Java基础__04.GUI编程
2024-10-21 13:21:14
GUI编程常见的组件:
- 窗口
- 弹窗
- 面板
- 文本框
- 列表框
- 按钮
- 图片
- 监听事件
- 鼠标操作
- 键盘事件
GUI简介
GUI的核心技术:Swing AWT,是需要jre环境的。
AWT介绍
- 包含了很多类和接口;
- 元素:窗口、按钮、文本框。。。
- java.awt包;

组件和容器
1、Frame
Frame即一个窗口,主要用来进行Panel的布局;通过new的方式创建一个窗口,然后设置相关的属性:大小、颜色、定位、可见性、监听。。。。
代码如下:
1 public class GuiTest {
2 public static void main(String[] args) {
3 // new 一个Frame
4 Frame frame = new Frame("我的第一个图形化界面");
5
6 // 设置可见性 默认是不可见的
7 frame.setVisible(true);
8
9 // 设置窗口大小
10 frame.setSize(500,500);
11
12 // 设置背景颜色 用到Color类
13 frame.setBackground(new Color(70,229,6));
14
15 // 弹出的初始位置 x、y的坐标值
16 frame.setLocation(500,500);
17
18 // 设置窗口大小固定,不可拉伸 默认是true,可拉伸的
19 frame.setResizable(false);
20 }
21 }
运行main方法,弹出如下窗口:

2、Panel
Panel,即面板,类似一个模块区域,它是不能单独存在的,需要依赖于Frame;在上面Frame的基础上,增加一个Panel,代码如下:
// 接上面的代码
// 设置布局:格式为null,即没有布局
frame.setLayout(null); // new 一个Panel
Panel panel = new Panel();
// 设置大小和位置,等价于setSize()和setLocation() 且它的位置是相对于Frame的
panel.setBounds(100,100,300,300);
panel.setBackground(new Color(154, 57, 45));
// 将panel添加到Frame中
frame.add(panel);
结果如下图:

问题:
上面两个图示的面板,点击关闭按钮是无法关闭的,若要关闭,只能停止程序。这里就需要用到Frame中的窗口监听事件,来进行窗口的关闭,代码如下:
// 接上面的代码
frame.addWindowListener(new WindowAdapter() {
@Override
public void windowClosing(WindowEvent e) {
// 结束程序
System.exit(0);
}
});
这里的WindowAdapter是实现了WindowListener的一个抽象类,因为WindowListener是一个接口,如果直接使用它的话,需要重写里面的所有方法,代码比较冗余,所以这里使用的是它的实现类,好处是可以重写指定的方法即可。此时的窗口就可以关闭了,本质也是关闭程序。
3、布局管理器
3.1 流式布局:FlowLayout
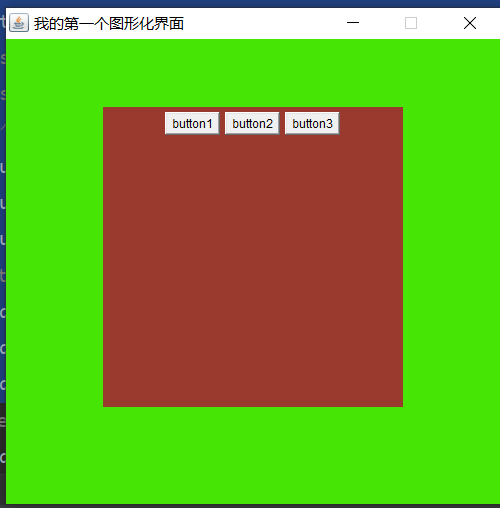
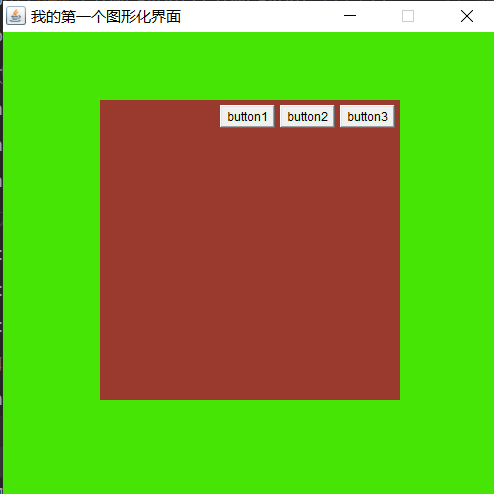
即所有的组件都是流式布局,按顺序排列的;
代码示例:
// 设置布局样式
panel.setLayout(new FlowLayout(FlowLayout.CENTER)); // 居中,也是默认的
// panel.setLayout(new FlowLayout(FlowLayout.LEFT)); // 靠左
// panel.setLayout(new FlowLayout(FlowLayout.RIGHT)); // 靠右
// new几个buttom模拟组件
Button button1 = new Button("button1");
Button button2 = new Button("button2");
Button button3 = new Button("button3");
// 将button添加到panel中
panel.add(button1);
panel.add(button2);
panel.add(button3);



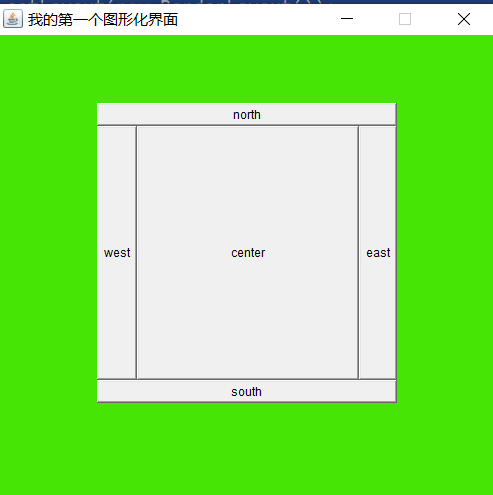
3.2 东西南北中布局:BorderLayout
即:组件的布局分:东南西北中五个方位;
代码示例:
// 设置panel的布局样式 :东西南北中布局 BorderLayout
panel.setLayout(new BorderLayout());
// new几个button模拟组件
Button east = new Button("east");
Button west = new Button("west");
Button south = new Button("south");
Button north = new Button("north");
Button center = new Button("center");
// 将组件添加到panel中,注意添加方式和流布局的区别
panel.add(east,BorderLayout.EAST);
panel.add(west,BorderLayout.WEST);
panel.add(south,BorderLayout.SOUTH);
panel.add(north,BorderLayout.NORTH);
panel.add(center,BorderLayout.CENTER);

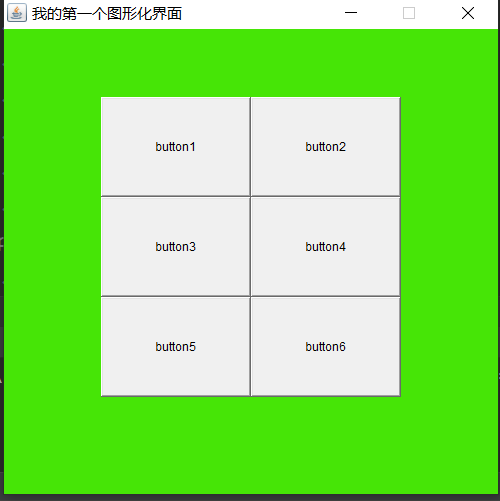
3.3 表格布局:GridLayout
即类似表格的一种布局,分几行几列;
代码示例:
// 设置panel的布局样式 :表格布局 GridLayout
// 这里需要指定几行几列。默认是一行,列数取决于添加的组件的个数
panel.setLayout(new GridLayout(3,2));
Button button1 = new Button("button1");
Button button2 = new Button("button2");
Button button3 = new Button("button3");
Button button4 = new Button("button4");
Button button5 = new Button("button5");
Button button6 = new Button("button6");
panel.add(button1);
panel.add(button2);
panel.add(button3);
panel.add(button4);
panel.add(button5);
panel.add(button6);

各个布局之间是可以相互嵌套的,所以以上三种布局灵活运用,即可构建出不同的页面布局。
4、事件监听
to be continue...
最新文章
- mac下安装nginx+php+mysql+xdebug
- 数据源DBCP一二
- MyBB \inc\class_core.php <= 1.8.2 unset_globals() Function Bypass and Remote Code Execution(Reverse Shell Exploit) Vulnerability
- 实现chrome扩展启动本地进程 - 补充
- php操作redis常用方法源代码
- HW2.6
- Android获取ip地址
- js--小结②
- 《scraping with python》
- jQuery图片延迟加载插件
- MyBatis学习(一)简介及入门案例
- LeetCode(24) Swap Nodes in Pairs
- BDA大数据处理流程
- eclipse常用快捷键(windows下)
- sparkSQL catalyst
- Odoo-10开发环境配置与测试
- Butter Knife 黄油刀
- 《practical Java》读书笔记
- Vue.js——60分钟快速入门(转)
- Django 解答 01 (pycharm创建项目)