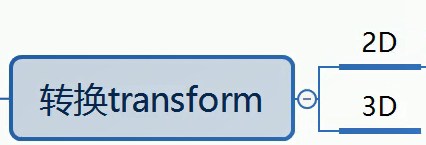
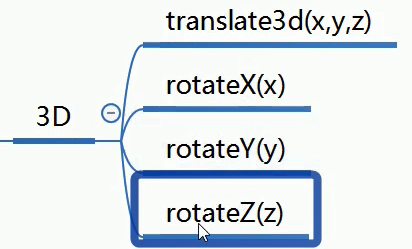
z轴不用百分数,直接会精确到具体数值(px)。
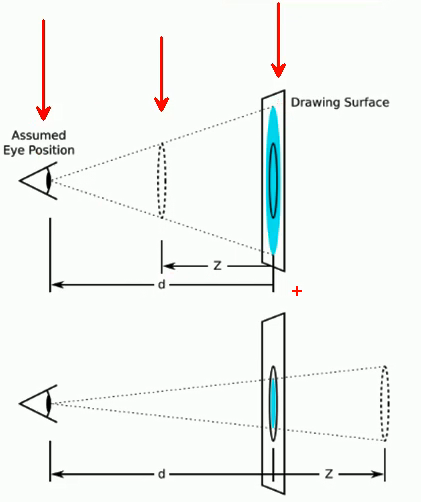
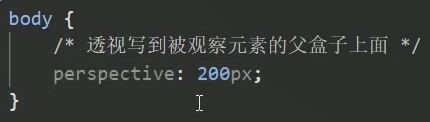
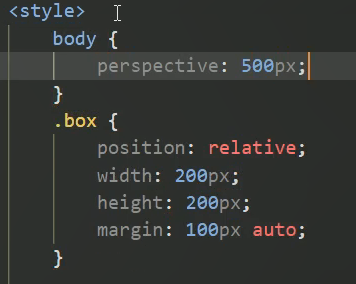
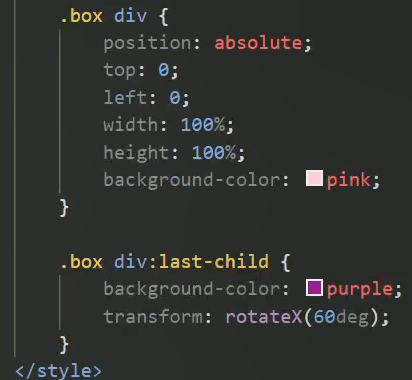
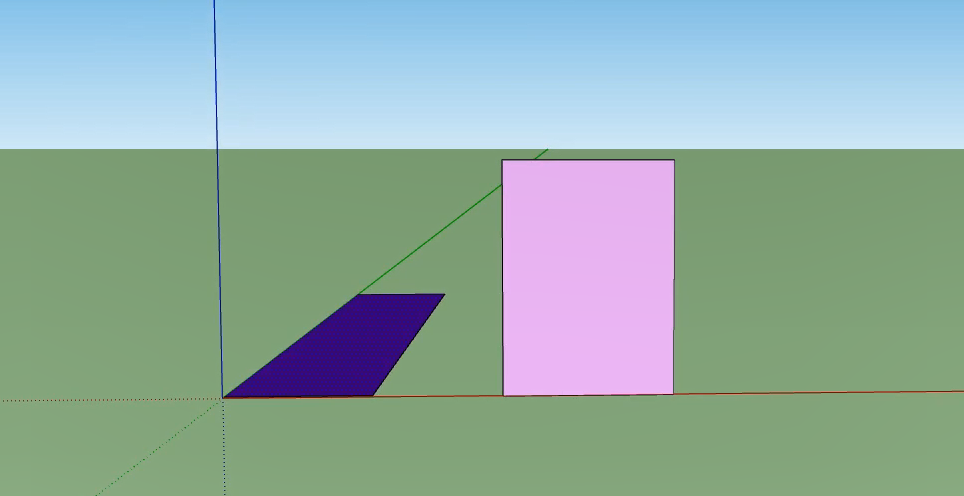
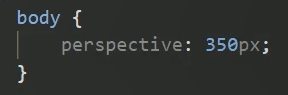
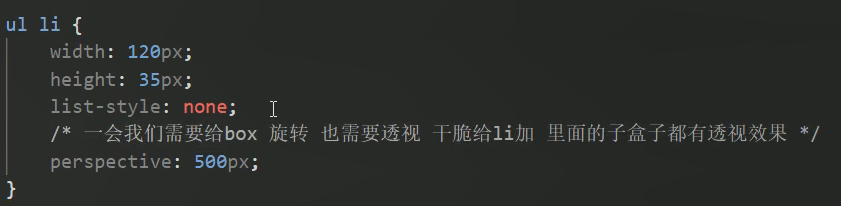
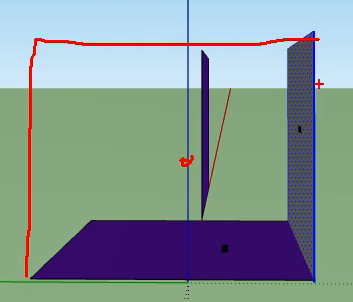
借助透视才能看到xyz的变化。类似于3d电影必须要有3d眼镜才能看到效果一样。













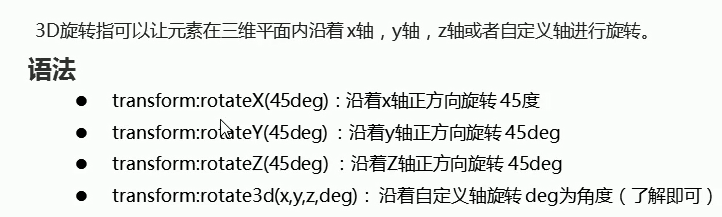
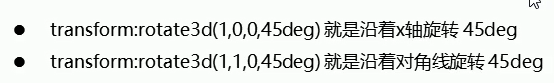
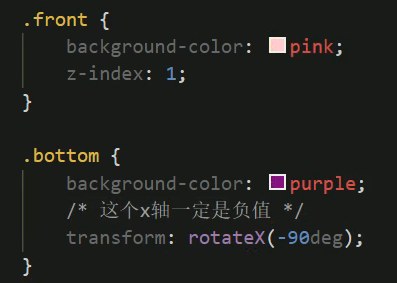
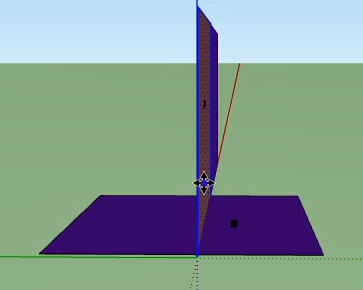
正值旋转就是向屏幕里面方向旋转,负值的话就是向外(朝我们方向)旋转。一定要正负值。








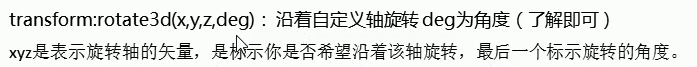
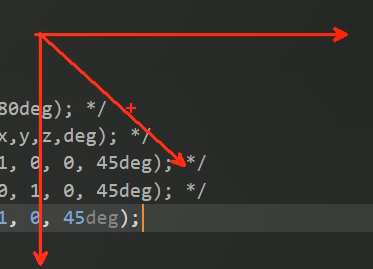
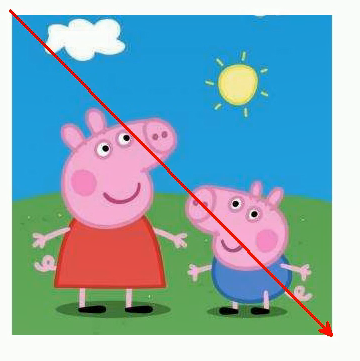
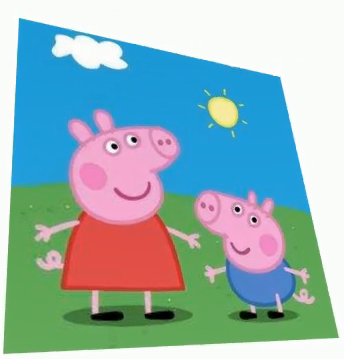
矢量!!!所以根据xy的大小判断旋转的方向和大小


















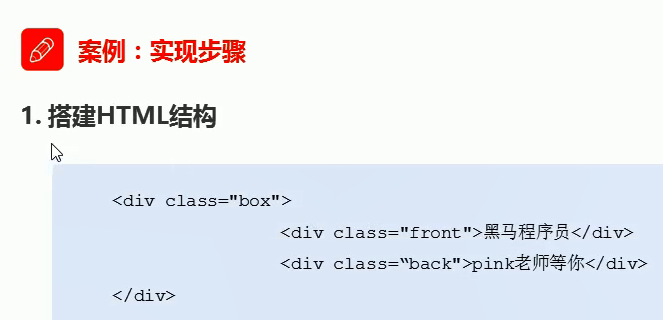
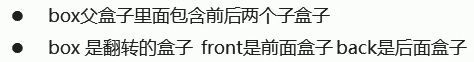
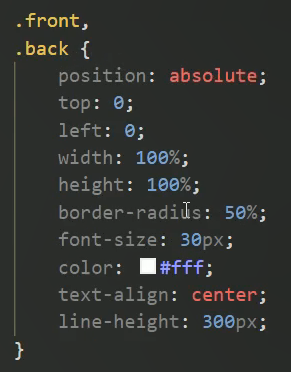
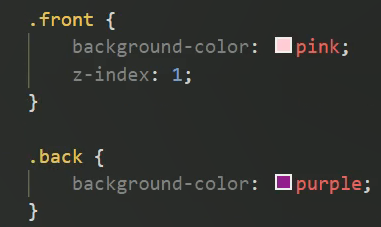
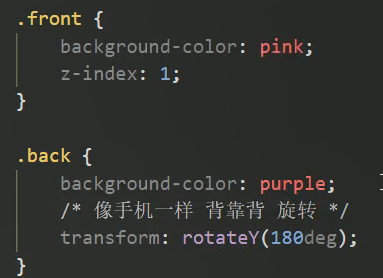
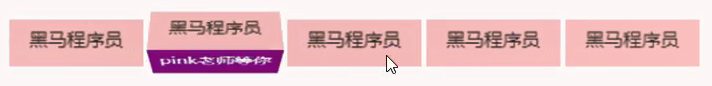
要实现背靠背!!



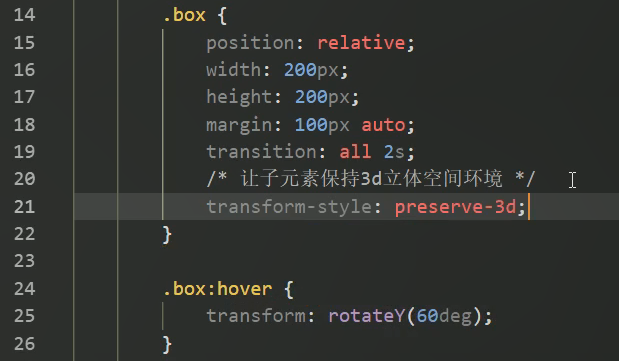
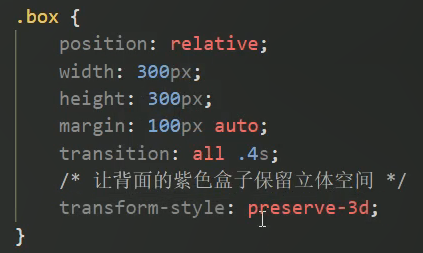
增加立体感!












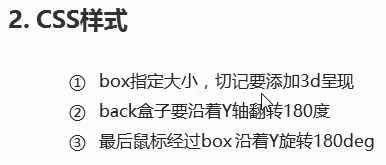
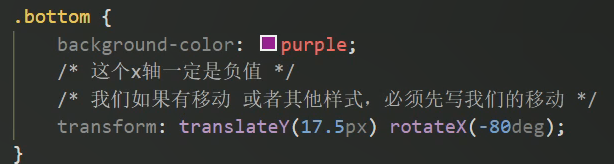
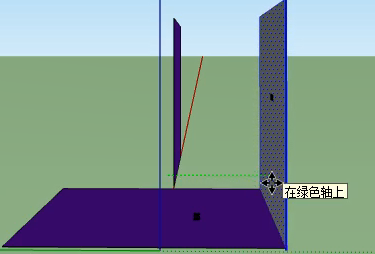
必须先移动后旋转,顺序不能乱。



做前面盒子的往前移动而不是后盒子的往后移动。因为要围着中心点旋转。正方体,不向前移动的话,翻转的就不是一个正方体的中心点翻转。


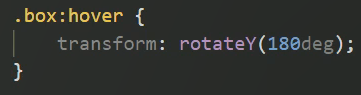
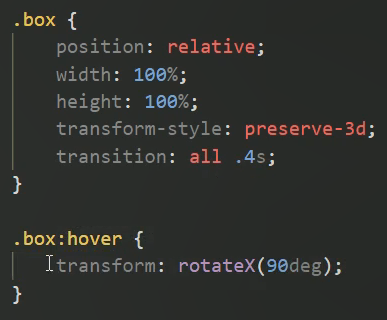
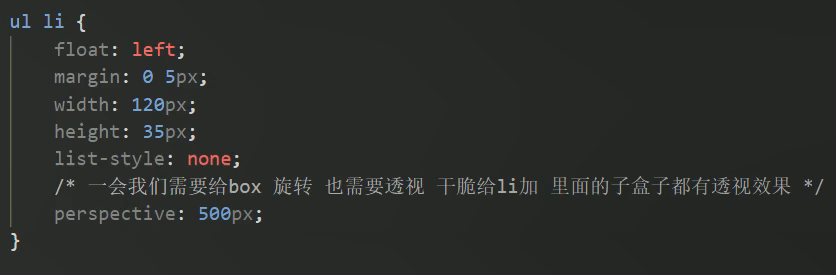
box加过渡,鼠标经过旋转。

加浮动。






加透视才有效果。




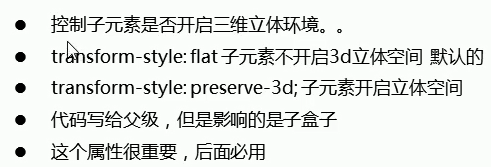
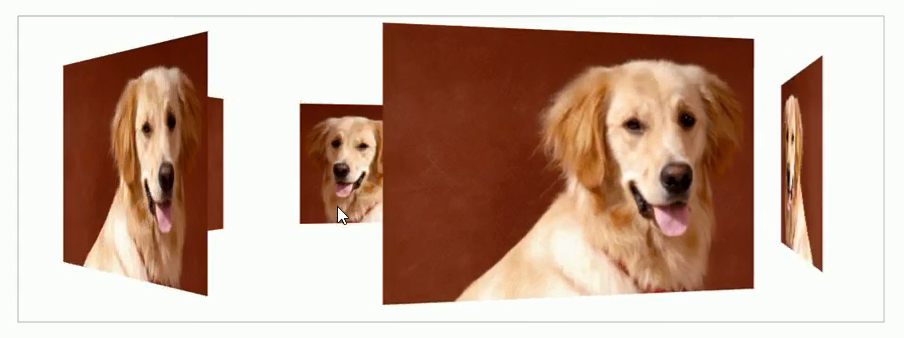
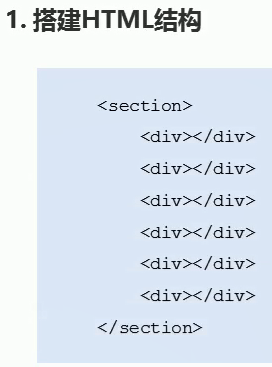
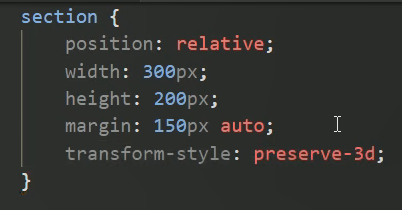
去section里面加3d效果。

section加自动旋转效果

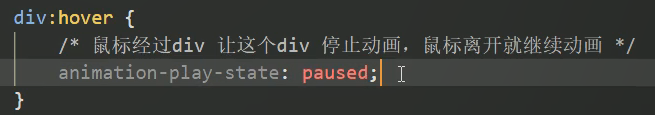
鼠标放上去停止旋转。



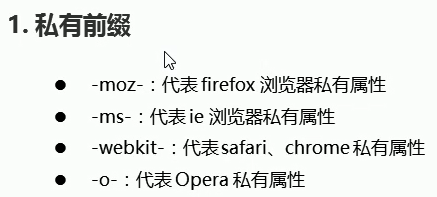
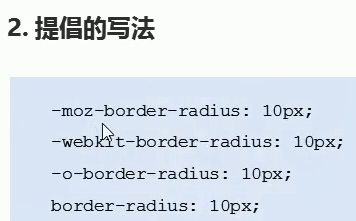
针对不同的浏览器写不同的样式。













最新文章
- 读取Excel文件
- MyBatis关联查询 (association) 时遇到的某些问题/mybatis映射
- T-SQL:SQL Server-数据开发(经典)
- gulp如何自定义插件
- 将从网上下载下来的javaweb项目继续配置
- c++ THUNK技术
- 潘石屹的SOHO小报猝死
- BZOJ 1458: 士兵占领( 网络流 )
- poj 2478 Farey Sequence(欧拉函数是基于寻求筛法素数)
- Bitbucket 触发内网 Jenkins Build
- Kubernetes之ServiceAccount
- Django目录
- Matplotlib入门
- [UFLDL] Basic Concept
- tabindex 去掉虚线
- HTTP协议原理(长连接,短连接/ get,post区别等等)
- serde
- day02_雷神_字符串、列表、字典
- 工具-CrashMonkey4IOS,Monkey测试方案
- SD从零开始01-02