Web初级——模块和Bom
模块导入
导出声明
定义时声明
在定义声明函数、类时不用加分号
// 导出数组
export let months = ['Jan', 'Feb', 'Mar','Apr', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec'];
// 导出 const 声明的变量
export const MODULES_BECAME_STANDARD_YEAR = 2015;
// 导出类
export class User {
constructor(name) {
this.name = name;
}
}
定义后声明
// say.js
function sayHi(user) {
alert(`Hello, ${user}!`);
}
function sayBye(user) {
alert(`Bye, ${user}!`);
}
export {sayHi, sayBye}; // 导出变量列表
导出为
...
export {sayHi as hi, sayBye as bye};
默认导出
类似于java的类导包,使得一个行为或者事件被封装为一个整体导出,即一个模块只做了一件事或者同一种类的事
// user.js
export default class User { // 只要添加“default”即可
constructor(name) {
this.name = name;
}
}
每个js文件只允许一个默认导出,所以在导入的时候直接声明文件位置,导入模块名可以自定义,这也导致了,可读性很差,所以有时候会有规范规定导入时的名字和默认模块名相同
别名Default
default用来区分默认导出和普通的命名导出
比如需要默认导出一个已经声明的函数或者类
function sayHi(user) {
alert(`Hello, ${user}!`);
}
export {sayHi as default}; // 和我们在函数前添加“export default”一样
导入声明
逐个导入
//main.js
import {sayHi,sayBye} from '模块文件位置';
全部导入
//main.js
import * as say from '模块文件位置';
say.sayHi('~');
导入为
//main.js
import {sayHi as Hi,sayBye as bye} from '模块文件位置';
Hi('~');
default别名
假如需要导入的模块文件有一个default模块和若干个命名模块,导入的时候就可以用别名来区分
//main.js
import {default as User, sayHi} from '模块文件位置';
new User('John');
如果想一次性全部导入这些,则可以用default属性来区分默认导入
//main.js
import * as user from '模块文件位置';
let User = user.default;
new User('John');
Bom(浏览器对象模型)
JavaScript的实现包括以下3个部分:
- 核心(ECMAScript):描述了JS的语法和基本对象。
- 文档对象模型 (DOM):处理网页内容的方法和接口
- 浏览器对象模型(BOM):与浏览器交互的方法和接口
window对象
bom中最重要的一个对象就是window对象,其他对象都是该对象的子对象
常用属性:
- pageXOffset 设置或返回当前页面相对于窗口显示区左上角的 X 位置。
- pageYOffset 设置或返回当前页面相对于窗口显示区左上角的 Y 位置。
常用方法:
onload() 页面完全加载到浏览器时,触发
onscroll() 页面开始滚动时触发
onresize() 窗口发生大小变化时触发
setInterval() 按照指定的周期调用函数
open() 打开一个新的浏览器窗口或者查找一个已命名的窗口
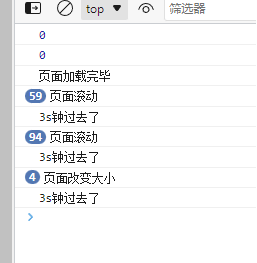
console.log(window.pageXOffset)
console.log(window.pageYOffset)
window.onload=function () {
console.log("页面加载完毕")
}
window.onscroll=function () {
console.log("页面滚动")
}
window.onresize=function () {
console.log("页面改变大小")
}
window.setInterval(function () {
console.log("3s钟过去了")
},3000)

location对象
window.location对象:用于获得当前页面的地址 (URL),并把浏览器重定向到新的页面。在编写时可不使用 window 这个前缀。
常用属性:
location.herf = 'url地址'
location.hash 返回#号后面的字符串,不包含散列,则返回空字符串。
location.host 返回服务器名称和端口号
location.pathname 返回目录和文件名。 /project/test.html
location.port 返回URL中的指定的端口号,如URL中不包含端口号返回空字符串
location.search 返回?号后面的所有值。
location.portocol 返回页面使用的协议, http:或https。
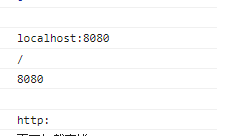
console.log(location.hash)
console.log(location.host)
console.log(location.pathname)
console.log(location.port)
console.log(location.search)
console.log(location.protocol)

常用方法:
- href(): 设置或获取整个 URL 为字符串。
- reload() :重新加载页面地址。
- replace(): 重新定向URL,不会在历史记录中生成新纪录。
Navigator对象
navigator 对象包含有关访问者浏览器的信息
常用属性:
navigator.platform:操作系统类型;
navigator.userAgent:浏览器设定的User-Agent字符串。
navigator.appName:浏览器名称;
navigator.appVersion:浏览器版本;
navigator.language:浏览器设置的语言;
navigator.userAgent是最常用的属性,用来完成浏览器判断。
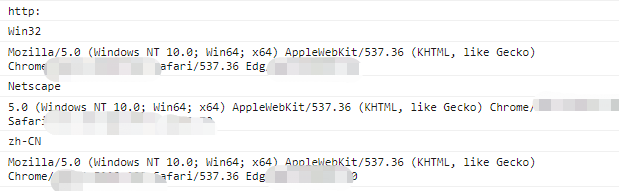
console.log(navigator.platform)
console.log(navigator.userAgent)
console.log(navigator.appName)
console.log(navigator.appVersion)
console.log(navigator.language)
console.log(navigator.userAgent)

screen对象
screen 对象包含有关用户屏幕的信息
常用属性:
- screen.availWidth 属性返回访问者屏幕的宽度,以像素计,减去界面特性,比如窗口任务栏。
- screen.availHeight 属性返回访问者屏幕的高度,以像素计,减去界面特性,比如窗口任务栏。
history对象
history 对象包含浏览器的历史
常用方法:
- history.back() - 加载历史列表中的前一个 URL。返回上一页。
- history.forward() - 加载历史列表中的下一个 URL。返回下一页。
- history.go(“参数”) -1表示上一页,1表示下一页,或者具体页面的URL。
document对象
document存储了整个页面的文档信息,可以根据他获取一些元素甚至改变样式
常用属性:
- forms:代表页面中所有表单的集合 返回值是一个数组
常用方法:
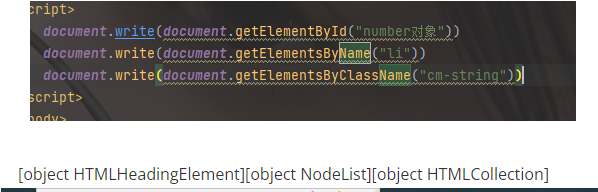
- white():文档中打印信息
- whiteln():文档打印信息,自带换行
- getElementById():根据元素的id值获取页面元素
- getElementsByName():根据元素的name获取一组页面元素,返回值是数组
- getElementsByTagName():根据元素的名称获取一组页面元素,返回值是数组
- getElementsByClassName():根据元素的class值获取一组页面元素,返回值是数组

控制台打印

最新文章
- 恢复SQLSERVER被误删除的数据(转——收藏)
- Javascript基础系列之(六)循环语句(do while循环)
- Ubuntu 13.04安装搜狗输入法
- DOS批处理命令-for语句
- android110 jni01
- 12_RHEL7.1普通用户添加sudo权限
- 解压tomcat后一闪而过的问题
- 新秀学习51供应链管理的----模拟笔记本PC和51串行通讯1
- HDU 5723 Abandoned country
- windows下egret环境搭建
- sed基本用法
- win7下elasticsearch5.0 安装head插件
- Mysql大量插入数据时SQL语句的优化
- [笔记]猿计划(WEB安全工程师养成之路系列教程):03HTML基础标签
- What is volatile?
- CentOS7.6 安装Docker
- Cassandra基础
- WPF Bitmap转成Imagesource的性能优化
- 3192: [JLOI2013]删除物品
- IntelliJ IDEA中Java类注释