HTML+CSS实现页面
2024-10-10 22:25:27
使用HTML和CSS实现以下页面:
- 抽屉首页
- 个人博客首页
- 小米官网首页
- 登录注册页面
一、抽屉首页
1.实现目标:https://dig.chouti.com/
2.代码:
HTML:
<!--__author__ = "wyb"-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>抽屉首页</title>
<link rel="stylesheet" href="chouti.css">
</head>
<body> <a name="start"></a> <div class="head-box">
<div class="head-content">
<a href="#" class="logo"></a> <div class="action-menu">
<a href="#" class="tb active">全部</a><a href="#" class="tb">42区</a>
<a href="#" class="tb">段子</a>
<a href="#" class="tb">图片</a>
<a href="#" class="tb">挨踢1024</a>
<a href="#" class="tb">你问我答</a>
<a href="#" class="tb">视频</a>
</div> <div class="key-search">
<form action="">
<input type="text" class="search-text">
<a href="" class="i">
<span class="icon"> </span>
</a>
</form>
</div> <div class="action-nav">
<a href="#" class="register">注册</a>
<a href="#" class="login">登录</a>
</div>
</div>
</div> <div class="main-content-box">
<div class="main-content">
<div class="content-L">
<!-- 置顶区域 -->
<div class="top-area" style="margin-bottom: 0;">
<div class="child-nav">
<a href="#" class="active">最热</a>
<a href="#" class="newbtn">发现</a>
<a href="#" class="personbtn">人类发布</a>
</div> <div class="sort-nav">
<a href="#" class="active hotbtn" id="sort-nav-btn">即时排序</a>
<a href="#" class="newbtn" id="sort24-nav-btn">24小时</a>
<a href="#" class="newbtn" id="sort3-nav-btn">3天</a>
</div> <a href="#" class="publish-btn">
<span class="n2">+ 发布</span>
</a>
</div> <!-- 内容区域 -->
<div class="content-list">
<div class="item">
<!--新闻图片-->
<div class="news-pic">
<img src="img/news_img.jpg" alt="新闻图片">
</div>
<!--新闻内容-->
<div class="news-content">
<!--part1: 标题-->
<div class="part1">
<a href="#" class="show-content">
【小布什演讲引用丘吉尔名言】小布什在一场晚宴的演讲中引用了丘吉尔一句
名言,但是很多研究丘吉尔的专家表示丘吉尔并没有说过这句话
</a>
<span class="content-source">-www.guancha.cn</span>
<a href="#" class="n2">
<span class="content-kind">42区</span>
</a>
</div>
<!--part2: 图标-->
<div class="part2">
<a href="#" class="recommend a-icon" title="推荐">
<span class="hand-icon icon-recommend"></span>
<b>4</b>
</a>
<a href="#" class="discuss a-icon" title="讨论">
<span class="hand-icon icon-discuss"></span>
<b>5</b>
</a>
<a href="#" class="collect a-icon" title="加入私藏">
<span class="hand-icon icon-collect"></span>
<b>私藏</b>
</a>
<a href="#" class="user-a a-icon">
<span>
<img src="img/user.jpg" alt="">
</span>
<b>张三</b>
</a>
<span class="left time-into">
<a href="#" class="time-a">
<b>十分钟前</b>
</a>
<i>入热榜</i>
</span>
<span class="share-site-to">
<i>分享到</i>
<span class="share-icon">
<a class="icon-sina" href="#" title="分享到新浪微博"></a>
<a class="icon-douban" href="#" title="分享到豆瓣"></a>
<a class="icon-qqzone" href="#" title="分享到QQ空间"></a>
<a class="icon-renren" href="#" title="分享到人人网"></a>
</span>
</span>
</div>
</div> </div>
<div class="item">
<!--新闻图片-->
<div class="news-pic">
<img src="img/news_img.jpg" alt="新闻图片">
</div>
<!--新闻内容-->
<div class="news-content">
<!--part1: 标题-->
<div class="part1">
<a href="#" class="show-content">
【小布什演讲引用丘吉尔名言】小布什在一场晚宴的演讲中引用了丘吉尔一句
名言,但是很多研究丘吉尔的专家表示丘吉尔并没有说过这句话
</a>
<span class="content-source">-www.guancha.cn</span>
<a href="#" class="n2">
<span class="content-kind">42区</span>
</a>
</div>
<!--part2: 图标-->
<div class="part2">
<a href="#" class="recommend a-icon" title="推荐">
<span class="hand-icon icon-recommend"></span>
<b>4</b>
</a>
<a href="#" class="discuss a-icon" title="讨论">
<span class="hand-icon icon-discuss"></span>
<b>5</b>
</a>
<a href="#" class="collect a-icon" title="加入私藏">
<span class="hand-icon icon-collect"></span>
<b>私藏</b>
</a>
<a href="#" class="user-a a-icon">
<span>
<img src="img/user.jpg" alt="">
</span>
<b>张三</b>
</a>
<span class="left time-into">
<a href="#" class="time-a">
<b>十分钟前</b>
</a>
<i>入热榜</i>
</span>
<span class="share-site-to">
<i>分享到</i>
<span class="share-icon">
<a class="icon-sina" href="#" title="分享到新浪微博"></a>
<a class="icon-douban" href="#" title="分享到豆瓣"></a>
<a class="icon-qqzone" href="#" title="分享到QQ空间"></a>
<a class="icon-renren" href="#" title="分享到人人网"></a>
</span>
</span>
</div>
</div> </div>
<div class="item">
<!--新闻图片-->
<div class="news-pic">
<img src="img/news_img.jpg" alt="新闻图片">
</div>
<!--新闻内容-->
<div class="news-content">
<!--part1: 标题-->
<div class="part1">
<a href="#" class="show-content">
【小布什演讲引用丘吉尔名言】小布什在一场晚宴的演讲中引用了丘吉尔一句
名言,但是很多研究丘吉尔的专家表示丘吉尔并没有说过这句话
</a>
<span class="content-source">-www.guancha.cn</span>
<a href="#" class="n2">
<span class="content-kind">42区</span>
</a>
</div>
<!--part2: 图标-->
<div class="part2">
<a href="#" class="recommend a-icon" title="推荐">
<span class="hand-icon icon-recommend"></span>
<b>4</b>
</a>
<a href="#" class="discuss a-icon" title="讨论">
<span class="hand-icon icon-discuss"></span>
<b>5</b>
</a>
<a href="#" class="collect a-icon" title="加入私藏">
<span class="hand-icon icon-collect"></span>
<b>私藏</b>
</a>
<a href="#" class="user-a a-icon">
<span>
<img src="img/user.jpg" alt="">
</span>
<b>张三</b>
</a>
<span class="left time-into">
<a href="#" class="time-a">
<b>十分钟前</b>
</a>
<i>入热榜</i>
</span>
<span class="share-site-to">
<i>分享到</i>
<span class="share-icon">
<a class="icon-sina" href="#" title="分享到新浪微博"></a>
<a class="icon-douban" href="#" title="分享到豆瓣"></a>
<a class="icon-qqzone" href="#" title="分享到QQ空间"></a>
<a class="icon-renren" href="#" title="分享到人人网"></a>
</span>
</span>
</div>
</div> </div>
<div class="item">
<!--新闻图片-->
<div class="news-pic">
<img src="img/news_img.jpg" alt="新闻图片">
</div>
<!--新闻内容-->
<div class="news-content">
<!--part1: 标题-->
<div class="part1">
<a href="#" class="show-content">
【小布什演讲引用丘吉尔名言】小布什在一场晚宴的演讲中引用了丘吉尔一句
名言,但是很多研究丘吉尔的专家表示丘吉尔并没有说过这句话
</a>
<span class="content-source">-www.guancha.cn</span>
<a href="#" class="n2">
<span class="content-kind">42区</span>
</a>
</div>
<!--part2: 图标-->
<div class="part2">
<a href="#" class="recommend a-icon" title="推荐">
<span class="hand-icon icon-recommend"></span>
<b>4</b>
</a>
<a href="#" class="discuss a-icon" title="讨论">
<span class="hand-icon icon-discuss"></span>
<b>5</b>
</a>
<a href="#" class="collect a-icon" title="加入私藏">
<span class="hand-icon icon-collect"></span>
<b>私藏</b>
</a>
<a href="#" class="user-a a-icon">
<span>
<img src="img/user.jpg" alt="">
</span>
<b>张三</b>
</a>
<span class="left time-into">
<a href="#" class="time-a">
<b>十分钟前</b>
</a>
<i>入热榜</i>
</span>
<span class="share-site-to">
<i>分享到</i>
<span class="share-icon">
<a class="icon-sina" href="#" title="分享到新浪微博"></a>
<a class="icon-douban" href="#" title="分享到豆瓣"></a>
<a class="icon-qqzone" href="#" title="分享到QQ空间"></a>
<a class="icon-renren" href="#" title="分享到人人网"></a>
</span>
</span>
</div>
</div> </div>
<div class="item">
<!--新闻图片-->
<div class="news-pic">
<img src="img/news_img.jpg" alt="新闻图片">
</div>
<!--新闻内容-->
<div class="news-content">
<!--part1: 标题-->
<div class="part1">
<a href="#" class="show-content">
【小布什演讲引用丘吉尔名言】小布什在一场晚宴的演讲中引用了丘吉尔一句
名言,但是很多研究丘吉尔的专家表示丘吉尔并没有说过这句话
</a>
<span class="content-source">-www.guancha.cn</span>
<a href="#" class="n2">
<span class="content-kind">42区</span>
</a>
</div>
<!--part2: 图标-->
<div class="part2">
<a href="#" class="recommend a-icon" title="推荐">
<span class="hand-icon icon-recommend"></span>
<b>4</b>
</a>
<a href="#" class="discuss a-icon" title="讨论">
<span class="hand-icon icon-discuss"></span>
<b>5</b>
</a>
<a href="#" class="collect a-icon" title="加入私藏">
<span class="hand-icon icon-collect"></span>
<b>私藏</b>
</a>
<a href="#" class="user-a a-icon">
<span>
<img src="img/user.jpg" alt="">
</span>
<b>张三</b>
</a>
<span class="left time-into">
<a href="#" class="time-a">
<b>十分钟前</b>
</a>
<i>入热榜</i>
</span>
<span class="share-site-to">
<i>分享到</i>
<span class="share-icon">
<a class="icon-sina" href="#" title="分享到新浪微博"></a>
<a class="icon-douban" href="#" title="分享到豆瓣"></a>
<a class="icon-qqzone" href="#" title="分享到QQ空间"></a>
<a class="icon-renren" href="#" title="分享到人人网"></a>
</span>
</span>
</div>
</div> </div>
<div class="item">
<!--新闻图片-->
<div class="news-pic">
<img src="img/news_img.jpg" alt="新闻图片">
</div>
<!--新闻内容-->
<div class="news-content">
<!--part1: 标题-->
<div class="part1">
<a href="#" class="show-content">
【小布什演讲引用丘吉尔名言】小布什在一场晚宴的演讲中引用了丘吉尔一句
名言,但是很多研究丘吉尔的专家表示丘吉尔并没有说过这句话
</a>
<span class="content-source">-www.guancha.cn</span>
<a href="#" class="n2">
<span class="content-kind">42区</span>
</a>
</div>
<!--part2: 图标-->
<div class="part2">
<a href="#" class="recommend a-icon" title="推荐">
<span class="hand-icon icon-recommend"></span>
<b>4</b>
</a>
<a href="#" class="discuss a-icon" title="讨论">
<span class="hand-icon icon-discuss"></span>
<b>5</b>
</a>
<a href="#" class="collect a-icon" title="加入私藏">
<span class="hand-icon icon-collect"></span>
<b>私藏</b>
</a>
<a href="#" class="user-a a-icon">
<span>
<img src="img/user.jpg" alt="">
</span>
<b>张三</b>
</a>
<span class="left time-into">
<a href="#" class="time-a">
<b>十分钟前</b>
</a>
<i>入热榜</i>
</span>
<span class="share-site-to">
<i>分享到</i>
<span class="share-icon">
<a class="icon-sina" href="#" title="分享到新浪微博"></a>
<a class="icon-douban" href="#" title="分享到豆瓣"></a>
<a class="icon-qqzone" href="#" title="分享到QQ空间"></a>
<a class="icon-renren" href="#" title="分享到人人网"></a>
</span>
</span>
</div>
</div> </div>
<div class="item">
<!--新闻图片-->
<div class="news-pic">
<img src="img/news_img.jpg" alt="新闻图片">
</div>
<!--新闻内容-->
<div class="news-content">
<!--part1: 标题-->
<div class="part1">
<a href="#" class="show-content">
【小布什演讲引用丘吉尔名言】小布什在一场晚宴的演讲中引用了丘吉尔一句
名言,但是很多研究丘吉尔的专家表示丘吉尔并没有说过这句话
</a>
<span class="content-source">-www.guancha.cn</span>
<a href="#" class="n2">
<span class="content-kind">42区</span>
</a>
</div>
<!--part2: 图标-->
<div class="part2">
<a href="#" class="recommend a-icon" title="推荐">
<span class="hand-icon icon-recommend"></span>
<b>4</b>
</a>
<a href="#" class="discuss a-icon" title="讨论">
<span class="hand-icon icon-discuss"></span>
<b>5</b>
</a>
<a href="#" class="collect a-icon" title="加入私藏">
<span class="hand-icon icon-collect"></span>
<b>私藏</b>
</a>
<a href="#" class="user-a a-icon">
<span>
<img src="img/user.jpg" alt="">
</span>
<b>张三</b>
</a>
<span class="left time-into">
<a href="#" class="time-a">
<b>十分钟前</b>
</a>
<i>入热榜</i>
</span>
<span class="share-site-to">
<i>分享到</i>
<span class="share-icon">
<a class="icon-sina" href="#" title="分享到新浪微博"></a>
<a class="icon-douban" href="#" title="分享到豆瓣"></a>
<a class="icon-qqzone" href="#" title="分享到QQ空间"></a>
<a class="icon-renren" href="#" title="分享到人人网"></a>
</span>
</span>
</div>
</div> </div>
<div class="item">
<!--新闻图片-->
<div class="news-pic">
<img src="img/news_img.jpg" alt="新闻图片">
</div>
<!--新闻内容-->
<div class="news-content">
<!--part1: 标题-->
<div class="part1">
<a href="#" class="show-content">
【小布什演讲引用丘吉尔名言】小布什在一场晚宴的演讲中引用了丘吉尔一句
名言,但是很多研究丘吉尔的专家表示丘吉尔并没有说过这句话
</a>
<span class="content-source">-www.guancha.cn</span>
<a href="#" class="n2">
<span class="content-kind">42区</span>
</a>
</div>
<!--part2: 图标-->
<div class="part2">
<a href="#" class="recommend a-icon" title="推荐">
<span class="hand-icon icon-recommend"></span>
<b>4</b>
</a>
<a href="#" class="discuss a-icon" title="讨论">
<span class="hand-icon icon-discuss"></span>
<b>5</b>
</a>
<a href="#" class="collect a-icon" title="加入私藏">
<span class="hand-icon icon-collect"></span>
<b>私藏</b>
</a>
<a href="#" class="user-a a-icon">
<span>
<img src="img/user.jpg" alt="">
</span>
<b>张三</b>
</a>
<span class="left time-into">
<a href="#" class="time-a">
<b>十分钟前</b>
</a>
<i>入热榜</i>
</span>
<span class="share-site-to">
<i>分享到</i>
<span class="share-icon">
<a class="icon-sina" href="#" title="分享到新浪微博"></a>
<a class="icon-douban" href="#" title="分享到豆瓣"></a>
<a class="icon-qqzone" href="#" title="分享到QQ空间"></a>
<a class="icon-renren" href="#" title="分享到人人网"></a>
</span>
</span>
</div>
</div> </div>
<div class="item">
<!--新闻图片-->
<div class="news-pic">
<img src="img/news_img.jpg" alt="新闻图片">
</div>
<!--新闻内容-->
<div class="news-content">
<!--part1: 标题-->
<div class="part1">
<a href="#" class="show-content">
【小布什演讲引用丘吉尔名言】小布什在一场晚宴的演讲中引用了丘吉尔一句
名言,但是很多研究丘吉尔的专家表示丘吉尔并没有说过这句话
</a>
<span class="content-source">-www.guancha.cn</span>
<a href="#" class="n2">
<span class="content-kind">42区</span>
</a>
</div>
<!--part2: 图标-->
<div class="part2">
<a href="#" class="recommend a-icon" title="推荐">
<span class="hand-icon icon-recommend"></span>
<b>4</b>
</a>
<a href="#" class="discuss a-icon" title="讨论">
<span class="hand-icon icon-discuss"></span>
<b>5</b>
</a>
<a href="#" class="collect a-icon" title="加入私藏">
<span class="hand-icon icon-collect"></span>
<b>私藏</b>
</a>
<a href="#" class="user-a a-icon">
<span>
<img src="img/user.jpg" alt="">
</span>
<b>张三</b>
</a>
<span class="left time-into">
<a href="#" class="time-a">
<b>十分钟前</b>
</a>
<i>入热榜</i>
</span>
<span class="share-site-to">
<i>分享到</i>
<span class="share-icon">
<a class="icon-sina" href="#" title="分享到新浪微博"></a>
<a class="icon-douban" href="#" title="分享到豆瓣"></a>
<a class="icon-qqzone" href="#" title="分享到QQ空间"></a>
<a class="icon-renren" href="#" title="分享到人人网"></a>
</span>
</span>
</div>
</div> </div>
</div> <!-- 页码区域 -->
<div id="page-area" class="page-area">
<div id="pages">
<ul>
<li><span class="current_page">1</span></li>
<li><a href="#" class="page-a">2</a></li>
<li><a href="#" class="page-a">3</a></li>
<li><a href="#" class="page-a">4</a></li>
<li><a href="#" class="page-a">5</a></li>
<li><a href="#" class="page-a">6</a></li>
<li><a href="#" class="page-a">7</a></li>
<li><a href="#" class="page-a">8</a></li>
<li><a href="#" class="page-a">9</a></li>
<li><a href="#" class="page-a">10</a></li>
<li><a href="#" class="page-a page-next">下一页</a></li>
</ul>
</div>
</div> </div> <div class="content-R"></div> <div class="footer-box">
<div class="foot-nav">
<a href="">关于我们</a><span>|</span>
<a href="">联系我们</a><span>|</span>
<a href="">服务条款</a><span>|</span>
<a href="">隐私政策</a><span>|</span>
<a href="">抽屉新热榜工具</a><span>|</span>
<a href="">下载客户端</a><span>|</span>
<a href="">意见与反馈</a><span>|</span>
<a href="">友情链接</a><span>|</span>
<a href="">公告</a>
</div>
<div class="foot-nav2">
<span class="foot_d">旗下站点</span>
<span class="foot_a">©2018chouti.com</span>
<a target="_blank" href="http://www.miibeian.gov.cn/" class="foot_b">京ICP备09053974号-3 京公网安备
110102004562</a>
<div style="margin-top:6px;">
<span class="foot_d">违法和不良信息举报:</span>
<span class="foot_a">电话:010-58302039 </span>
<span class="foot_a" style="margin-left: 15px;">邮箱:<a style="color: #369;margin-right: 10px;"
href="mailto:jubao@chouti.com">jubao@chouti.com</a> </span>
</div>
<div style="margin-top:6px;">版权所有:北京格致璞科技有限公司</div>
</div>
</div>
</div>
</div> <a href="#start" title="回到顶部" class="icon-main" style="display: block;"></a> </body>
</html>
CSS:
/*清除浏览器默认的margin和padding*/
* {
margin:;
padding:;
} /*清除a标签的下划线*/
a {
text-decoration: none;
} body {
font-family: "Times New Roman";
font-size: 12px;
}
/*回到顶部*/
.icon-main{
background: url("img/Back-to-the-top_38_78.png") no-repeat 0 0;
height: 38px;
width: 38px;
position: fixed;
right: 30px;
bottom: 30px;
}
/*---head部分开始-------------------------------------------------------------------*/
.head-box {
background-color: #2459a2;
height: 44px;
width: 100%;
position: fixed;
top:;
left:;
right:;
} .head-content {
width: 1000px;
height: 44px;
line-height: 44px;
/*background-color: #006666;*/
margin: 0 auto;
position: relative;
} .head-content .logo {
display: inline-block;
background: url("img/logo.png") no-repeat;
width: 121px;
height: 23px;
float: left;
margin-top: 11px;
} .head-content .action-menu {
float: left;
margin-left: 5px;
} .head-content .action-menu .tb {
display: inline-block;
padding: 0 15px 0 15px;
color: darkgrey;
} .head-content .action-menu .tb:hover {
color: white;
background-color: #204982;
} .head-content .action-menu .active {
display: inline-block;
background-color: #204982;
margin-left: 15px;
color: white;
} .head-content .key-search {
float: right;
margin-top: 7px;
} .head-content .key-search .search-text {
border: 1px solid #e0e0e0;
height: 27px;
width: 93px;
float: left;
} .head-content .key-search a {
border: 1px solid #e0e0e0;
background-color: white;
height: 27px;
width: 25px;
float: right;
} .head-content .key-search a span {
display: inline-block;
width: 17px;
height: 15px;
background: url("img/icon.png") no-repeat 0 -196px;
margin-bottom: 4px;
margin-left: 7px;
} .head-content .action-nav {
position: absolute;
right: 140px;
} /*设置了position为absolute或relative的内联元素不用设置display即可设置长度和宽度*/
.head-content .action-nav a {
color: white;
display: inline-block;
margin: 0 5px;
padding: 0 20px;
} .head-content .action-nav a:hover {
background-color: #396bb3;
} /*---head部分结束-------------------------------------------------------------------*/ /*---content部分开始-------------------------------------------------------------------*/
.main-content-box {
background-color: lightgray;
padding-top: 44px;
} .main-content {
background-color: white;
margin: 0 auto;
width: 1000px;
height: auto !important; /*高度不能定死!!!应该自适应!!!*/
min-width: 700px;
overflow: hidden;
} .main-content .content-L {
float: left;
width: 630px;
margin-top: 5px;
margin-left: 5px;
}
/*置顶区域*/
.content-L .top-area{
border-bottom: 1px solid #b4b4b4;
padding-bottom: 40px;
}
/*类别导航*/
.top-area .child-nav{
float: left;
}
.child-nav a{
display: inline-block;
width: 60px;
height: 30px;
color: #369;
/*居中显示:*/
line-height: 30px; text-align: center;
}
.child-nav .active{
background: url("/8.前端技术(HTML,CSS,JavaScript,jQuery)/HTML+CSS实现页面/index_chouti/img/tip.png") no-repeat 0 -290px;
color: black;
font-weight: bolder;
}
.child-nav .newbtn:hover, .child-nav .personbtn:hover{
text-decoration: underline;
}
/*排序导航*/
.top-area .sort-nav{
float: left;
margin-left: 160px;
}
.top-area .sort-nav .newbtn:hover{
text-decoration: underline;
}
.sort-nav a{
display: inline-block;
margin-left: 10px;
color: seagreen;
/*居中显示:*/
line-height: 30px; text-align: center;
}
.sort-nav .active{
color: #b4b4b4;
}
/*发布按钮*/
.top-area .publish-btn{
float: right;
color: whitesmoke;
font-size: 15px;
display: inline-block;
width: 136px;
height: 32px;
/*居中显示:*/
line-height: 32px; text-align: center;
background-color: #84a42b;
}
.top-area .publish-btn:hover{
opacity: 0.9;
} /*文章列表开始*/
.content-list .item{
border-bottom: 1px solid #b4b4b4;
padding-top: 10px;
}
.content-list .item .news-pic{
float: right;
}
/*文章图片*/
.content-list .item .news-pic img{
width: 60px;
height: 60px;
border: 1px solid darkgrey;
}
.content-list .item .part1{
line-height: 18px;
}
.part1 .content-source, .part1 .content-kind{
color: #b4b4b4;
margin-left: 6px;
}
.part1:hover a.show-content{
text-decoration: underline;
}
.part1 a.n2{
text-decoration: underline;
} .content-list .item .part2{
padding-top: 8px;
padding-bottom: 12px;
color: #ccc;
}
/*一系列图标(点赞讨论收藏)*/
.part2 .hand-icon{
background: url("img/icon_18_118.png") no-repeat 0 0;
display: inline-block;
width: 18px;
height: 18px;
}
.part2 .icon-recommend{
background-position: 0 -40px;
}
.part2 .icon-recommend:hover{
background-position: 0 0;
}
.part2 .icon-discuss{
background-position: 0 -100px;
}
.part2 .icon-discuss:hover{
background-position: 0 -60px;
}
.part2 .icon-collect{
background-position: 0 -160px;
}
.part2 .icon-collect:hover{
background-position: 0 -120px;
}
/*用户头像*/
.part2 .user-a img{
width: 15px;
height: 15px;
padding: 1px;
border: 1px solid #ccc;
background-color: #ffffff;
}
.part2 .a-icon{
margin-right: 15px;
}
/*设置对齐*/
.part2 a b, .part2 span i{
vertical-align: 4px;
font-size: 14px;
}
/*入热榜两端间距*/
.part2 .time-into{
margin-right: 10px;
margin-left: 10px;
}
/*一系列分享图标*/
.part2 .share-icon a{
display: inline-block;
background: url("img/share_icon.png") no-repeat 0 0;
margin: 0 3px;
opacity: 0.6;
}
.part2 .share-icon a:hover{
opacity:;
}
.part2 .share-icon .icon-sina{
width: 17px;
height: 14px;
background-position: 0 -90px;
}
.part2 .share-icon .icon-douban{
width: 13px;
height: 13px;
background-position: 0 -105px;
}
.part2 .share-icon .icon-qqzone{
width: 16px;
height: 16px;
background-position: 0 -118px;
}
.part2 .share-icon .icon-renren{
width: 13px;
height: 13px;
background-position: 0 -150px;
}
/*默认不显示当鼠标移到item上时才显示*/
.share-site-to{
display: none;
}
.item:hover .share-site-to{
display: inline-block;
}
/*图标后的文字*/
.part2 .a-icon b{
color: #99aecb;
}
.part2 .a-icon b:hover{
color: dodgerblue;
text-decoration: underline;
}
.part2 .time-into b{
color: #e59373;
}
.part2 .time-into b:hover{
text-decoration: underline;
}
/*页码区*/
.page-area{
margin-left: 20px;
margin-top: 15px;
margin-bottom: 40px;
}
.page-area ul li{
display: inline-block;
}
.page-area ul li span{
display: inline-block;
color: #336699;
float: left;
height: 34px;
line-height: 34px;
width: 34px;
text-align: center;
margin-left: 5px;
}
.page-area ul li a{
display: inline-block;
color: #336699;
float: left;
height: 34px;
line-height: 34px;
width: 34px;
text-align: center;
border: 1px solid dimgrey;
border-radius: 15%;
margin-left: 5px;
}
.page-area ul li a.page-next{
width: 78px;
}
.page-area ul li a:hover{
background-color: #336699;
color: white;
} .main-content .content-R {
float: left;
}
/*页脚区*/
.main-content .footer-box {
clear: both;
width: 960px;
margin: 0 auto;
border-top: 1px solid mediumvioletred;
}
.footer-box .foot-nav{
padding-top: 15px;
text-align: center;
}
.footer-box .foot-nav a{
display: inline-block;
margin: 0 10px;
}
.footer-box .foot-nav a:hover{
text-decoration: underline;
}
.footer-box .foot-nav2{
margin-top: 6px;
margin-bottom: 15px;
text-align: center;
}
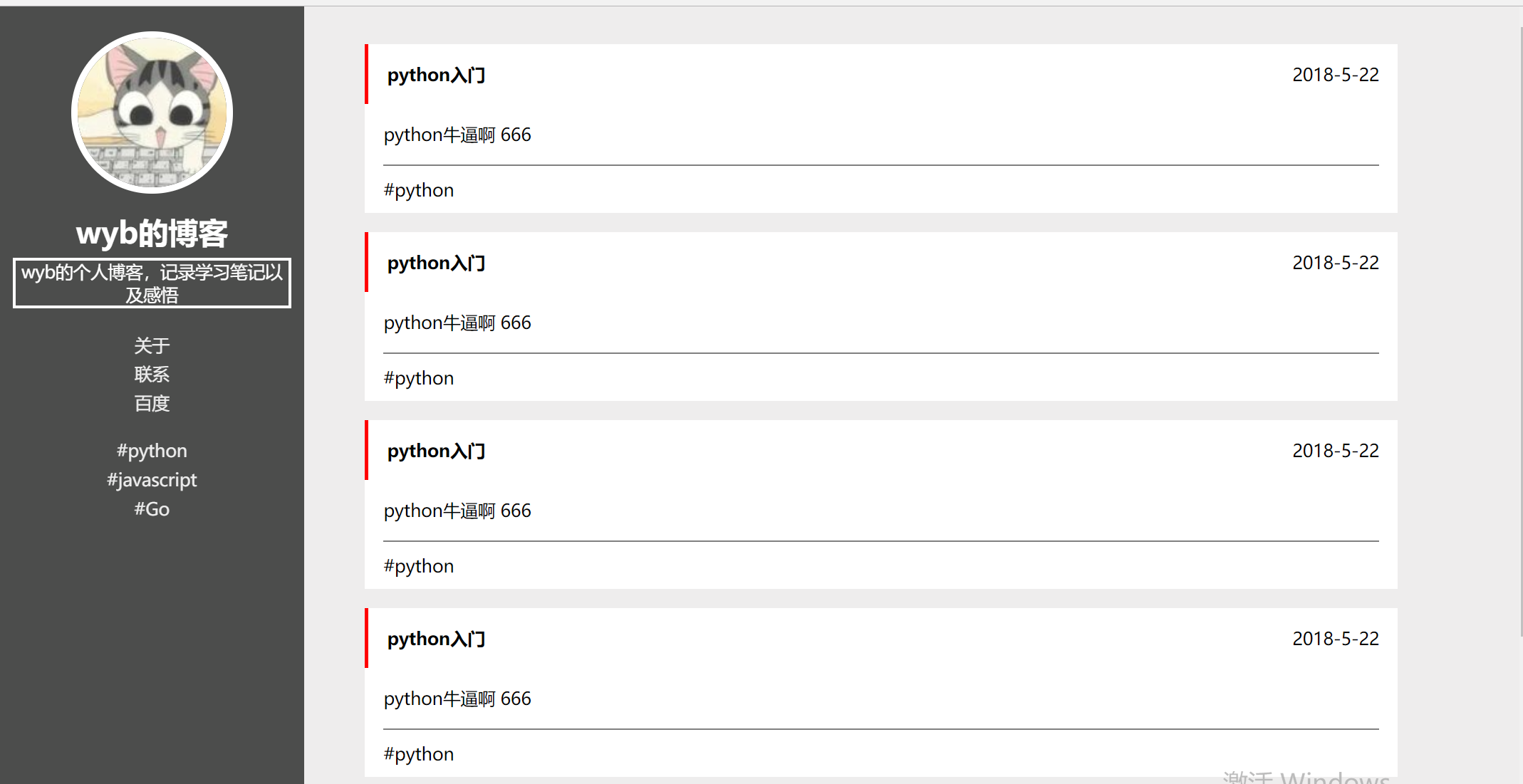
二、个人博客首页
1.实现效果

2.代码:
HTML:
<!--__author__ = "wyb"-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>博客首页</title>
<link rel="stylesheet" href="blog.css">
</head>
<body> <!--左侧边栏开始-->
<div class="left left-section">
<!--头像开始-->
<div class="header-img">
<img src="tx.jpg" alt="头像">
</div>
<!--头像结束--> <!--名字、介绍开始-->
<div class="blog-name">wyb的博客</div>
<div class="blog-info">wyb的个人博客,记录学习笔记以及感悟</div>
<!--名字、介绍结束--> <!--链接区开始-->
<div class="blog-links">
<ul>
<li><a href="">关于</a></li>
<li><a href="">联系</a></li>
<li><a href="">百度</a></li>
</ul>
</div>
<!--链接区结束--> <!--文章分类开始-->
<div class="blog-tags">
<ul>
<li><a href="">python</a></li>
<li><a href="">javascript</a></li>
<li><a href="">Go</a></li>
</ul>
</div>
<!--文章分类结束-->
</div>
<!--左侧边栏结束--> <!--右侧边栏开始-->
<div class="right right-section">
<!--文章列表开始-->
<div class="article-list">
<!--一篇文章开始-->
<div class="article">
<!--文章标题开始-->
<div class="article-title">
<h1 class="article-name">
<a href="">python入门</a>
</h1>
<span class="article-date right">2018-5-22</span>
</div>
<!--文章标题结束-->
<!--文章信息开始-->
<div class="article-info">
python牛逼啊 666
</div>
<!--文章信息结束-->
<!--文章标签开始-->
<div class="article-tag">
<span>python</span>
</div>
<!--文章标签结束-->
</div>
<!--一篇文章结束-->
<!--一篇文章开始-->
<div class="article">
<!--文章标题开始-->
<div class="article-title">
<h1 class="article-name">
<a href="">python入门</a>
</h1>
<span class="article-date right">2018-5-22</span>
</div>
<!--文章标题结束-->
<!--文章信息开始-->
<div class="article-info">
python牛逼啊 666
</div>
<!--文章信息结束-->
<!--文章标签开始-->
<div class="article-tag">
<span>python</span>
</div>
<!--文章标签结束-->
</div>
<!--一篇文章结束-->
<!--一篇文章开始-->
<div class="article">
<!--文章标题开始-->
<div class="article-title">
<h1 class="article-name">
<a href="">python入门</a>
</h1>
<span class="article-date right">2018-5-22</span>
</div>
<!--文章标题结束-->
<!--文章信息开始-->
<div class="article-info">
python牛逼啊 666
</div>
<!--文章信息结束-->
<!--文章标签开始-->
<div class="article-tag">
<span>python</span>
</div>
<!--文章标签结束-->
</div>
<!--一篇文章结束-->
<!--一篇文章开始-->
<div class="article">
<!--文章标题开始-->
<div class="article-title">
<h1 class="article-name">
<a href="">python入门</a>
</h1>
<span class="article-date right">2018-5-22</span>
</div>
<!--文章标题结束-->
<!--文章信息开始-->
<div class="article-info">
python牛逼啊 666
</div>
<!--文章信息结束-->
<!--文章标签开始-->
<div class="article-tag">
<span>python</span>
</div>
<!--文章标签结束-->
</div>
<!--一篇文章结束-->
<!--一篇文章开始-->
<div class="article">
<!--文章标题开始-->
<div class="article-title">
<h1 class="article-name">
<a href="">python入门</a>
</h1>
<span class="article-date right">2018-5-22</span>
</div>
<!--文章标题结束-->
<!--文章信息开始-->
<div class="article-info">
python牛逼啊 666
</div>
<!--文章信息结束-->
<!--文章标签开始-->
<div class="article-tag">
<span>python</span>
</div>
<!--文章标签结束-->
</div>
<!--一篇文章结束-->
<!--一篇文章开始-->
<div class="article">
<!--文章标题开始-->
<div class="article-title">
<h1 class="article-name">
<a href="">python入门</a>
</h1>
<span class="article-date right">2018-5-22</span>
</div>
<!--文章标题结束-->
<!--文章信息开始-->
<div class="article-info">
python牛逼啊 666
</div>
<!--文章信息结束-->
<!--文章标签开始-->
<div class="article-tag">
<span>python</span>
</div>
<!--文章标签结束-->
</div>
<!--一篇文章结束--> </div>
<!--文章列表结束-->
</div>
<!--右边栏结束--> </body>
</html>
CSS:
/*blog页面相关样式*/ /*共用样式区*/
*{
font-family: 微软雅黑;
font-size: 14px;
margin:;
padding:;
}
a{
color: #eee;
text-decoration: none;
}
a:hover{
color: red;
}
.left{
float: left;
}
.right{
float: right;
} /*左边栏样式*/
.left-section{
width: 20%;
height: 100%;
background-color: rgb(76, 77, 76);
position: fixed;
left:;
top:;
bottom:;
}
/*头像样式*/
.header-img{
width: 120px;
height: 120px;
border: 5px solid white;
border-radius: 50%;
overflow: hidden;
margin: 0 auto;
margin-top: 20px;
}
.header-img img{
max-width: 100%;
}
/*博客名称*/
.blog-name{
color: white;
font-size: 24px;
font-weight: bold;
text-align: center;
margin-top: 15px;
}
/*博客介绍信息*/
.blog-info{
color: white;
text-align: center;
border: 2px solid white;
margin: 5px 10px;
}
/*博客链接组和分类组*/
.blog-links{
text-align: center;
margin-top: 20px;
}
.blog-links li{
margin-top: 5px;
}
.blog-tags{
text-align: center;
margin-top: 20px;
}
.blog-tags li{
margin-top: 5px;
}
.blog-tags a:before{
content: '#';
} /*右边栏样式*/
.right-section{
width: 80%;
background-color: rgb(238, 237, 237);
min-height: 800px;
}
/*文章列表*/
.article-list{
margin-top: 30px;
margin-left: 5%;
margin-right: 10%;
}
/*每一篇文章*/
.article{
margin-bottom: 15px;
background-color: white;
}
/*文章标题*/
.article-title{
padding: 15px;
border-left: 3px solid red;
}
.article-name{
display: inline-block;
}
.article-name a{
color: #000;
}
.article-name a:hover{
color: red;
}
/*文章信息*/
.article-info{
padding: 15px;
}
/*文章分类*/
.article-tag{
padding: 10px 0;
margin: 0 15px;
border-top: 1px solid gray;
}
.article-tag span:before{
content: "#";
}
三、小米官网首页
1.实现目标:https://www.mi.com/
2.代码:
HTML:
CSS:
四、登陆注册页面
1.实现效果
2.代码:
HTML代码:
CSS代码:
最新文章
- 常用的CSS定位,XPath定位和JPath定位
- Spike Notes on Lock based Concurrency Concepts
- linux读写ntfs
- angular 页面加载时可以调用 函数处理
- PHP中大括号{}用法总结
- MyEclipse中配置自己的JRE和tomcat
- v
- [置顶] 【cocos2d-x入门实战】微信飞机大战之十三:游戏场景过渡
- MongoDB查询命令具体解释
- struts2.1.6教程十、类型转换
- MAVEN简介之——settings.xml
- 开发者中心没有勾选 ipad却需要传宣传图片的解决方法
- Docker端口映射
- springcloud使用使用Feign-Ribbon做负载均衡实现声明式REST调用
- vista风格的cms企业html后台管理系统模板——后台
- html2canvas 截屏 兼容手机端
- [.NET网格计算框架] Alchemi
- vee-validate表单校验的基本使用
- LeetCode 192:Reverse Bits
- Eclipse 一直Building Workspace 的解决办法