vue学习遇到的问题
2024-10-20 20:36:59
1、vue脚手架的安装,解决链接:https://www.cnblogs.com/qcq0703/p/14439467.html
2、2.2.0+ 的版本里,当在组件上使用v-for时,key现在是必须的
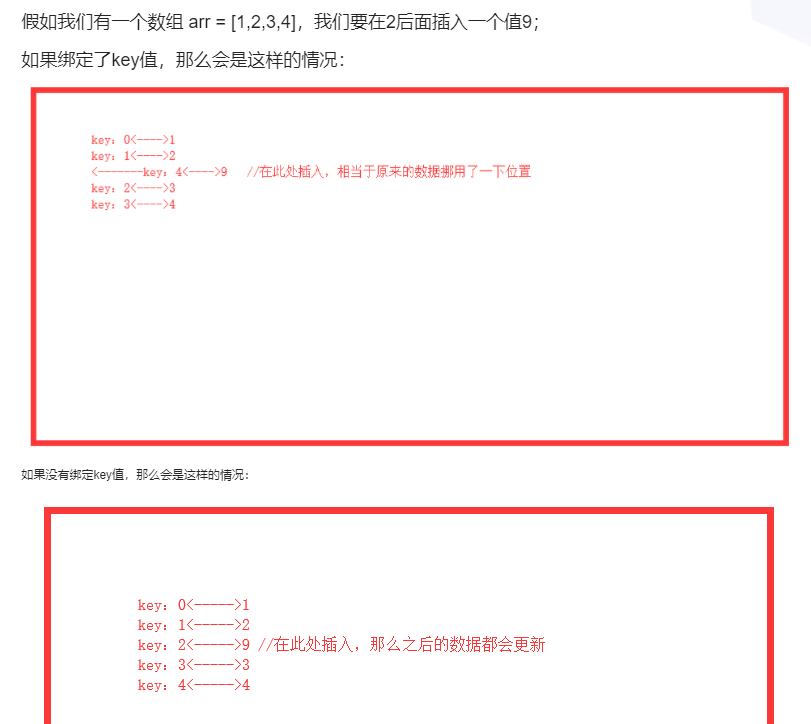
3、当Vue更新V-for渲染的元素列表是,默认“就地更新的策略。如果顺序改变,vue不会移动dom元素,而是就地渲染每个元素。key是识别机制的一个通用机制。
4、vue取值的时候有两种方式,{{str}}两个大括号取值,:str="str" :变量名取值
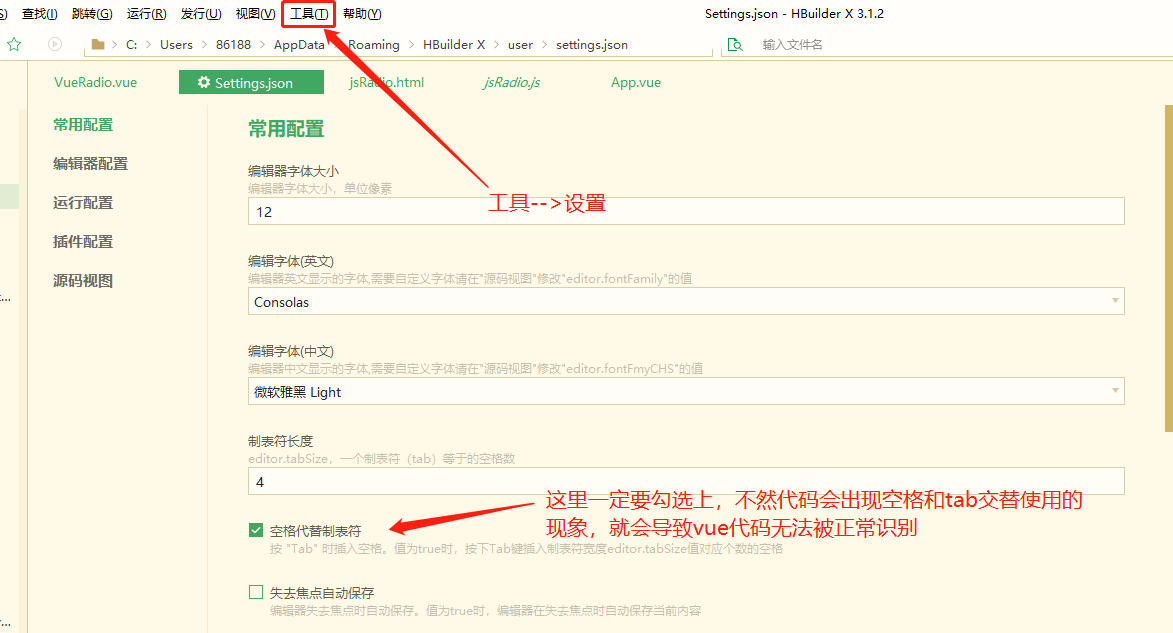
5、使用Hbuilder编写vue代码时,一定要注意格式,提前将编辑器设置好,详情看下面图片。
6、不要使用eslink格式化插件会报错:Elements in iteration expect to have 'v-bind:key' directives.

就地更新解释如下图:

最新文章
- snoopy采集
- session在.ashx文件操作问题
- Python 汉字转拼音库 pypinyin
- Win7激活后添加grub引导Linux最简单方法
- Sqoop import加载HBase案例详解
- js字母大小写转换
- 使用 Windows Media Center 远程控制
- JS中onload的各种使用
- IOS基金会_ UICollectionView简单易用
- JavaEE入境后在做什么——公共入口疑问的答案
- JavaScript高级程序设计:第十二章
- ACL2016信息抽取与知识图谱相关论文掠影
- DOCKER 从入门到放弃(三)
- 灾难恢复-boot分区的恢复方法
- Activiti 用户任务关联自定义表单
- 理解性能的奥秘——应用程序中慢,SSMS中快(1)——简介
- Oracle 19C的下载和安装部署(图形安装和静默安装)
- 关于页面缩放时css错乱的处理方法---之一
- IP地址及子网划分
- 【三十四】thinkphp之curd操作