超级简单 一分钟实现react-native屏幕适配
2024-08-29 06:51:52
今天因为react-native的style只能给width和height设置数字 没有react上的vw和vh
因为之前经常用vh vw 感觉不适应
找到了一个新的方法 使用Demension模块
1,引入Demension
import { Demensions } from 'react-native';
2,获取屏幕的宽度高度
const { width,height } = Demensions.get('window');
方法2:
const width = Demensions.get('window').width;
3,接下来就可以直接在style标签中使用这几个变量
<View style={{width:width/,position:'relative',left:}}>
<Button
title="上传文档"
>
</Button>
</View>
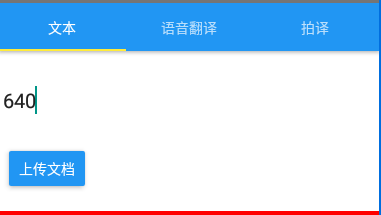
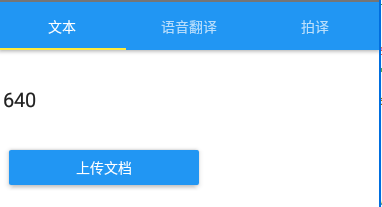
比如我对这个按钮设置的宽度:width/5

如果变为:width/2

ok 你get到了吧
最新文章
- mongoose连接collection后自动加s的问题
- 原创教程:《metasploit新手指南》介绍及下载
- BZOJ 1304: [CQOI2009]叶子的染色
- Winform 通过FlowLayoutPanel及自定义的编辑控件,实现快速构建C/S版的编辑表单页面 z
- NPOI基础入门(旧版本)
- 第36条:坚持使用Override注解
- for应用
- 12-C语言字符串
- 关于MySQL与SQLLite的Group By排序原理的差别
- AospExtended K3 Note最新官方版 Android7.1.2 极速 省电 流畅 Galaxy XIAOMI Moto Lenovo Coolpad 均支持
- JavaScript学习笔记(十二)——箭头函数(Arrow Function)
- Ubuntu ROS Arduino Gazebo学习镜像iso说明(indigo版)
- ELK(elasticsearch+kibana+logstash)搜索引擎(二): elasticsearch基础教程
- python 数据结构 - 栈
- 微信小程序——button, swiper等默认样式更改
- STM32的时钟配置随笔
- mysql 导出数据到csv文件的命令
- thinkphp 3.2.3 addAll方法的坑
- DE1-SOC开发板使用学习
- python 爬图