html5 window.postMessage 传递数据的使用
2024-09-07 09:28:30
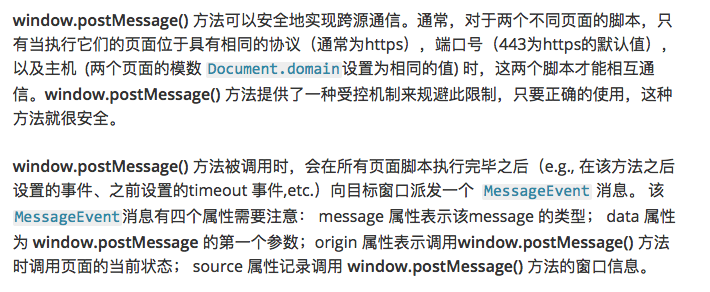
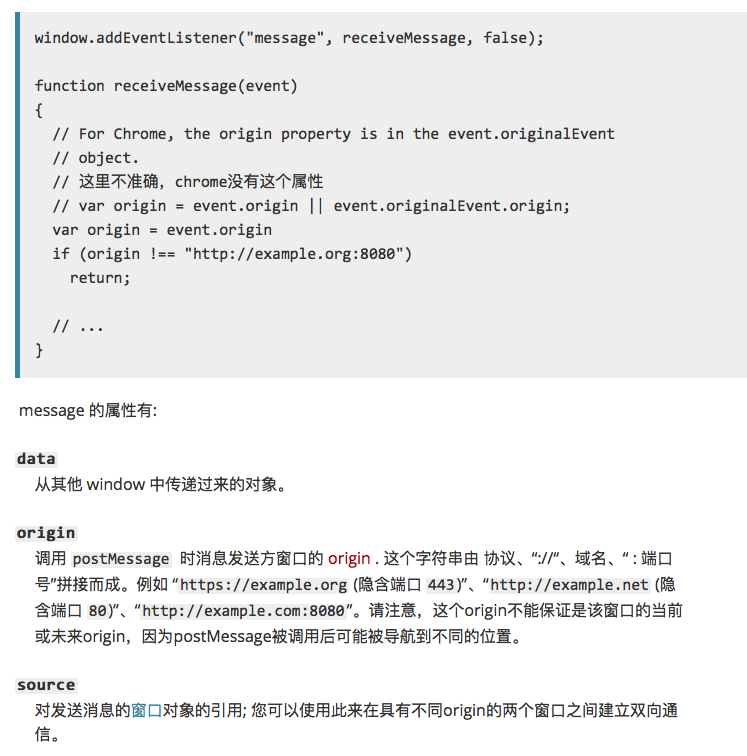
window.postMessage(图片介绍):

发送方(图片介绍):

接收方(图片介绍):

个人测试一(iframe):
发送方,地址为:http://localhost:63342/HelloHBuilder/html2/postmessage.html?_ijt=cdirh338ca9a8sbhrjg5ti9odk ,页面内容如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>postmessage</title>
</head>
<body>
<h1>iframe:</h1>
<iframe id="iframe" src="http://localhost:63342/HelloHBuilder/html2/onmessage.html" style="width: 100%; height: 300px;"></iframe>
<input id="msg" type="text" placeholder="请输入要发送的消息">
<button id="send">发送</button> <script>
window.onload =function() {
document.getElementById('send').onclick = function() {
var msg = document.getElementById('msg').value;
var iframeWindow = document.getElementById('iframe').contentWindow;
iframeWindow.postMessage(msg, "http://localhost:63342/HelloHBuilder/html2/onmessage.html");
}
}
</script>
</body>
</html>
接收方:地址为:http://localhost:63342/HelloHBuilder/html2/onmessage.html?_ijt=bis6jq7vbn70k1vfeoeqbbb83n,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>onmessage</title>
</head>
<body>
<div>
<h2>target.html,以下是接收到的消息:</h2>
<p id="msg"></p>
</div>
<script>
window.onload = function() {
if(window.addEventListener){
window.addEventListener("message", handleMessage, false);
}
else{
window.attachEvent("onmessage", handleMessage);
} function handleMessage(event) {
event = event || window.event;
if (event.origin === 'http://localhost:63342') {
document.getElementById('msg').innerHTML = event.data;
}
}
}
</script>
</body>
</html>
实验结果,在页面发送message后,内嵌的iframe可以接收到参数。当发送方和接收方在浏览器的不同Tab标签页时,接收方无法接收message.
个人测试二(window.open):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>postMessage</title>
</head>
<body>
<script>
window.onload = function () {
var popup = window.open('http://localhost:63342/HelloHBuilder/html2/postMessage(window_open)/onMessage.html?_ijt=s34sf7dgctrlurfdubbn9i3ibg'); popup.onload = function () { //必须要有onload
// 假设当前页面没有改变location,这条语句会成功添加message到发送队列中去(targetOrigin设置对了)
popup.postMessage("hello there!", "http://localhost:63342/HelloHBuilder/html2/postMessage(window_open)/onMessage.html?_ijt=s34sf7dgctrlurfdubbn9i3ibg"); function receiveMessage(event) {
if (event.origin !== "http://localhost:63342") {
return;
}
console.log(event.data);
}
window.addEventListener("message", receiveMessage, false);
}
};
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>on message</title>
</head>
<body>
<h1>this is a new tab, crate by <code>window.open()</code></h1> <script>
document.onreadystatechange = function(e) {
if (document.readyState === 'complete') {
window.addEventListener('message', receiveMessage, false);
}
}; function receiveMessage(event) {
if (event.origin !== "http://localhost:63342") {
return;
}
console.log('message', event.data);
console.log('origin', event.source);
document.write(event.data); // 假设你已经验证了所受到信息的origin (任何时候你都应该这样做), 一个很方便的方式就是把enent.source
// 作为回信的对象,并且把event.origin作为targetOrigin
event.source.postMessage("hi there yourself! the secret response " + "is: rheeeeet!", event.origin);
}
</script>
</body>
</html>
注:子视窗必须要在父窗口的onload事件执行之前添加message事件监听。
参考:https://www.cnblogs.com/milo-xie/p/6569017.html https://developer.mozilla.org/zh-CN/docs/Web/API/Window/postMessage https://www.cnblogs.com/MarcoHan/p/5245519.html
最新文章
- Python-13-堡垒机开发
- Android 5.0 如何正确启用isLoggable(一)__使用详解
- [moka同学笔记]yii2.0小物件的简单使用(第二种方法)
- nginx模块开发(31)—定时器模型
- Android 布局简要范例
- c/c++小知识
- Discuz!NT中集成Memcached分布式缓存
- CentOS7开机启动管理systemd简介及使用
- GCD 信号量 dispatch_semaphore_t
- C/C++ 知识点---存储区
- DB Query Analyzer 6.03, the most excellent Universal DB Access tools on any Microsoft Windows OS
- Java中死锁的定位与修复
- .NET Core实战项目之CMS 第六章 入门篇-Vue的快速入门及其使用
- Jmeter简单的接口测试举例
- 细说shiro之一:shiro简介
- npm使用国内镜像的方法
- 定位crash的问题
- POJ 2337 Catenyms (欧拉回路)
- Spring源码分析(十四)从bean的实例中获取对象
- sed:轻量级流编辑器