Tableau如何嵌入HTML
原文地址:https://blog.csdn.net/read_you2011/article/details/81476108
作者:read_you2011
说明
作为领先的数据可视化工具,Tableau具有许多理想的和独特的功能。其强大的数据发现和探索应用程序允许您在几秒钟内回答重要的问题。您可以使用Tableau的拖放界面可视化任何数据,探索不同的视图,甚至可以轻松地将多个数据库组合在一起。它不需要任何复杂的脚本。任何理解业务问题的人都可以通过相关数据的可视化来解决。 分析完成后,与其他人共享就像发布到Tableau Server一样简单。
网上很少tableau中文对接资料,本人研究以后,写下此文与大家共同学习。Tableau对接有多种方式,包括restAPi ,js_api。本文主要介绍TableAu网页嵌入流程。
TableAu相关资料
Tableau教程
https://www.w3cschool.cn/tableau/tableau_overview.html
对接资料
RESTAPI:https://onlinehelp.tableau.com/current/api/rest_api/en-us/help.htm#REST/rest_api_samples.htm%3FTocPath%3D_____5
JavascriptApi:
https://onlinehelp.tableau.com/current/api/js_api/en-us/JavaScriptAPI/js_api.htm
js_api sample:
https://onlinehelp.tableau.com/current/api/js_api/en-us/JavaScriptAPI/js_api_samples.htm
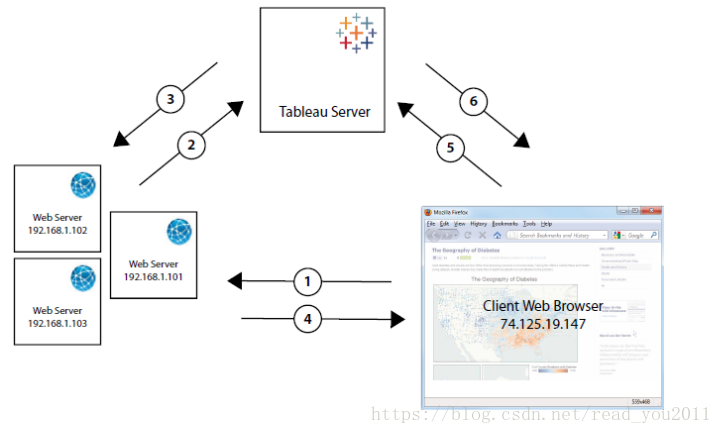
嵌入原理

1)用户访问web服务器
2) web服务器请求tableau 服务器获取ticket 地址(TableAu需添加可信任站点,见下文)
3)tableau 返回ticket (24位字符串) ,失败返回-1
4) web服务器将ticket返回到客户端
5) 客户端用ticket取请求tableau服务器视图
6) tableau 返回视图显示
添加可信任站点(注:tableau版本不同添加方式不同)
在嵌入原理步骤②中,需在TableAu服务器中添加可信任站点才能成功返回ticket。
1.tableau10.1添加方式
tableau服务器中添加web服务器ip地址
切换到tableau安装目录/bin 文件夹下
cd /d C:\Program Files\Tableau\Tableau Server\10.1\bin
停止服务 tabadmin stop
添加可信任站点 tabadmin set wgserver.trusted_hosts "<trusted IP addresses or host names>"
例:tabadmin set wgserver.trusted_hosts "192.168.1.101, 192.168.1.102, 192.168.1.103"
注:多个ip或主机之前必须用逗号+空格分开
保存配置 tabadmin config
启动tableau服务 tabadmin start
2.tableau2018.2 添加方式
在tableau2018.2中添加了TSM管理器可以方便对tableau进行维护工作,具体功能本文不做介绍。
通过TSM管理器添加可信任站点
登录TSM管理器,地址:https://tableauserver:8850 ,其中tableauserver 为tableau服务器ip或域名,用户名密码为安装时设置的TSM用户密码
前端代码部分
<html>
<head>
<meta charset="utf-8">
<title>JavaScript API Tutorial</title>
<link type="text/css" rel="stylesheet" href="https://onlinehelp.tableau.com/samples/en-us/js_api/css/smoothness/jquery-ui-1.10.0.custom.css">
<link type="text/css" rel="stylesheet" href="https://onlinehelp.tableau.com/samples/en-us/js_api/css/Modern.css">
<link type="text/css" rel="stylesheet" href="https://onlinehelp.tableau.com/samples/en-us/js_api/css/tutorial.css">
<script type="text/javascript" src="https://onlinehelp.tableau.com/samples/en-us/js_api/jquery-1.9.1.js"></script>
<script type="text/javascript" src="https://onlinehelp.tableau.com/samples/en-us/js_api/jquery-ui-1.10.0.custom.js"></script>
<script type="text/javascript" src="https://public.tableau.com/javascripts/api/tableau-2.0.0.min.js"></script>
<script type="text/javascript" src="https://onlinehelp.tableau.com/samples/en-us/js_api/tutorial.js"></script>
<script type="text/javascript"> </script>
</head>
<body> <div id="tableauViz" class="ui-widget-content ui-corner-all" style="display: block;width:100%;height:100%;">
<p style="margin-left: 12px">The view will load here after you click <b>Run this code</b>, below.</p>
</div>
<script type='text/javascript'>
var userName='administrator';//tableAu用户
$.ajax({
url: "/tableau/getTableauTrustedUrl.do",
data: {
username: userName //userName为tableAu用户
},
type: "POST",
dataType: "json",
cache: false,
success: function(data) {
if(data.status == 'y') {
//加载tableau页面,data.data为服务器返回trustedUrl,即为http://<tableAu服务器域名>/trusted/<ticket>
initializeViz(data.data);
} else {
alert("验证失败");
}
}
}); //trustedUrl 为http://<tableAu服务器域名>/trusted/<ticket>
function initializeViz(trustedUrl){
//view 为tableau视图地址,
//若tableau地址为http://tableau.by.com/#/views/KA_0/sheet0?:iid=3,则tableau的视图地址为KA_0/sheet0,
var view = '${model.VIEW_NAME}';
var placeholderDiv = document.getElementById("tableauViz");
var url = trustedUrl+'views/'+view+'?:embed=yes&:toolbar=true'
var options = {
width: placeholderDiv.offsetWidth,
height: placeholderDiv.offsetHeight,
hideTabs: true,
hideToolbar: true,
onFirstInteractive: function() {
workbook = viz.getWorkbook();
activeSheet = workbook.getActiveSheet();
}
};
viz = new tableau.Viz(placeholderDiv, url, options);
}
</script>
</body>
</html>
服务端代码
@RequestMapping("/getTableauTrustedUrl.do")
@ResponseBody
public Object getTableauTrustedUrl(HttpServletRequest request,String username){
//tableau服务器地址,例 http://tableau.ceshi.com
final String wgserver = configPropertiesConfiguration.getString("tableau.server.location");
String ticket = null;
try {
ticket = getTrustedTicket(wgserver, username, request.getRemoteAddr());
} catch (ServletException e) {
logger.error("获取tableau ticket 失败。 ",e);
}
if ( !ticket.equals("-1") ) {
String url = request.getRequestURL().toString();
url = url.substring(0,url.indexOf(request.getRequestURI()));
return new AjaxInfo(url + "/trusted/" + ticket + "/");
}
return new AjaxInfo(AjaxInfo.STATUS_NO,"");
}
/**
*请求tableau服务器获取ticket
*/
private String getTrustedTicket(String wgserver, String user, String remoteAddr)
throws ServletException
{
OutputStreamWriter out = null;
BufferedReader in = null;
try {
// Encode the parameters
StringBuffer data = new StringBuffer();
data.append(URLEncoder.encode("username", "UTF-8"));
data.append("=");
data.append(URLEncoder.encode(user, "UTF-8"));
data.append("&");
data.append(URLEncoder.encode("client_ip", "UTF-8"));
data.append("=");
data.append(URLEncoder.encode(remoteAddr, "UTF-8"));
// Send the request
URL url = new URL("http://" + wgserver + "/trusted");
URLConnection conn = url.openConnection();
conn.setDoOutput(true);
out = new OutputStreamWriter(conn.getOutputStream());
out.write(data.toString());
out.flush();
// Read the response
StringBuffer rsp = new StringBuffer();
in = new BufferedReader(new InputStreamReader(conn.getInputStream()));
String line;
while ( (line = in.readLine()) != null) {
rsp.append(line);
}
return rsp.toString();
} catch (Exception e) {
throw new ServletException(e);
}
finally {
try {
if (in != null) in.close();
if (out != null) out.close();
}
catch (IOException e) {}
}
}
原文地址:https://blog.csdn.net/read_you2011/article/details/81476108
作者:read_you2011
原文地址:https://blog.csdn.net/read_you2011/article/details/81476108
作者:read_you2011
说明作为领先的数据可视化工具,Tableau具有许多理想的和独特的功能。其强大的数据发现和探索应用程序允许您在几秒钟内回答重要的问题。您可以使用Tableau的拖放界面可视化任何数据,探索不同的视图,甚至可以轻松地将多个数据库组合在一起。它不需要任何复杂的脚本。任何理解业务问题的人都可以通过相关数据的可视化来解决。 分析完成后,与其他人共享就像发布到Tableau Server一样简单。
网上很少tableau中文对接资料,本人研究以后,写下此文与大家共同学习。Tableau对接有多种方式,包括restAPi ,js_api。本文主要介绍TableAu网页嵌入流程。
TableAu相关资料Tableau教程
https://www.w3cschool.cn/tableau/tableau_overview.html
对接资料
RESTAPI:https://onlinehelp.tableau.com/current/api/rest_api/en-us/help.htm#REST/rest_api_samples.htm%3FTocPath%3D_____5
JavascriptApi:
https://onlinehelp.tableau.com/current/api/js_api/en-us/JavaScriptAPI/js_api.htm
js_api sample:
https://onlinehelp.tableau.com/current/api/js_api/en-us/JavaScriptAPI/js_api_samples.htm
嵌入原理
1)用户访问web服务器
2) web服务器请求tableau 服务器获取ticket 地址(TableAu需添加可信任站点,见下文)
3)tableau 返回ticket (24位字符串) ,失败返回-1
4) web服务器将ticket返回到客户端
5) 客户端用ticket取请求tableau服务器视图
6) tableau 返回视图显示
添加可信任站点(注:tableau版本不同添加方式不同)在嵌入原理步骤②中,需在TableAu服务器中添加可信任站点才能成功返回ticket。
1.tableau10.1添加方式
tableau服务器中添加web服务器ip地址
切换到tableau安装目录/bin 文件夹下
cd /d C:\Program Files\Tableau\Tableau Server\10.1\bin
停止服务 tabadmin stop
添加可信任站点 tabadmin set wgserver.trusted_hosts "<trusted IP addresses or host names>"
例:tabadmin set wgserver.trusted_hosts "192.168.1.101, 192.168.1.102, 192.168.1.103"
注:多个ip或主机之前必须用逗号+空格分开
保存配置 tabadmin config
启动tableau服务 tabadmin start
2.tableau2018.2 添加方式
在tableau2018.2中添加了TSM管理器可以方便对tableau进行维护工作,具体功能本文不做介绍。
通过TSM管理器添加可信任站点
登录TSM管理器,地址:https://tableauserver:8850 ,其中tableauserver 为tableau服务器ip或域名,用户名密码为安装时设置的TSM用户密码
点击 【配置】->【用户身份和访问】->【受信任的身份和验证】添加可信任站点如下图
应用更改并重启服务器,(大约需要等待5-8分钟)
前端页面代码<html><head> <meta charset="utf-8"> <title>JavaScript API Tutorial</title> <link type="text/css" rel="stylesheet" href="https://onlinehelp.tableau.com/samples/en-us/js_api/css/smoothness/jquery-ui-1.10.0.custom.css"> <link type="text/css" rel="stylesheet" href="https://onlinehelp.tableau.com/samples/en-us/js_api/css/Modern.css"> <link type="text/css" rel="stylesheet" href="https://onlinehelp.tableau.com/samples/en-us/js_api/css/tutorial.css"> <script type="text/javascript" src="https://onlinehelp.tableau.com/samples/en-us/js_api/jquery-1.9.1.js"></script> <script type="text/javascript" src="https://onlinehelp.tableau.com/samples/en-us/js_api/jquery-ui-1.10.0.custom.js"></script> <script type="text/javascript" src="https://public.tableau.com/javascripts/api/tableau-2.0.0.min.js"></script> <script type="text/javascript" src="https://onlinehelp.tableau.com/samples/en-us/js_api/tutorial.js"></script> <script type="text/javascript"> </script></head><body> <div id="tableauViz" class="ui-widget-content ui-corner-all" style="display: block;width:100%;height:100%;"> <p style="margin-left: 12px">The view will load here after you click <b>Run this code</b>, below.</p></div><script type='text/javascript'> var userName='administrator';//tableAu用户$.ajax({url: "/tableau/getTableauTrustedUrl.do",data: {username: userName //userName为tableAu用户},type: "POST",dataType: "json",cache: false,success: function(data) {if(data.status == 'y') {//加载tableau页面,data.data为服务器返回trustedUrl,即为http://<tableAu服务器域名>/trusted/<ticket>initializeViz(data.data);} else {alert("验证失败");}}});//trustedUrl 为http://<tableAu服务器域名>/trusted/<ticket>function initializeViz(trustedUrl){//view 为tableau视图地址,//若tableau地址为http://tableau.by.com/#/views/KA_0/sheet0?:iid=3,则tableau的视图地址为KA_0/sheet0,var view = '${model.VIEW_NAME}';var placeholderDiv = document.getElementById("tableauViz");var url = trustedUrl+'views/'+view+'?:embed=yes&:toolbar=true'var options = {width: placeholderDiv.offsetWidth,height: placeholderDiv.offsetHeight,hideTabs: true,hideToolbar: true,onFirstInteractive: function() {workbook = viz.getWorkbook();activeSheet = workbook.getActiveSheet();}};viz = new tableau.Viz(placeholderDiv, url, options);}</script></body></html>
服务器端部分代码 @RequestMapping("/getTableauTrustedUrl.do") @ResponseBody public Object getTableauTrustedUrl(HttpServletRequest request,String username){ //tableau服务器地址,例 http://tableau.ceshi.com final String wgserver = configPropertiesConfiguration.getString("tableau.server.location"); String ticket = null; try { ticket = getTrustedTicket(wgserver, username, request.getRemoteAddr()); } catch (ServletException e) { logger.error("获取tableau ticket 失败。 ",e); } if ( !ticket.equals("-1") ) { String url = request.getRequestURL().toString(); url = url.substring(0,url.indexOf(request.getRequestURI())); return new AjaxInfo(url + "/trusted/" + ticket + "/"); } return new AjaxInfo(AjaxInfo.STATUS_NO,""); } /** *请求tableau服务器获取ticket */ private String getTrustedTicket(String wgserver, String user, String remoteAddr) throws ServletException { OutputStreamWriter out = null; BufferedReader in = null; try { // Encode the parameters StringBuffer data = new StringBuffer(); data.append(URLEncoder.encode("username", "UTF-8")); data.append("="); data.append(URLEncoder.encode(user, "UTF-8")); data.append("&"); data.append(URLEncoder.encode("client_ip", "UTF-8")); data.append("="); data.append(URLEncoder.encode(remoteAddr, "UTF-8")); // Send the request URL url = new URL("http://" + wgserver + "/trusted"); URLConnection conn = url.openConnection(); conn.setDoOutput(true); out = new OutputStreamWriter(conn.getOutputStream()); out.write(data.toString()); out.flush(); // Read the response StringBuffer rsp = new StringBuffer(); in = new BufferedReader(new InputStreamReader(conn.getInputStream())); String line; while ( (line = in.readLine()) != null) { rsp.append(line); } return rsp.toString(); } catch (Exception e) { throw new ServletException(e); } finally { try { if (in != null) in.close(); if (out != null) out.close(); } catch (IOException e) {} } }原文地址:https://blog.csdn.net/read_you2011/article/details/81476108
作者:read_you2011————————————————版权声明:本文为CSDN博主「read_you2011」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。原文链接:https://blog.csdn.net/read_you2011/article/details/81476108
最新文章
- MachineKey 操作 之 获取 MachineKey
- POJ1860 Currency Exchange(bellman-ford)
- Django之路由、模板和模型系统
- ubuntu下打开终端插件
- iOS开发之如何修改Mac截屏保存路径
- Mac下用命令行直接批量转换文本编码到UTF8
- 常用汉字的Unicode码表
- POJ2115——C Looooops(扩展欧几里德+求解模线性方程)
- 【转】使用VisualSVN Server搭建SVN服务器
- 浅析angular框架的cookie
- Android中检测软键盘的弹出和关闭
- 普通用户创建ssh无密码访问
- 《微软的软件测试之道》【PDF】下载
- 从零开始学安全(三十八)●cobaltstrike生成木马抓肉鸡
- Alpha 冲刺 (1/10)
- 算法复杂度中的O(logN)底数是多少
- java基础-位运算符
- 从零开始学 Web 之 HTML(三)表单
- centos找不到vim命令
- 【原创】javascript模板引擎的简单实现