React:Component
web开发由web pages过渡到web app 后,开发的模式也发生了变化,由传统的主张结构、样式、行为分离到现在的组件化,把应用的各个部分看成解耦的部分,每部分自包含js、css和html,以方便管理和复用。
在React中组件由React Elements构成。文档说,React的组件就像函数,可以接受外部的注入,返回ReactElements来描述应该在屏幕上显示什么。(其实组件几乎都是这样啦)
1.函数式组件和类模式的组件:
函数式组件:
function Welcome(props) {
return <h1>Hello, {props.name}</h1>;
}
我是文档的搬运工。上面的例子中用js定义了一个函数,接收外部输入并返回一个React Element。外部输入都被集合到props对象中。
Class组件:
class Welcome extends React.Component {
render() {
return <h1>Hello, {this.props.name}</h1>;
}
}
文档说,在React中这两种组件是等价的。不过class组件有些额外特性。
2.自定义组件:
function Welcome(props) {
return <h1>Hello, {props.name}</h1>;
}
const element = <Welcome name="Sara" />;
ReactDOM.render(
element,
document.getElementById('root')
);
React中可以将自定义的组件(标签)传入render方法中。
1.自定义组件的定义必须在当前作用域可见。
2.自定义组件的html特性,如上面第5行的name,会集体作为一个option对象传入组件作为Props参数。
3.props参数中的数据(及其在函数中的运算结果)可作为返回的RE的内容。
4.自定义组件,其标签名头字母要大些。
5.组件返回的模板中,只能有一个根部标签,比如返回的结果由一个<div></div>包裹。
3.组件可以嵌套使用:
React中,一个组件可以作为另一个组件中的组成部分。
function Welcome(props) {
return <h1>Hello, {props.name}</h1>;
}
function App() {
return (
<div>
<Welcome name="Sara" />
<Welcome name="Cahal" />
<Welcome name="Edite" />
</div>
);
}
ReactDOM.render(
<App />,
document.getElementById('root')
);
上面例子中,render函数传入的element是<App>,但是<App>的返回中又调用了<Welcome>,因而App返回的是组件嵌套后的一个ReactElement。
4.适当拆分:
当一个组件足够复杂或有些部分重复了的时候,要考虑将之萃取出来作为独立的组件。
5.props不可改:
All React components must act like pure functions with respect to their props.
React中组件的输入不能改变,即不可赋值或增删属性。组件应当作为一个pure(纯粹的运算函数)来看待。其实跟vue中的规则一样。
6.state
组件的生成可以通过function形式和class形式。而Class形式的组件有一个额外的特性,state。state是组件的私有变量,只对组件自身可见。
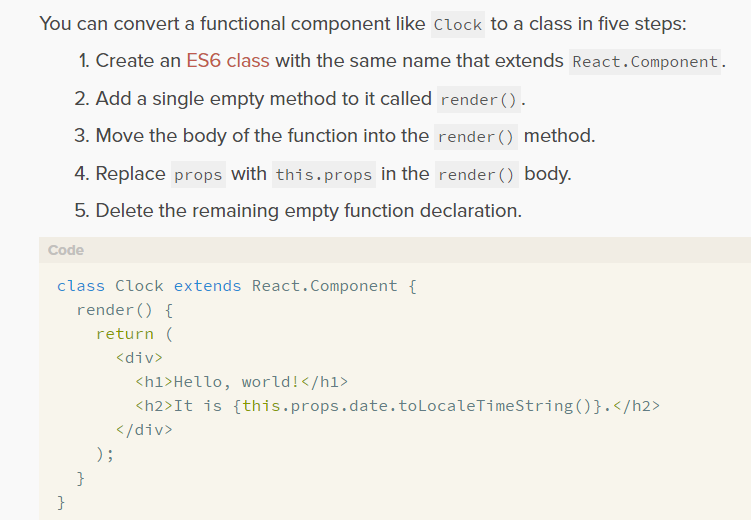
function形式组件可以改写成Class形式:

创建一个Class形式的组件是第一步,接着我们要在其中创建state变量,将render()中this.props.date换成this.state.date。
state怎么来的呢?
在类中的constructor中定义:
constructor(props) {
super(props);
this.state = {date: new Date()};
}
可见,这完全借助了ES6中类这个语法糖,props的注入和function形式的组件一样,只是函数的输入;但是state是生成实例时类内部定义的状态量,只对实例自身可见。
由于Class形式的组件是React.Component的子类,故而props的输入需要调用父类的constructor,用到super关键字。
7.LifeCycle
和vue中的生命周期钩子函数差不多。当组件被渲染到DOM中时,称为mounting;从DOM中移除时,称为unmounting。在组件由生成到销毁的过程中,有那么一些特定的时刻,我们可以在组件中定义一些函数,当某时刻到来时,可以触发这些函数。其实就是监听某个时刻,然后触发事件。React中称这些函数为lifecycle hooks。
class Clock extends React.Component {
constructor(props) {
super(props);
this.state = {date: new Date()};
}
//渲染到DOM后执行
componentDidMount() {
}
//从DOM中移除时执行
componentWillUnmount() {
}
render() {
return (
<div>
<h1>Hello, world!</h1>
<h2>It is {this.state.date.toLocaleTimeString()}.</h2>
</div>
);
}
}
*在组件类中,props是React组件自身用来接收外部输入的,state语义上是用来存储和渲染有关的变量的。如果有其他和渲染无关的变量,我们应该放在一个自定义的命名空间中,比如this.otherValue.xxx
对于state中的变量,当我们需要更新它时,React组件提供了this.setState()方法:
this.setState({
date: new Date()
});
调用this.setState()方法后,state中的数据发生更新,组件内部调用了render方法重新创建模板,并和之前的比较,只重新渲染更新的地方。
注意事项:
7.1.组件实例创建后,不能对state中的变量直接重新赋值,应该调用setState方法:
// Wrong
this.state.comment = 'Hello';
// Correct
this.setState({comment: 'Hello'});
7.2.setState方法除了传入一个对象形式,也能传入一个函数。
// Wrong
this.setState({
counter: this.state.counter + this.props.increment,
}); // Correct
this.setState((prevState, props) => ({
counter: prevState.counter + props.increment
}));
文档指出,我们不应该直接用this.state.counter的方式来计算其更新后的值,因为state和props变量的更新是异步的。假如为了实现某个效果在某次任务中多次调用setState(),this.state.xxx可能不是我们期望的值,因而setState提供了第二种模式,传入一个函数。函数第一个参数是当前state(该次setState调用前的状态),第二个参数是组件更新后的props。
7.3.setState方法调用时,只是把传入的新状态覆盖到原先的state。某个state更新时,其他状态保持原来的值。
8.关于传入组件中的props。由于组件间事互相独立的。每个组件,不论是父子还是非父子关系,对传入其中的props的来源都是不可知也不关心的。在构建复杂应用时,父组件将自身的某个state/props变量,亦或一个静态的数据传给子组件时,对于子组件而言,它只知道外部传入了一个props。
最新文章
- php安装的一点点事 ---wampserver
- AngularJS 学习之事件
- Readonly和Disabled的区别
- 272. Closest Binary Search Tree Value II
- PHP正则表达式的逆向引用与子模式 php preg_replace应用
- 一分钟搭建Webpack+react+es6框架
- 贴片方式COB COF COG
- 致网友Wonderfei的一封信(怎样选择自己主动化框架的几点拙见)
- spring xsd
- VC6安装错误——Error Launching acmboot.exe
- P1744 采购特价商品 题解(讲解图论)
- Vue慕课网音乐项目随手记--node代理及数据抓取
- IBM MQ 使用指南
- scrapy之多环境的选择使用
- Docker基本使用(一)
- (链表) leetcode 328. Odd Even Linked List
- ListFiles():返回Files类型数组,可以用getName()来访问到文件名。
- 智能合约 helloworld
- python3之文件操作
- Dell服务器Raid5之后安装系统