ThreeJS文字作为纹理贴图
2024-09-27 17:10:23
文字作为纹理贴图
From:http://www.linhongxu.com/post/view?id=222
这里可以使用canvas作为纹理贴图,Three为我们提供里CanvasTexture
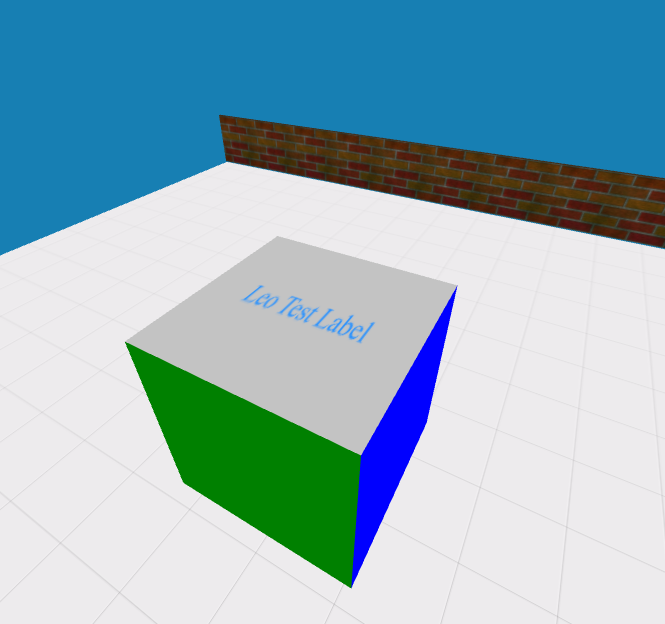
function getTextCanvas(text){
var width=512, height=256;
var canvas = document.createElement('canvas');
canvas.width = width;
canvas.height = height;
var ctx = canvas.getContext('2d');
ctx.fillStyle = '#C3C3C3';
ctx.fillRect(0, 0, width, height);
ctx.font = 50+'px " bold';
ctx.fillStyle = '#2891FF';
ctx.textAlign = 'center';
ctx.textBaseline = 'middle';
ctx.fillText(text, width/2,height/2);
return canvas;
}
var materials = [
new THREE.MeshBasicMaterial( { color: 'blue' } ), // right
new THREE.MeshBasicMaterial( { color: 'yellow' } ), // left
new THREE.MeshBasicMaterial( { map: new THREE.CanvasTexture(getTextCanvas('Leo Test Label')) } ), // top
new THREE.MeshBasicMaterial( { color: 'black' } ), // bottom
new THREE.MeshBasicMaterial( { color: 'green' } ), // back
new THREE.MeshBasicMaterial( { color: 'red' } ) // front
];
这样我们就可以利用canvas画上文字或者图形,用来填充纹理贴图。

From:https://www.cnblogs.com/xuejianxiyang/p/9784158.html
最新文章
- 关于 ASP.NET MVC 中的视图生成
- CJCMS系列--demo代码篇
- 第三周作业--Word Counter
- HDU 1892 See you~
- PHP curl 参数详解
- IOS学习之路十五(UIView 添加背景图片以及加边框)
- Ubuntu 中使用 谷歌日历
- IC封装图片认识(一):BGA
- POJ 2752 Seek the Name, Seek the Fame (KMP next 数组 变形)
- 常用ajax请求
- 为OLED屏增加GUI支持
- "类型初始值设定项引发异常"
- Jetson TX2安装tensorflow(原创)
- Web前端教程3-JavaScript教程
- 认识Debian
- 【转】ETL讲解(很详细!!!)
- SSM_CRUD新手练习(3)创建数据库
- Hibernate 拦截器
- python常用算法实现
- my-innodb-heavy-4G.cnf配置文件注解