Thymeleaf模板引擎学习
开发传统Java WEB项目时,我们可以使用JSP页面模板语言,但是在SpringBoot中已经不推荐使用JSP页面进行页面渲染了。从而Thymeleaf提供了一个用于整合Spring MVC的可选模块,在应用开发中,你可以使用Thymeleaf来完全代替JSP,或其他模板引擎,如Velocity、FreeMarker等。它的语法与我们以前使用的EL表达式和JSTL标签库十分类似。接下来我们进行学习使用Thymeleaf!
一、新建一个Spring Boot项目添加Thymeleaf依赖:创建Spring Boot可以参考一下这篇博文
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
二、在SpringBoot的.yml配置文件中添加以下配置:
server:
port: 8097
spring:
thymeleaf:
prefix: classpath:/templates/ #获取页面路径
mode: HTML5
encoding: UTF-8
content-type: text/html
cache: false
三、新建一个Controller进行请求拦截,最后返回一个页面:
@Controller //此处必须是@Controller注解,@RestController注解不进行解析,则返回页面返回JSON字符串
public class ThymeleafController { //传输简单文字,Model对象,进行信息存储返回到index页面
@RequestMapping("/hello")
public String hello(Model model){
model.addAttribute("name","李小龙");
model.addAttribute("age","15");
model.addAttribute("text","那小子真帅");
return "index";
} }
四、在resources/templates/新建一个index.html页面,代码如下:
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org"> <!--Thymeleaf库-->
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Thymeleaf</title>
</head>
<body> <!--基本字段显示-->
<p style="color:red">hello world</p>
<p th:text="'姓名:'+${name}"></p>
<p th:text="'年龄:'+${age}"></p>
<p th:text="'介绍:'+${text}"></p> </body>
至此我们启动项目,访问:http://localhost:8097/hello查看以下效果说明:使用Thymeleaf模板进行简单字段传输并渲染到页面成功 !

接下来可以在页面中进行条件判断:if、unless、switch,页面效果大家可以试验一番。
<!--if判断true时才显示-->
<div th:if="${age} == 16">... do something ...</div> <!--unless和if判断条件相反,只有为false时候才会显示-->
<div th:unless="${age} == 16">... something ...</div> <!--switch判断进行数据匹配判断-->
<span th:switch="${age}">
<p th:case="15">李小龙是15岁</p>
<p th:case="16">李小龙是16岁</p>
<p th:case="*">没有匹配成功的数据!</p>
</span>
在Thymeleaf模板中传输对象:1.Controller层、2.HTML层、
//传输对象
@RequestMapping("/queryuser")
public String queryuser(Model model){
User user = new User();
user.setName("李小龙");
user.setAge("16岁");
user.setText("他对我说:那小子真帅");
user.setSuccess("并拍了拍了我的肩膀");
model.addAttribute("myuser",user);
return "user";
}
<!--第一种方式是通过属性获取-->
<div style="border: 1px solid red;width: 200px;height: 160px;text-align: center; ">
<p th:text="'尊姓大名:'+${myuser.name}"></p>
<p th:text="'芳龄:'+${myuser.age}"></p>
<p th:text="'简介:'+${myuser.text}"></p>
<p th:text="'动作:'+${myuser.success}"></p>
</div> <!--第一种方式是通过属性选择值-->
<div style="border: 1px solid blue;width: 200px;height: 160px;text-align: center; ">
<div th:object="${myuser}">
<p th:text="'尊姓大名:'+ *{name}"></p>
<p th:text="'芳龄:'+ *{age}"></p>
<p th:text="'简介:'+ *{text}"></p>
<p th:text="'动作:'+ *{success}"></p>
</div>
</div>
效果如下:

在Thymeleaf模板中传输List、Map集合:1.Controller层、2.HTML层、
//传输List
@RequestMapping("/finAllList")
public String finAllList(Model model){
List<User> listuser = new ArrayList<User>();
for (int i=0;i<6;i++){
User user = new User();
user.setName("阿里云成立第"+i+"年");
user.setAge("阿里云第"+i+"岁");
user.setText("阿里云第"+i+"岁时做了"+i+"件事情");
user.setSuccess("并拍了"+i+"次我的肩膀");
listuser.add(user);
}
model.addAttribute("ListUser",listuser);
return "userarry";
} //传输Map
@RequestMapping("/finAllMap")
public String finAllMap(Model model){
Map<String,User> mapuser = new HashMap<String, User>();
for (int i=0;i<6;i++){
User user = new User();
user.setName("阿里云成立第"+i+"年");
user.setAge("阿里云第"+i+"岁");
user.setText("阿里云第"+i+"岁时做了"+i+"件事情");
user.setSuccess("并拍了"+i+"次我的肩膀");
mapuser.put("mapuser"+i,user);
}
model.addAttribute("Mapuser",mapuser);
return "userarry";
}
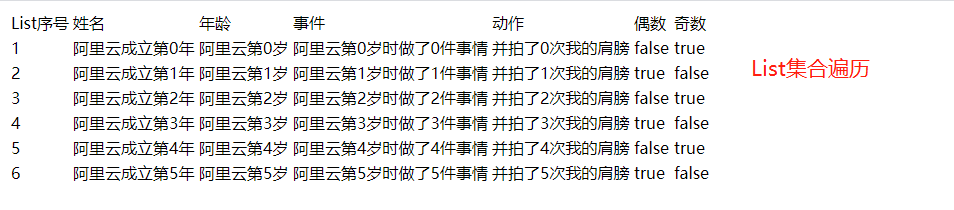
<!-- 对list集合不为空判断-->
<table th:if="${not #lists.isEmpty(ListUser)}">
<tr><td>List序号</td><td>姓名</td><td>年龄</td><td>事件</td><td>动作</td><td>偶数</td><td>奇数</td></tr>
<tr th:each="user,memberStat:${ListUser}">
<td th:text="${memberStat.index + 1}"></td>
<td th:text="${user.name}"></td>
<td th:text="${user.age}"></td>
<td th:text="${user.text}"></td>
<td th:text="${user.success}"></td>
<td th:text="${memberStat.even}"></td>
<td th:text="${memberStat.odd}"></td>
</tr>
</table> <!--对Map集合不为空判断-->
<table th:if="${not #maps.isEmpty(Mapuser)}">
<tr><td>Map集合序号</td><td>key</td><td>姓名</td><td>年龄</td><td>事件</td><td>动作</td><td>偶数</td><td>奇数</td></tr>
<tr th:each="mapuser,memberStat:${Mapuser}">
<td th:text="${memberStat.index + 1}"></td>
<td th:text="${mapuser.key}"/>
<td th:text="${mapuser.value.name}"></td>
<td th:text="${mapuser.value.age}"></td>
<td th:text="${mapuser.value.text}"></td>
<td th:text="${mapuser.value.success}"></td>
<td th:text="${memberStat.even}"></td>
<td th:text="${memberStat.odd}"></td>
</tr>
</table>
效果如下:

个人总结:
在此个人只是做了一个小例子,各大网友可自行扩展功能业务,学习是永无止境的!
参考博文:
https://www.jianshu.com/p/a842e5b5012e
https://www.cnblogs.com/jiangbei/p/8462294.html
最新文章
- 【Unity】第13章 光照贴图和光影效果
- C %p
- [软件架构]模块化编程思想及(C++)实践
- thinkphp 介绍
- 使用::before和::after来完成尖角效果
- [知识点]平衡树之Splay
- LVS DR脚本 解析
- POJ - 3903 Stock Exchange(LIS最长上升子序列问题)
- PHP学习笔记4-类/命名空间/成员方法/类方法
- HTML5 Canvas、内联 SVG、Canvas vs. SVG
- 使用Mybatis-Generator自己主动生成Dao、Model、Mapping相关文件
- NOIP2017day1游记
- c#下winform的ftp上传
- Java面试大纲-java面试该做哪些准备,java开发达到这样的水平可以涨工资
- JS实现图片base64转blob对象,压缩图片,预览图片,图片旋转到正确角度
- springboot操作mongodb
- composer 常用操作
- python基础之FTP
- MLR:利用多元线性回归法,从大量数据中提取五个因变量来预测一个自变量—Jason niu
- bower 和 npm 的区别